Què són les plantilles web?
Són el patró d'estil i format per presentar i visualitzar un contingut. N'hi ha de diversos tipus i, segons la plantilla que assigneu a un node, els continguts que tinga es mostraran d'una manera o d'una altra. Per defecte, quan s'afig un node, aquest hereta la plantilla del node pare, és a dir, del nivell immediatament superior al qual esteu treballant, però podeu triar-ne una altra. És important que sigueu conscients amb quin tipus de plantilla esteu treballant perquè això condicionarà la presentació dels continguts, ja que cadascuna té unes peculiaritats. Podeu consultar com Assignar una plantilla a una carpeta en el manual de funcionament de Portal (UPO) i és convenient que tingueu en compte la Guia de formats d’imatges del portal UJI.
També també teniu disponible el document FAQ Problemes d'accessibilitat a Portal (UPO) per resoldre dubtes sobre els errors més habituals d’accessibilitat en el gestor del web corporatiu.
A més, cal que tingueu en compte que les plantilles incorporen, per defecte, la capçalera i el peu de pàgina del web corporatiu que són genèrics per a totes les pàgines del portal.
Plantilla Base
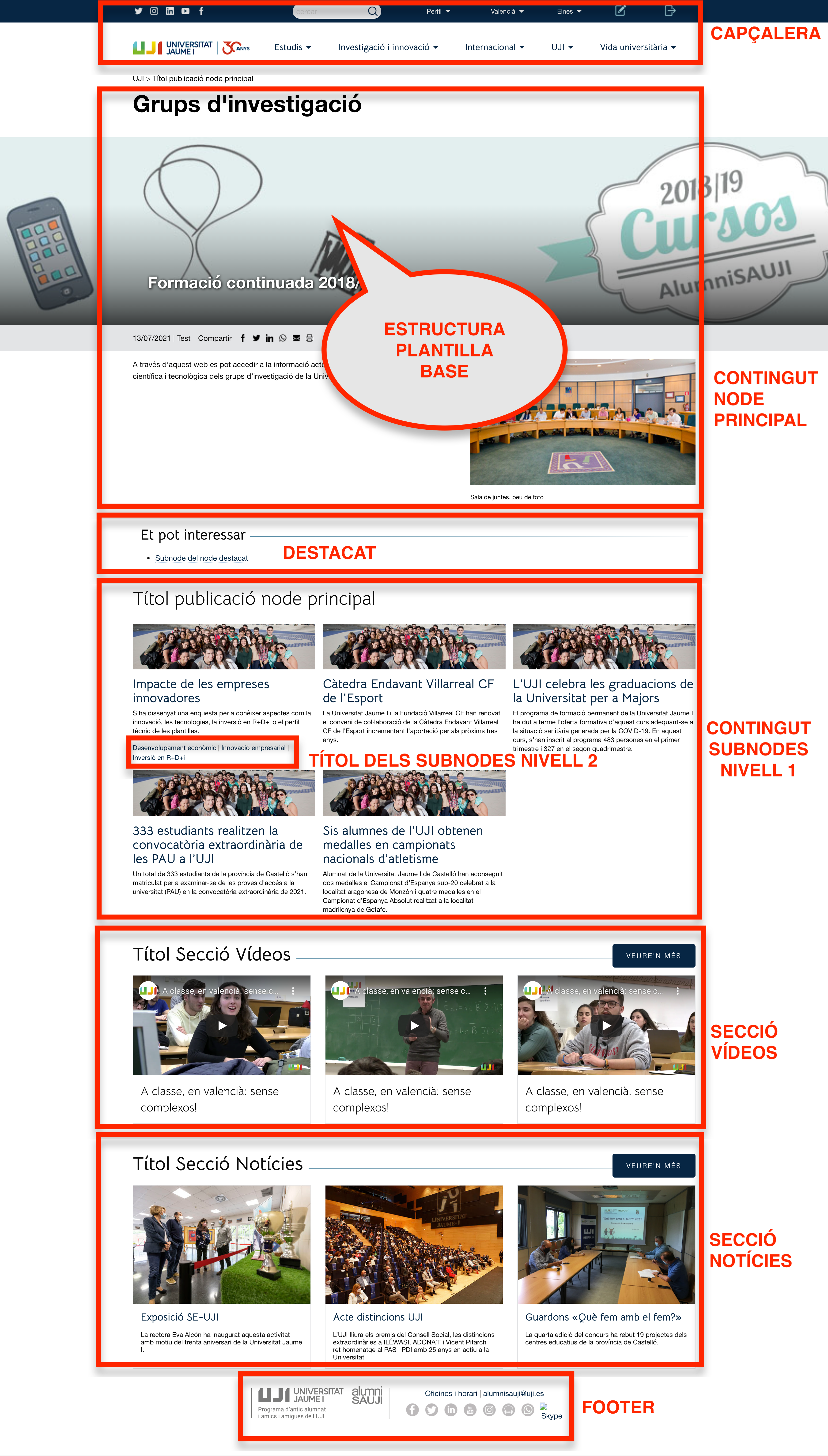
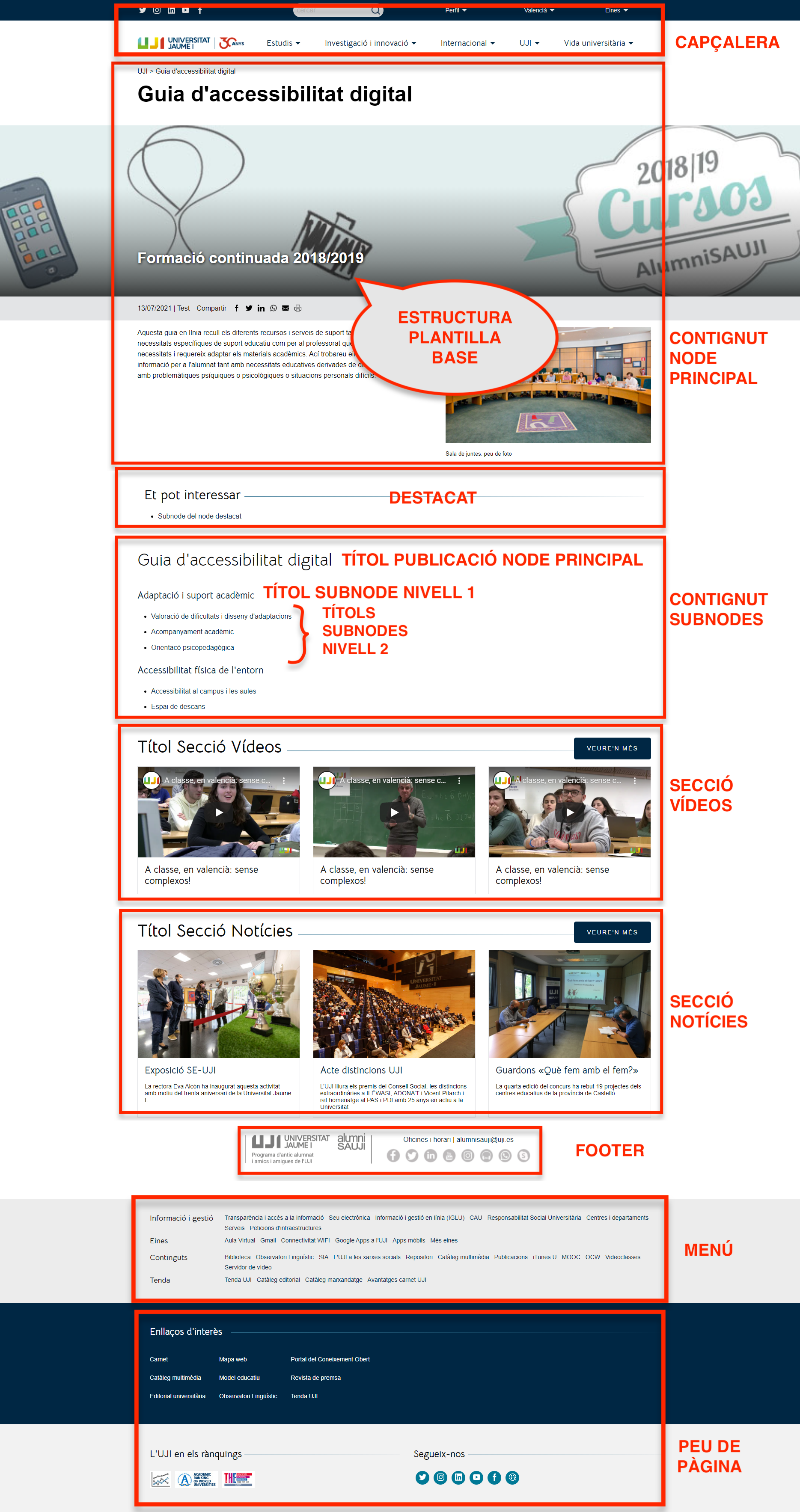
La plantilla Base és la més freqüent i utilitzada en la gestió i presentació de continguts del portal de l'UJI. Aquest tipus de plantilla ha de tenir almenys un recurs HTML que és el principal, però també pot incloure imatges, documents PDF o vídeos. Incorpora, per defecte, el disseny de la capçalera que ve predefinit amb els botons del menú principal, el logo de l’UJI i les icones de les xarxes socials i el peu de pàgina amb els continguts (sobre un fons de color blau) i la informació de contacte de l’UJI.
Per defecte, aquesta plantilla ve definida pel nivell 1. En aquest cas, es mostren les subcarpetes del primer nivell, com a contingut relacionat, però podeu ficar un nivell 0 per no mostre cap tipus de contingut relacionat. Cal que tingueu en compte que perquè es mostren les noves seccions predefinides de Vídeos i Notícies i els apartats de destacat i de cridar a l’acció caldrà que la plantilla tinga un nivell 2.
Contingut node principal
És el contingut que es visualitza en la part central de la pantalla. Cal que tingueu presents aquests elements:
Títol Llarg: ha de contenir alguna paraula que faça referència al contingut o objectiu de la pàgina, ja que aquest títol serveix per a posicionar la pàgina en els cercadors d’internet.
Títol: també és convenient que l’inclogueu, encara que no es veja i coincidisca amb el Títol Llarg. Tingueu present que és necessari si voleu que es veja en un altre node (pàgina) com a contingut relacionat. És convenient que tinga com a màxim 25 caràcters amb espais perquè no ocupe més d’una línia.
Subtítol: s’aconsella que l'utilitzeu per a donar més informació.
Megabanner: teniu la possibilitat d'incloure un banner (tamany 2000x400) a la part superior, just per sota del Títol Llarg i del Subtítol. Perquè es mostre heu de crear un node amb el nom /megabanner/ i afegir una imatge. Podeu ficar-ne una de sola fixa o diverses perquè es vegen de forma rotatòria. És convenient que la imatge que utilitzeu no tinga text per garantir que es veja bé en tots els formats i dispositius. Podeu ficar-li un Títol i un Subtítol.
Contingut textual: espai pensat perquè escrigueu i expliqueu la informació que considereu. És important que feu referència a l’objectiu de la pàgina i que torneu a repetir alguna de les paraules clau que posicionar la pàgina en els cercadors.
Resum: encara que no es visualitze en aquesta pàgina es recomana que introduïu un resum del contingut incloent paraules clau, ja que també ajuda a posicionar-la en els cercadors.
Etiquetes: també s’aconsella que empleneu l’apartat d’Etiquetes amb paraules claus que identifiquen el contingut de la pàgina. Encara que no es vegen, ajuden a posicionar-la en els cercadors.
Imatge: aquesta plantilla permet inserir una foto (recomanable x400) que es visualitzarà a la part dreta de la pantalla. Si agregueu més d'una imatge, automàticament, es mostraran de forma rotatòria. Podeu aplicar un ordre en el camp Paràmetres del recurs. És convenient que totes les imatges tinguen la mateixa proporció i tamany.
Vídeo: si pugeu un vídeo, aquest prevaldrà sobre la imatge ocupant el seu lloc. Si necessiteu més informació, podeu consultar Afegir vídeo.
Documents PDF o Excel: també podeu agregar un document en format PDF o EXCEL, tant com a recurs binari (recurs relacionat) com a través d'un enllaç dins d'un recurs HTML. Per a més informació consulteu Afegir document pdf dins del manual Portal (UPO).
Destacat
Aquesta plantilla també contempla un apartat conegut com a /destacat/. Es tracta d'un nom de node reservat (URL), com ho són també el footer o el megabanner. En aquest cas, tot el contingut de la carpeta /destacat/ es mostra just per sota del contingut del node principal i, per defecte, fica el text en negreta Et pot interessar (tot i que es pot personalitzar ficant el Títol Català, Espanyol i Anglès en l’apartat Publicació de la pestanya Configuració). Dins del destacat es visualitza, en forma de llista, el Títol de tots els subnodes que tinga. Recordeu que perquè es visualitze aquest apartat, cal que la plantilla la configureu amb el nivell 2.
Contingut relacionat de subnodes
És la referència al contingut dels subnodes, que es visualitzarà just després del contingut textual del node principal. Recordeu que per tal que aquest contingut es veja ha d'estar marcada en la Configuració del node l'opció Mostrar com contingut relacionat (l'aplicació la marca per defecte) i ha de tenir emplenats aquests camps obligatòriament:
Títol: podeu utilitzar el mateix que el Títol Llarg, tot i que aquest no es veurà en el contingut relacionat. Intenteu que no supere els 25 caràcters amb espais perquè no ocupe més d’una línia.
Resum: escriviu el text que voleu que aparega al costat del Títol i la imatge de cada contingut relacionat. No hauria de superar els 144 caràcters amb espais inclosos i és convenient que incloga alguna paraula clau.
Imatge: si voleu que es mostre una imatge del contingut relacionat l’heu de nomenar index.jpg (nom reservat/URL). Penseu que si voleu que la imatge també es veja dins del contingut de la pàgina, heu de pujar-ne una altra amb un nom diferent, que no siga index.jpg (URL).
Secció vídeos
La nova plantilla Base preveu una secció predefinida per mostrar un llistat de vídeos. Es visualitza tot just després del contingut relacionat dels subnodes. Perquè es veja, cal que creeu un node amb el nom /videos/ i dins fiqueu com a mínim tres subnodes amb els vídeos que vulgueu visualitzar i amb l’ordre que vulgueu presentar-los, d’esquerra a dreta. Així, per exemple, el primer subnode es mostrarà en el marge esquerre, el segon al mig i el tercer a la dreta. A aquest apartat podeu ficar-li un Títol.
Secció notícies
Aquesta també és una nova secció que contemplen les noves plantilles i que se situa just per sota de la dels vídeos. Com en el cas anterior, cal que creeu un node amb el nom reservat /noticies/ i dins fiqueu almenys tres subnodes amb les notícies que desitgeu que apareguen, tenint en compte l’ordre d’esquerra a dreta. Recordeu que han de tenir Títol, Resum i una foto de recurs amb el nom index.jpg. A la secció també li podeu ficar un Títol.
Footer
Aquesta plantilla també preveu que pugueu incloure una informació a peu de pàgina, en la part inferior de la pantalla després del contingut relacionat i de les seccions de vídeos i notícies (si en té) i just damunt de l'origen (Informació proporcionada per...). Recordeu que perquè es mostre heu de crear un node amb el nom /footer/ i afegir un recurs HTML.
Espai per cridar a l’acció
La nova plantilla Base suporta un nou apartat /accio/, que se situa per sobre del menú de la pàgina. Es tracta d’un nom de node reservat (URL) que visualitza la imatge que continga o un degradat, en cas que no n’hi haja cap. Obligatòriament cal que afegiu un recurs HTML amb els següents camps:
Títol Llarg: és un camp opcional però s’aconsella que, si s’emplena, siga breu ja que, és un espai pensat per a cridar a l’acció.
Subtítol: aquest també és un camp opcional i, en aquest cas, també es recomana que siga breu.
Resum: també és opcional i s’aconsella, com en la resta de camps textuals, que no siga massa extens.
Títol curt: en aquest cas es presenta com un botó que va a l’enllaç destí del contingut, siga intern o extern.
Enllaç destí: cal que indiqueu obligatòriament l’adreça URL del contingut amb el qual voleu enllaçar. En cas que no el fiqueu, no es pintarà aquest apartat en la web.
Plantilla Base 2 columnas
Aquesta plantilla està pensada per a estructurar els continguts relacionats a través de dues columnes, que inclouen enllaços directes a altres pàgines relacionades. La plantilla s'organitza en dues parts: en la superior es manté l'estructura i característiques de la Plantilla Base i en la inferior es mostra, en dues columnes, el contingut relacionat dels subnodes. Incorpora, per defecte, el disseny de la capçalera amb els botons del menú principal i el peu de pàgina amb els continguts (sobre un fons de color blau) i la informació de contacte de l’UJI.
La plantilla Base 2 columnes ve definida amb el nivell 1 i, per tant, mostra les subcarpetes del primer nivell, com a contingut relacionat. Si desitgeu que es mostren altres continguts com el destacat, l’espai de cridar a l’acció o les seccions de Notícies i Vídeos, haureu de canviar el nivell de la plantilla a 2 en la configuració del node.
Contingut node principial
La part superior de la pàgina és opcional. Si voleu que es veja, com a mínim, ha de tenir un recurs HTML amb almenys un Títol Llarg (pot tenir també un Subtítol). A més, pot incorporar una imatge recurs (x400) o un vídeo. Si no afegiu ni un recurs HTML ni una imatge, aquesta part de la pàgina queda anul·lada i la part inferior es desplaça i ocupa aquest lloc. Per a obtenir més informació vegeu les característiques de la Plantilla Base.
Contingut relacionat de subnodes
Just per sota del contingut del node principal i el destacat (si en té), es mostra el contingut dels subnodes a dues columnes. Aquest apartat utilitza, per defecte, com a encapçament el Títol Llarg de la pàgina HTML, però el podeu personalitzar, ficant el Títol Català, Títol Espanyol i Títol Anglès en la configuració de la Publicació del node principal. Recordeu que per tal que el contingut dels sunodes es veja, ha d'estar marcada en la Configuració l'opció Mostrar com contingut relacionat (l'aplicació la marca per defecte) i ha de tenir almenys un contingut HTML amb els següents elements:
Títol: podeu utilitzar el mateix que el Títol Llarg, tot i que aquest no es veurà en el contingut relacionat. Intenteu que no supere els 25 caràcters amb espais perquè no ocupe més d’una línia.
Resum: escriviu el text que voleu que aparega al costat del Títol i la imatge de cada contingut relacionat. No hauria de superar els 144 caràcters amb espais inclosos i és convenient que incloga alguna paraula clau.
Imatge: si voleu que es mostre una imatge del contingut relacionat l’heu de nomenar index.jpg (nom reservat/URL) i es recomana que siga amb un format 600x100 (encara que l’altura no siga de 100, la plantilla l’adaptarà automàticament). Penseu que si voleu que la imatge també es veja dins del contingut de la pàgina, heu de pujar-ne una altra amb un nom diferent, que no siga index.jpg (URL).
Cal que tingueu en compte que el primer subnode que creeu es mostrarà en la columna de l'esquerra, el següent a la dreta i, així, successivament.
Altres apartats
Aquesta plantilla també preveu que pugueu incloure un megabanner per sota del Títol Llarg i el Subtítol (si en té), l’apartat destacat (Et pot interessar) per sota del contingut del node principal, un footer al peu de la pàgina, un espai per cridar a l’acció per sobre del menú de la pàgina i admet les seccions de Vídeos i Notícies.
Plantilla Base 3 columnas
Aquest tipus de plantilla és igual que la Base 2 columnas però utilitzant tres columnes, per estructurar els continguts relacionats. La plantilla s'organitza en dues parts: en la superior es manté l'estructura i característiques de la Plantilla Base i en la inferior es mostra, en tres columnes, el contingut relacionat dels subnodes. Incorpora, per defecte, el disseny de la capçalera amb els botons del menú principal i el peu de pàgina amb els continguts (sobre un fons de color blau) i la informació de contacte de l’UJI.
La plantilla Base 3 columnes ve definida amb el nivell 1 i, per tant, mostra les subcarpetes del primer nivell, com a contingut relacionat. Si desitgeu que es mostren altres continguts com el destacat, l’espai per cridar a l’acció o les seccions de Notícies i Vídeos, haureu de canviar el nivell de la plantilla a 2 en la configuració del node.
Contingut node principial
La part superior de la pàgina és opcional. Si voleu que es veja, com a mínim, ha de tenir un recurs HTML amb almenys un Títol Llarg (pot tenir també un Subtítol). A més, pot incorporar una imatge recurs (600x400) o un vídeo. Si no afegiu ni un recurs HTML ni una imatge, aquesta part de la pàgina queda anul·lada i la part inferior es desplaça i ocupa aquest lloc. Per a obtenir més informació vegeu les característiques de la Plantilla Base.
Contingut relacionat de subnodes
Just per sota del contingut del node principal i el destacat (si en té), es mostra el contingut dels subnodes a tres columnes. Aquest apartat utilitza, per defecte, com a encapçalament el Títol Llarg de la pàgina HTML, però el podeu personalitzar, ficant el Títol Català, Títol Espanyol i Títol Anglès en la configuració de la Publicació del node principal. Recordeu que per tal que el contingut dels sunodes es veja, ha d'estar marcada en la Configuració l'opció Mostrar com contingut relacionat (l'aplicació la marca per defecte) i ha de tenir almenys un contingut HTML amb els següents elements:
Títol: podeu utilitzar el mateix que el Títol Llarg, tot i que aquest no es veurà en el contingut relacionat. Intenteu que no supere els 25 caràcters amb espais perquè no ocupe més d’una línia.
Resum: escriviu el text que voleu que aparega al costat del Títol i la imatge de cada contingut relacionat. No hauria de superar els 144 caràcters amb espais inclosos i és convenient que incloga alguna paraula clau.
Imatge: si voleu que es mostre una imatge del contingut relacionat l’heu de nomenar index.jpg (nom reservat/URL). Recordeu que és convenient que totes tinguen la mateixa proporció i tamany. I penseu que si voleu que la imatge també es veja dins del contingut de la pàgina, heu de pujar-ne una altra amb un nom diferent, que no siga index.jpg (URL).
Cal que tingueu en compte que el primer subnode (del primer nivell) que creeu es mostrarà en la columna de l'esquerra, el següent al mig i el tercer, a la dreta i, així, successivament.
Altres apartats
Aquesta plantilla també preveu que pugueu incloure un megabanner per sota del Títol Llarg i el Subtítol (si en té), l’apartat destacat (Et pot interessar) per sota del contingut del node principal, un footer al peu de la pàgina, un espai per cridar a l’acció per sobre del menú de la pàgina i admet les seccions de Vídeos i Notícies.
Plantilla Indice 2 niveles
La plantilla Indice 2 niveles se sol utilitzar per a estructurar la informació en forma d'índex i incloure enllaços directes a altres pàgines relacionades. La part superior manté l'estructura i característiques de la plantilla Base i la inferior mostra, en forma d'índex, els continguts relacionats dels subnodes a dues columnes. Incorpora, per defecte, el disseny de la capçalera amb els botons del menú principal i el peu de pàgina amb els continguts (sobre un fons de color blau) i la informació de contacte de l’UJI.
El nivell de la plantilla Indice 2 niveles ha de ser, com a màxim, el 2 perquè mostre el contingut de les subcarpetes fins a dos nivells inferiors al node en què esteu treballant, tot i que també podeu utilitzar-ne només d'un nivell o inclús de 0.
Contingut node principal
La part superior de la pàgina és opcional. Si voleu que es veja, com a mínim, ha de tenir un recurs HTML amb almenys un Títol Llarg (pot tenir també un Subtítol). A més, pot incorporar una imatge recurs (600x400) o un vídeo. Si no afegiu ni un recurs HTML ni una imatge, aquesta part de la pàgina queda anul·lada i la part inferior es desplaça i ocupa aquest lloc. Per a obtenir més informació vegeu les característiques de la Plantilla Base.
Contingut relacionat de subnodes
Just per sota del contingut del node principal i el destacat (si en té), es mostren els continguts dels subnodes del primer nivell distribuïts a dues columnes. Aquest apartat utilitza, per defecte, com a encapçalament el Títol Llarg de la pàgina HTML, però el podeu personalitzar, ficant el Títol Català, Títol Espanyol i Títol Anglès en la configuració de la Publicació del node principal. Recordeu que per tal que el contingut dels sunodes es veja ha d'estar marcada en la Configuració l'opció Mostrar com contingut relacionat (l'aplicació la marca per defecte) i ha de tenir almenys un contingut HTML amb els següents elements:
Títol: podeu utilitzar el mateix que el Títol Llarg, tot i que aquest no es veurà en el contingut relacionat. Intenteu que no supere els 25 caràcters amb espais perquè no ocupe més d’una línia.
Resum: escriviu el text que voleu que aparega al costat del Títol i la imatge de cada contingut relacionat. No hauria de superar els 144 caràcters amb espais inclosos i és convenient que incloga alguna paraula clau.
Imatge: si voleu que es mostre una imatge del contingut relacionat l’heu de nomenar index.jpg (nom reservat/URL) amb un format 600x150. Penseu que si voleu que la imatge també es veja dins del contingut de la pàgina, heu de pujar-ne una altra amb un nom diferent, que no siga index.jpg (URL).
El primer subnode (del primer nivell) que creeu es mostrarà en la columna de l'esquerra i el següent a la dreta i, així, successivament. A més, mostrarà, en forma de llistat per punts, els subnodes de segon nivell que tinga visualitzant només el Títol.
Altres apartats
Aquesta plantilla també preveu que pugueu incloure un megabanner per sota del Títol Llarg i el Subtítol (si en té), l’apartat destacat (Et pot interessar) per sota del contingut del node principal, un footer al peu de la pàgina, un espai per cridar a l’acció per sobre del menú de la pàgina i admet les seccions de Vídeos i Notícies.
Plantilla Indice 3 niveles
La plantilla Indice 3 niveles és com la plantilla Indice 2 niveles però suporta fins a 3 nivells, és a dir, que mostra el contingut de les subcarpetes fins a tres nivells inferiors al node en què us trobeu. Tot i això, també pot presentar menys nivells. Incorpora, per defecte, el disseny de la capçalera amb els botons del menú principal i el peu de pàgina amb els continguts (sobre un fons de color blau) i la informació de contacte de l’UJI.
La plantilla s'organitza en dues parts: una superior que manté l'estructura i característiques de la plantilla Base i una inferior que mostra, en forma d'índex a dues columnes, els continguts relacionats dels subnodes.
Contingut node principal
La part superior de la pàgina és opcional. Si voleu que es veja, com a mínim, ha de tenir un recurs HTML amb almenys un Títol Llarg (pot tenir també un Subtítol). A més, pot incorporar una imatge recurs (600x400) o un vídeo. Si no afegiu ni un recurs HTML ni una imatge, aquesta part de la pàgina queda anul·lada i la part inferior es desplaça i ocupa aquest lloc. Per a obtenir més informació vegeu les característiques de la Plantilla Base.
Contingut relacionat dels subnodes
Just per sota del contingut del node principal i el destacat (si en té), es mostren els continguts dels subnodes del primer nivell distribuïts a dues columnes. Aquest apartat utilitza, per defecte, com a encapçalament el Títol Llarg de la pàgina HTML, però el podeu personalitzar, ficant el Títol Català, Títol Espanyol i Títol Anglès en la configuració de la Publicació del node principal. Recordeu que per tal que el contingut dels sunodes es veja, ha d'estar marcada en la Configuració l'opció Mostrar com contingut relacionat (l'aplicació la marca per defecte) i ha de tenir almenys un contingut HTML amb els següents elements:
Títol: podeu utilitzar el mateix que el Títol Llarg, tot i que aquest no es veurà en el contingut relacionat. Serveix com a referència al subnode, és a dir, l’enllaç al contingut relacionat. Intenteu que no supere els 25 caràcters amb espais perquè no ocupe més d’una línia.
Resum: escriviu el text que voleu que aparega al costat del Títol i la imatge de cada contingut relacionat. No hauria de superar els 144 caràcters amb espais inclosos i és convenient que incloga alguna paraula clau.
Imatge: si voleu que es mostre una imatge del contingut relacionat l’heu de nomenar index.jpg (nom reservat/URL) i es recomana que siga amb un format 600x150. Penseu que si voleu que la imatge també es veja dins del contingut de la pàgina, heu de pujar-ne una altra amb un nom diferent, que no siga index.jpg (URL).
El primer subnode (del primer nivell) que creeu es mostrarà en la columna de l'esquerra i el següent a la dreta i, així, successivament.
Els subnodes del segon nivell es mostraran un baix de l’altre. Com amb el primer nivell, poden tenir Títol, Resum i Imatge (en aquest cas s’aconsella 600x400 i amb el nom index.jpg).
Els subnodes de tercer nivell es presenten en forma de llistat de punts i només mostren el Títol. En aquest nivell, encara que fiqueu imatges com a index.jpg no es visualitzaran.
Altres apartats
Aquesta plantilla també preveu que pugueu incloure un megabanner per sota del Títol Llarg i el Subtítol (si en té), l’apartat destacat (Et pot interessar) per sota del contingut del node principal, un footer al peu de la pàgina, un espai per cridar a l’acció per sobre del menú de la pàgina i admet les seccions de Vídeos i Notícies.
Plantilla Indice 3 columnas
Aquest tipus de plantilla s'utilitza per a estructurar continguts relacionats a través de tres columnes que inclouen enllaços directes a altres pàgines relacionades. La plantilla s'organitza en dues parts diferenciades: una superior que manté l'estructura i característiques de la plantilla Base i una inferior que mostra, en tres columnes, els continguts relacionats dels subnodes. Incorpora, per defecte, el disseny de la capçalera amb els botons del menú principal i el peu de pàgina amb els continguts (sobre un fons de color blau) i la informació de contacte de l’UJI.
La plantilla Base 3 columnes ve definida amb el nivell 1 i, per tant, mostra les subcarpetes del primer nivell, com a contingut relacionat. Si desitgeu que es mostren altres continguts com el destacat, l’espai per cridar a l’acció, el footer o les seccions de Vídeos i Notícies, haureu de canviar el nivell de la plantilla a 2 en la configuració del node. Aquesta plantilla també permet mostrar els títols dels subnodes de nivell 2, un darrera de l’altre separats per una barra vertical (|).
Contingut node principal
La part superior de la pàgina és opcional. Si voleu que es veja, com a mínim, ha de tenir un recurs HTML amb almenys un Títol Llarg (pot tenir també un Subtítol). A més, pot incorporar una imatge recurs (es recomana que siga 600x400) o un vídeo. Si no afegiu ni un recurs HTML ni una imatge, aquesta part de la pàgina queda anul·lada i la part inferior es desplaça i ocupa aquest lloc. Per a obtenir més informació vegeu les característiques de la Plantilla Base.
Contingut relacionat dels subnodes
Just per sota del contingut del node principal i el destacat (si en té), es mostren el continguts dels subnodes del primer nivell distribuïts a tres columnes. Aquest apartat utilitza, per defecte, com a encapçament el Títol Llarg de la pàgina HTML, però el podeu personalitzar, ficant el Títol Català, Títol Espanyol i Títol Anglès en la configuració de la Publicació del node principal. Recordeu que per tal que el contingut dels sunodes es veja ha d'estar marcada en la Configuració l'opció Mostrar com contingut relacionat (l'aplicació la marca per defecte) i ha de tenir almenys un contingut HTML amb els següents elements:
Títol: podeu utilitzar el mateix que el Títol Llarg, tot i que aquest no es veurà en el contingut relacionat. Serveix com a referència al subnode, és a dir, l’enllaç al contingut relacionat. Intenteu que no supere els 25 caràcters amb espais perquè no ocupe més d’una línia.
Resum: escriviu el text que voleu que aparega al costat del Títol i la imatge de cada contingut relacionat. No hauria de superar els 144 caràcters amb espais inclosos i és convenient que incloga alguna paraula clau.
Imatge: si voleu que es mostre una imatge del contingut relacionat l’heu de nomenar index.jpg (nom reservat/URL) amb un format recomanable de 600x150. Penseu que si voleu que la imatge també es veja dins del contingut de la pàgina, heu de pujar-ne una altra amb un nom diferent, que no siga index.jpg (URL).
El primer subnode (del primer nivell) que creeu es mostrarà en la columna de l'esquerra, el següent al mig i el tercer, a la dreta i, així, successivament.
A més, aquesta plantilla també mostra el Títol dels subnodes de nivell 2 (recordeu que heu de canviar el nivell de la plantilla a 2) just per sota del resum del node de nivell 1. Els visualitza separats per una barra vertical (|) i en l’ordre en què els hàgeu ficat.
Altres apartats
Aquesta plantilla també preveu que pugueu incloure un megabanner per sota del Títol Llarg i el Subtítol (si en té), l’apartat destacat (Et pot interessar) per sota del contingut del node principal, un footer al peu de la pàgina, un espai per cridar a l’acció per sobre del menú de la pàgina i admet les seccions de Vídeos i Notícies.
Plantilla Indice Listado
La plantilla Indice Listado està pensada per a estructurar la informació en forma d'índex i incloure enllaços directes a altres pàgines relacionades. La part superior manté l'estructura i les característiques de la Plantilla Base i la inferior mostra, en forma d'índex, el Títol dels continguts relacionats dels subnodes. Incorpora, per defecte, el disseny de la capçalera amb els botons del menú principal i el peu de pàgina amb els continguts (sobre un fons de color blau) i la informació de contacte de l’UJI.
Aquesta plantilla ve definida, per defecte, amb el nivell 1 i, per tant, mostra el Títol de les subcarpetes de primer nivell com a contingut relacionat. Si desitgeu que visualitze els subnodes de segon nivell, el destacat, l’espai per cridar a l’acció o les seccions de Notícies i Vídeos, haureu de configurar el nivell 2 de la plantilla.
Contingut node principal
La part superior de la pàgina és opcional. Si voleu que es veja, com a mínim, ha de tenir un recurs HTML amb almenys un Títol Llarg (pot tenir també un Subtítol). A més, pot incorporar una imatge recurs (recomanable 600x400) o un vídeo. Si no afegiu ni un recurs HTML ni una imatge, aquesta part de la pàgina queda anul·lada i la part inferior es desplaça i ocupa aquest lloc. Per a obtenir més informació vegeu les característiques de la Plantilla Base.
Contingut relacionat dels subnodes
Just per sota del contingut del node principal i el destacat (si en té), es mostra el Títol dels subnodes del primer nivell en forma de llistat i en l’ordre en què els hàgeu ficat. Aquest apartat utilitza, per defecte, com a encapçalament el Títol Llarg de la pàgina HTML, però el podeu personalitzar, ficant el Títol Català, Títol Espanyol i Títol Anglès en la configuració de la Publicació del node principal. Recordeu que per tal que el contingut dels sunodes es veja ha d'estar marcada en la Configuració l'opció Mostrar com contingut relacionat (l'aplicació la marca per defecte) i ha de tenir almenys un contingut HTML amb el Títol. Podeu utilitzar el mateix que el Títol Llarg, tot i que aquest no es veurà en el contingut relacionat. Intenteu que no supere els 25 caràcters amb espais perquè no ocupe més d’una línia. En aquesta plantilla, no es veu cap altre element del contingut relacionat, ni el resum ni la imatge.
Els subnodes de segon nivell també mostren únicament el Títol en forma de llistat per punts i en l’ordre en què els hàgeu posat.
Altres apartats
Aquesta plantilla també preveu que pugueu incloure un megabanner per sota del Títol Llarg i el Subtítol (si en té), l’apartat destacat (Et pot interessar) per sota del contingut del node principal, un footer al peu de la pàgina, un espai per cridar a l’acció per sobre del menú de la pàgina i admet les seccions de Vídeos i Notícies.