| Table of Contents |
|---|
Quins són els errors més habituals en el gestor web Portal?
...
Quan introdueixes o edites un contingut en un node o carpeta del gestor UPO i polses el botó Desar i continuar o Desar, el sistema comprova si hi ha algun problema d'accessibilitat. Si en detecta algun, llança un missatge d'avís com el de sota.
...
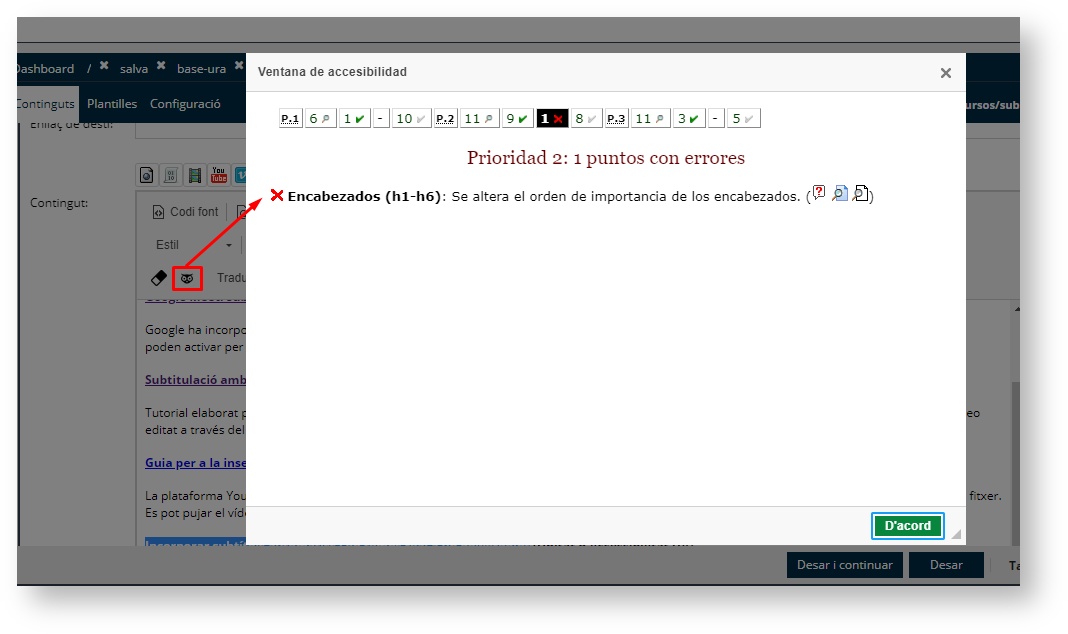
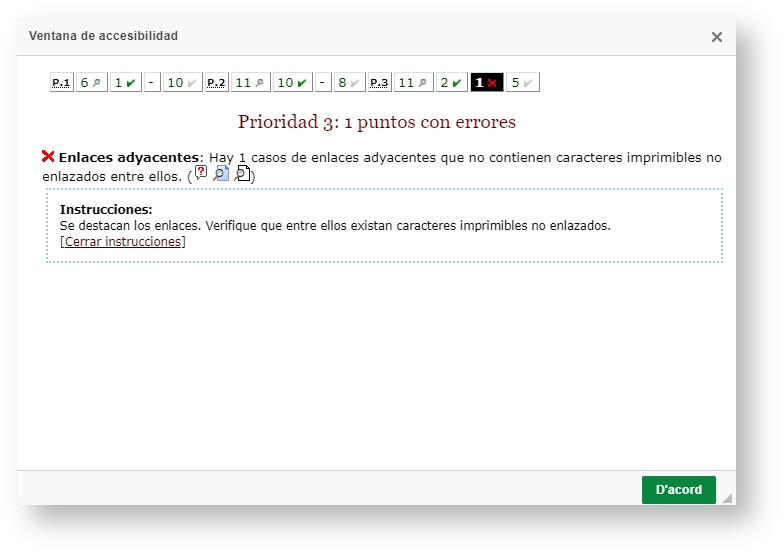
Recordeu que si no corregiu l'error d'accessibilitat, el contingut no es publicarà i no serà visible en el portal web, encara que es podrà desar per no perdre els canvis. Per saber quin és el problema podeu polsar el botó del mussol en l'editora del contingut, com podeu veure en la imatge de sota. A continuació, veureu que s'obri una finestra on podreu consultar els errors detectats.
...
Fixeu-vos que s'especifica, en un llistat, la descripció de l'error detectat i al costat teniu disponibles tres icones:
Un interrogant per desplegar les instruccions i la informació per poder resoldre l'error.
Una lupa de color verd per poder veure en la pàgina la descripció de l'error.
Una segona lupa per poder accedir al codi.
Missatges d'error més freqüents
Els més habituals i relativament fàcils de corregir són els següents:
...
Encabezados (h1-h6): Falta el encabezado principal de la página. ( )
...
Solució anar/veure apartat: No tenir una estructura clara amb un ordre en els encapçalaments
...
Enlaces adyacentes: Hay x casos de enlaces adyacentes que no contienen caracteres imprimibles no enlazados entre ellos. ( )
Solució anar/veure apartat: Ficar enllaços adjacents
...
Imágenes: Hay 1 imágenes sin textos alternativos. ( )
Solució anar/veure apartat: Incloure imatges sense text alternatiu
Missatge de error genèric i normalment dificil d'identificar sense coneixements de html:
...
DTD: La página NO es HTML5 válido. ( )
Solució anar/veure apartat: feu clic sobre i es detallaran les errades d'accessibilitat. Normalment es necessita tindre coneixement del llenguatge HTML per a identificar i resoldre aquests problemes d'accessibilitat. Si no teniu els coneixements necessaris, podeu intentar revisar el següents apectes:
Si teniu alguna taula en el contingut. Consulteu el
...
punt Agregar taules mal definidesper tal d'ampliar la informació.
Si al contingut apareix alguna seqüència
...
de números o telèfons vegeu Generar conflicte amb l'extensió del sistema de telefonia IP.
Si utilitzeu iframes
...
consulteu el
...
Si no heu resolt el problema, consulteu
...
la resta de recomanacions detallades a continuació.
Editar un contingut en una pàgina antiga
...
Si necessiteu amb urgència publicar un contingut i no podeu o no sabeu resoldre l'error d'accessibilitat, és preferible que netegeu el codi HTML de la pàgina i publiqueu el contingut pla, sense cap tipus de format.
...
Podeu provar de resoldre, de forma senzilla, problemes d'accessibilitat a través del botó Codi font de l'editor, marcat en roig en la imatge de sota. Aquest botó neteja el codi i si pot reparar l'error, ho fa de forma automàtica.
...
Copiar i enganxar un text
Per evitar problemes d'accessibilitat cal que eviteu copiar i enganxar el text a través del teclat (Ctrl+C i Ctrl+V). Si necessiteu copiar el text d'un document de Word o des de qualsevol altre lloc, cal que utilitzeu els botons Enganxar des del Wordo Enganxar com a text plaen l'editor de Portal. Així, el sistema automàticamente neteja el text de qualsevol estil previ per evitar errors d'accessibilitat. Cal que apliqueu que apliqueu qualsevol format que necessiteu o vulgueu desde l'editor en línia.
...
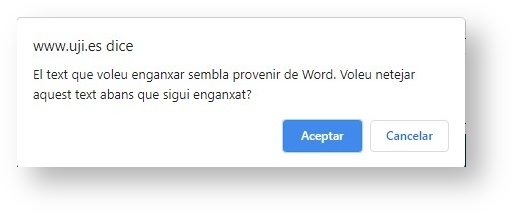
Si el sistema detecta que esteu intentant copiar un text des de Word o des d'un editor de text, llançarà un missatge d'avís perquè netegeu el text de qualsevol format abans d'enganxar-lo.
...
Podeu intentar resoldre problemes d'accessibilitat generats pel codi, seleccionant tot el contingut amb les tecles Ctrol+A, esborrant-lo i enganxant-lo, de nou, com a text pla. Posteriorment, podeu aplicar el format o estil que necessiteu.
...
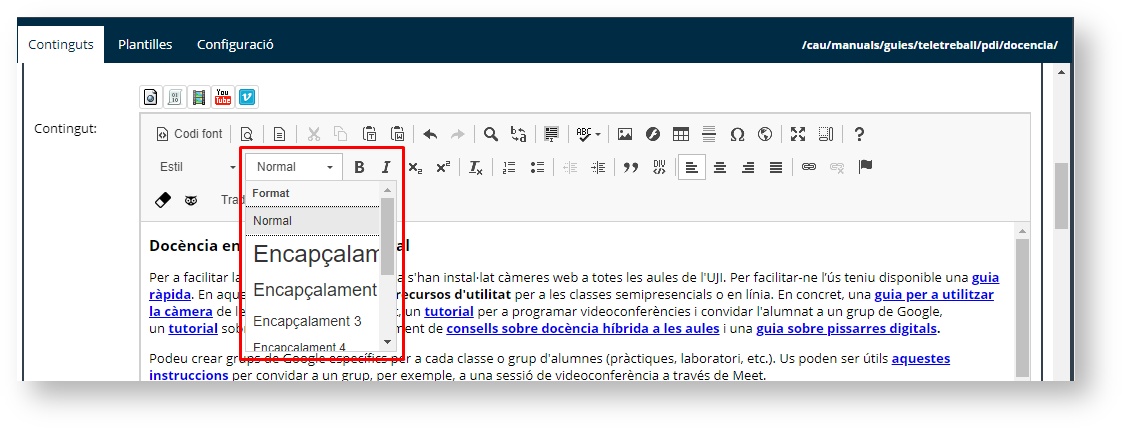
Els encapçalaments estan pensats per a estructurar el contingut del text en apartats i ajudar als usuaris a identificar-los. S'aconsella que si necessiteu més de dos nivells, creeu el contingut en un altre node relacionat. Heu de tenir en compte que, en el web corporatiu de l'UJI, l'encapçalament 1 està destinat per al logotip i el 2 per al títol. Per tant, si necessiteu un encapçalament en el contingut, haureu de començar pel 3 i seguir la jerarquia sense saltar-vos cap nivell. Si, per exemple, intenteu ficar un encapçalament 4 directament, el sistema detectar l'error d'accessibilitat.
...
Ficar enllaços adjacents
Si afegiu en un text dos enllaços adjacents sense cap caràcter al mig, el sistema ho detectarà com a error d'accessibilitat. Pot passar, per exemple, si agregueu dos enllaços seguits a dos paraules (dos codis d'assignatures per exemple) sense cap tipus de coma ni punt, estareu generant un problema d'accessibilitat. Per tant, es recomana que espaieu els enllaços o fiqueu una barra vertical o un claudàtor per separar els enllaços.
...
També es recomana evitar descripcions genèriques en els enllaços, com ara "polseu ací" o "feu clic ací". És preferible que feu una descripció del contingnut de l'enllaç com, per exemple, "Consulteu el Manual de funcionament del Portal).
Incloure imatges sense text alternatiu
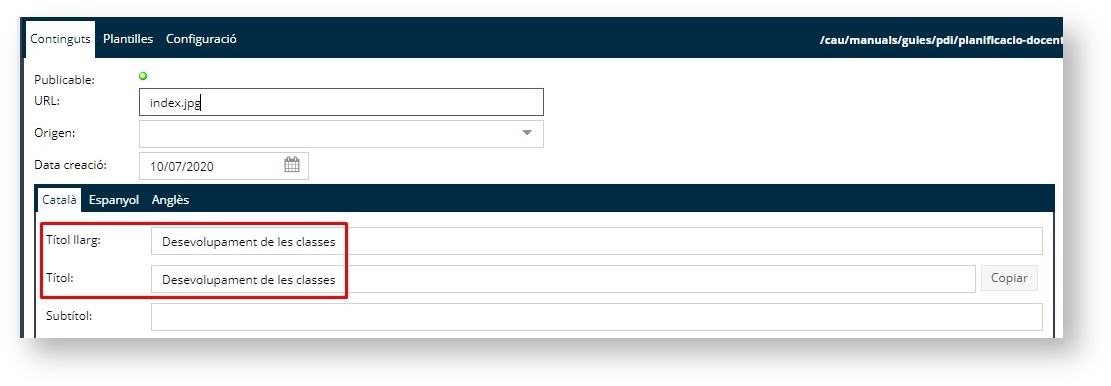
Tots els continguts binaris (imatges, documents PDF, etc) que agregueu cal que tinguen un Títol (Títol llarg i Títol), encara que siguen imatges decoratives (en aquest cas podeu ficar en el títol "Imatge decorativa"). Si no el fiqueu, el sistema no ho detecta com a error, però cal que l'inclogueu perquè el sistema garantisca automàticament l'accessibilitat.
...
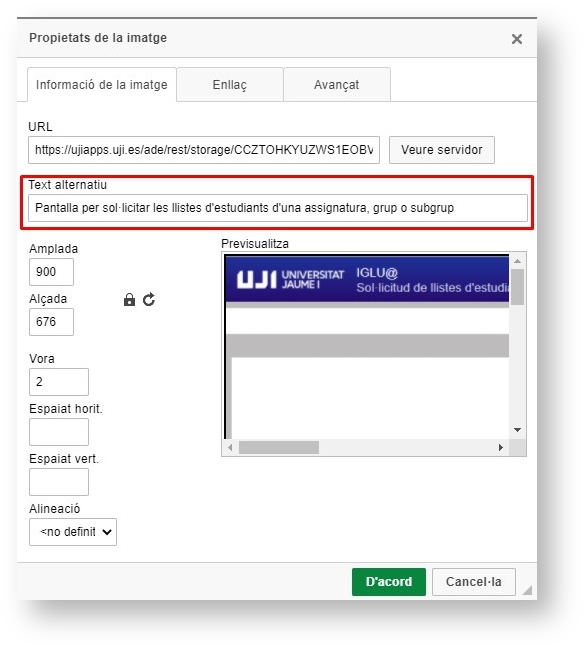
A més, les imatges que inclogueu dins d'un contingut, al mig d'un text per exemple, han de tenir obligatòriament Text alternatiu. És un camp que podeu emplenar en les Propietats de la imatge, com podeu veure en l'exemple de sota. Podeu trobar més informació en el punt Afegir imatge dins del manual de Portal (UPO).
...
Cal que tingueu en compte que els recursos binaris, com PDFs, si no tenen títol, no apareixeran ni es mostraran en el web com a recursos relacionats.
| Anchor | ||||
|---|---|---|---|---|
|
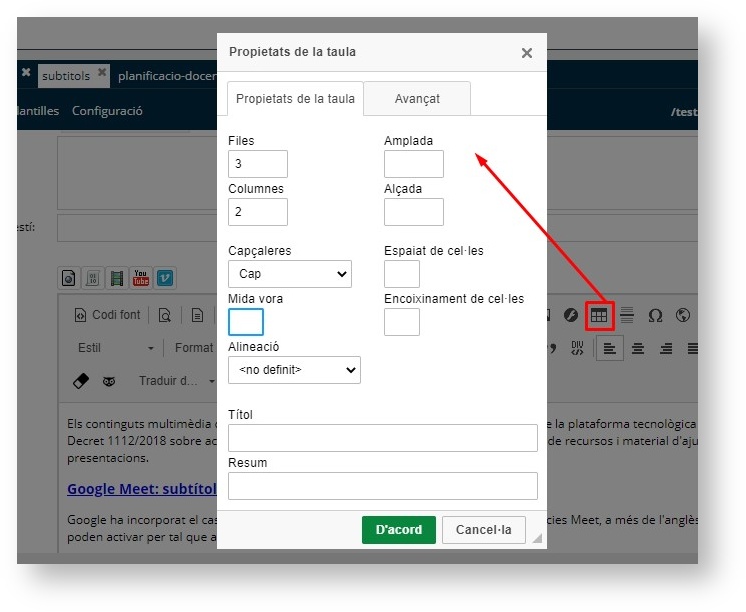
En la mesura del possible, cal evitar la utilizació de taules, sobretot si són complexes, perquè solen generar problemes d'accessibilitat. Moltes vegades les taules les utilitzen per a estructura la informació de forma tubular, però, en aquests casos, és preferible que afegiu llistes d'elements. Si és necessari que afegiu una taula a un contingut, és convenient que siga breu i que estiga ben definida. Això significa que heu d'afegir enpaçalaments en les primeres cel·les de cada columna i fila, perquè els lectors de text no es perden i puguen interpretar bé la taula de forma seqüencial. En una taula per ficar horaris, per exemple, caldria especificar en la capçalera els dies de la setmana en les cel·les de la primera fila.
...
Quan creeu la taula i definiu les propietats, és convenient que fiqueu un Títol i un Resum. Encara que el sistema no ho detectarà com a error, cal que ho feu perquè siga accessible. És important, a més, que no modifiqueu alguns paràmetres si no sabeu exactament quines implicacions o com funcionen. Per evitar problemes d'accessibilitat, eviteu modificar l'Amplada i deixeu en blanc els valors de l'Espaiat de cel·les, la Mida vora i l'Encoixinament de cel·les.
...
Cal que tingueu en compte que no podeu escanejar una taula i agregar-la com una imatge, perquè els lectors no llegiran el contingut, sinó que detectaran una imatge. Ho podeu fer si és una imatge xicoteta i si inclogueu un text alternatiu. Si no, s'aconsella que inclogueu la taula en un PDF annex com a recurs relacionat i feu una descripció dels valors que es poden consultar en la taula. En aquests casos, heu de crear i generar la taula directament en un document Word per ajustar-se, així, als criteris d'accessibilitat.
Pujar documents en format PDF com a imatges
Encara que l'aplicació del Portal no ho detecta com a un error d'accessibilitat, no podeu escanejar documents i pujar-los com si fora una imatge, ja que els lectors de text interpreten que és una imatge i no llegeixen el contingut.
...
Per a més informació consulteu el material de suport d'Accessibilitat en PDFs elaborat per l'Observatori d'Accessibiltiat.
| Anchor | ||||
|---|---|---|---|---|
|
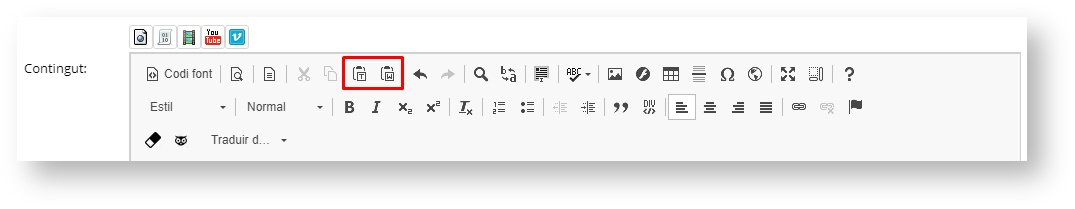
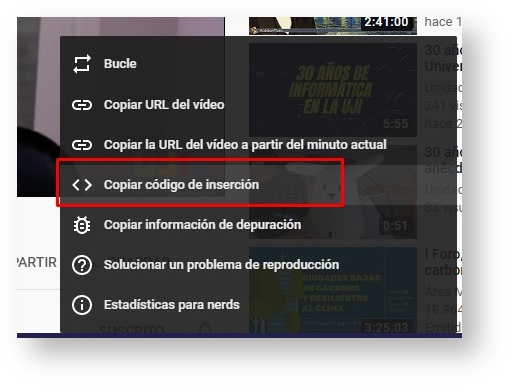
Un iframe és una etiqueta dins del codi de programació d'un contingut per a insertar-lo en una altra pàgina web. En Youtube, per exemple, es pot copiar el codi d'inserció d'un vídeo, com podeu veure en la imatge de sota, per incrustar-lo en un contingut del web de l'UJI. El problema està en què es desconeix si aquests tipus de continguts externs són o no accessibles. Aleshores és preferible que enllaceu el contingut i no l'inserteu a través de l'iframe. En cas que opteu per incrustar un iframe, heu de conèixer bé els atributs i la presentació que ha de tenir perquè siga accesible.
...
| Anchor | ||||
|---|---|---|---|---|
|
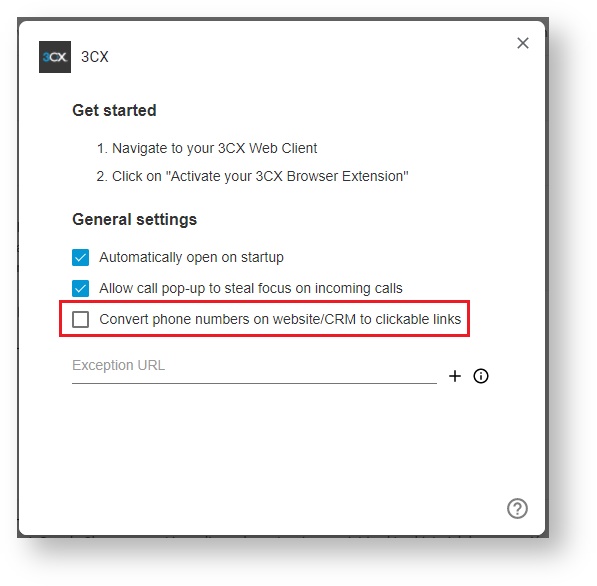
Si teniu instal·lat el sistema de telefonia IP en el vostre equip cal que reviseu la configuració ka que hi ha un conflicte entre l'extensió del navegador de la telefonia IP. Cal que en l'Extensió 3CX desactiveu la funció "La conversió automàtica de números de telèfon en el navegador". Podeu ampliar la informació sobre el funcionament d'aquest sistema en la Guia d'utilització de la telefonia IP. Si no inhabiliteu aquesta opció, quan editeu continguts a UPO, el sistema els convertirà en un enllaç i, per tant, generarà errors d'accessibilitat i no mostrarà el contingut.
...
Contacte
Per qualsevol dubte o consulta relativa al funcionament o desenvolupament de l'aplicació, heu de contactar amb la amb la Unitat de Tecnologia de la Informació i la Comunicació del Servei de Comunicacions i Publicacions de l'UJI. Podeu telefonar al 964 72 88 29 o enviar les vostres consultes a l'adreça electrònica sic@uji.es.