UJI Portal (UPO) és una aplicació destinada a gestionar i publicar els continguts de la pàgina web institucional www.uji.es de l'UJI. L'eina cobreix tot el procés, des de la identificació i agrupació dels usuaris en franquícies fins a la publicació final en el portal web. Així mateix, permet personalitzar la forma de mostrar les informacions, en funció de la plantilla web assignada.
UPO organitza els continguts del web a través de nodes i subnodes, és a dir, carpetes ordenades jeràrquicament en forma d'arbre. Segons els permisos que tinguen, els usuaris poden afegir, eliminar o duplicar nodes, dotar-los d'una estructura concreta i configurar les seves característiques per generar el contingut. A cada node el poden dotar de diferents recursos, ja siguen pàgines HTML, imatges, vídeos o documents PDF. Des d'UPO es pot editar qualsevol d'aquests recursos, definir les seves característiques de visibilitat o dates de vigència i assenyalar la persona responsable i/o l'autoria de la informació. I tot, es mostrarà d'una manera o l'altra, segons el disseny de la plantilla web que s'assigne.
A més, des de la mateixa aplicació, es pot proposar la publicació de continguts d'unes àrees a unes altres del portal, així com sincronitzar-los, és a dir, automatitzar l'actualització d'una part del web en funció de la prioritat que s'assigne als continguts, les dates de vigència, un ordre prefixat o la seva data de creació.
A través d'aquesta eina, a més, qualsevol persona usuària pot previsualitzar una informació del portal per comprovar el seu resultat i veure com es presenta al web. A més de tot això, UPO contempla altres funcions més específiques per a documentació, com ara cerques temàtiques o selectives.
Podeu trobar més informació sobre les característiques de les plantilles que utiliza el gestor del portal en Plantilles Portal (UPO) i sobre les principals consultes d'accessibilitat web que es presenten en FAQ Problemes d'accessibilitat a Portal (UPO). També teniu disponible aquest videotutorial sobre el funcionament bàsic de l'aplicació UPO. |
A l'aplicació UPO podeu accedir a través de l'enllaç http://www.uji.es/upo/
Es recomana utilitzar els navegadors Firefox o Chrome i evitar Internet Explorer, ja que, amb aquest últim, algunes funcions de l'aplicació no responen correctament.
L'aplicació està destinada a qualsevol membre de la comunitat universitària de l'UJI que necessite gestionar els continguts, per exemple, de la seva unitat, servei o departament al portal web de la Universitat. Tota persona usuària ha de tenir, però, dos requisits imprescindibles:
Identificació corporativa com a membre de la comunitat universitària (nom d'usuari i clau d'accés).
Una franquícia assignada per l'administrador de l'aplicació. És el permís que identifica un servei, departament, unitat de la Universitat o grup d'usuaris, com a responsable del contingut d'una part del portal, i també determina quines persones concretes poden editar aquesta informació. Podeu consultar Qui pot gestionar contingut? per a obtenir més informació.
Tots els usuaris poden consultar i visualitzar qualsevol contingut que s'introdueix en el portal, però, dins de la franquícia, hi ha dos tipus de rols i, d'acord amb això, tindran uns permisos o altres i podran fer unes o altres tasques:
Editor/a: pot crear, modificar, esborrar i proposar els continguts als quals té accés en unes zones determinades a partir de la franquícia assignada. També pot proposar publicar informacions del seu àmbit d'actuació a altres llocs del portal no vinculats a la seva franquícia. No hi ha un nombre limitat d'usuaris editors, en pot haver-hi tants com siguen necessaris.
Administrador/a: a més de les mateixes funcions que tenen els editors, són les persones encarregades d'acceptar o rebutjar les propostes de publicacions que li arriben d'usuaris d'altres franquícies (àrees) del portal. Quan es fa una proposta, els administradors reben una notificació per correu electrònic perquè l'autoritzen o la deneguen i, per tant, es publique o no al node que administren, és a dir, en el seu àmbit. Una franquícia pot tenir diversos usuaris administradors o no tenir-ne cap i que tots siguen editors.
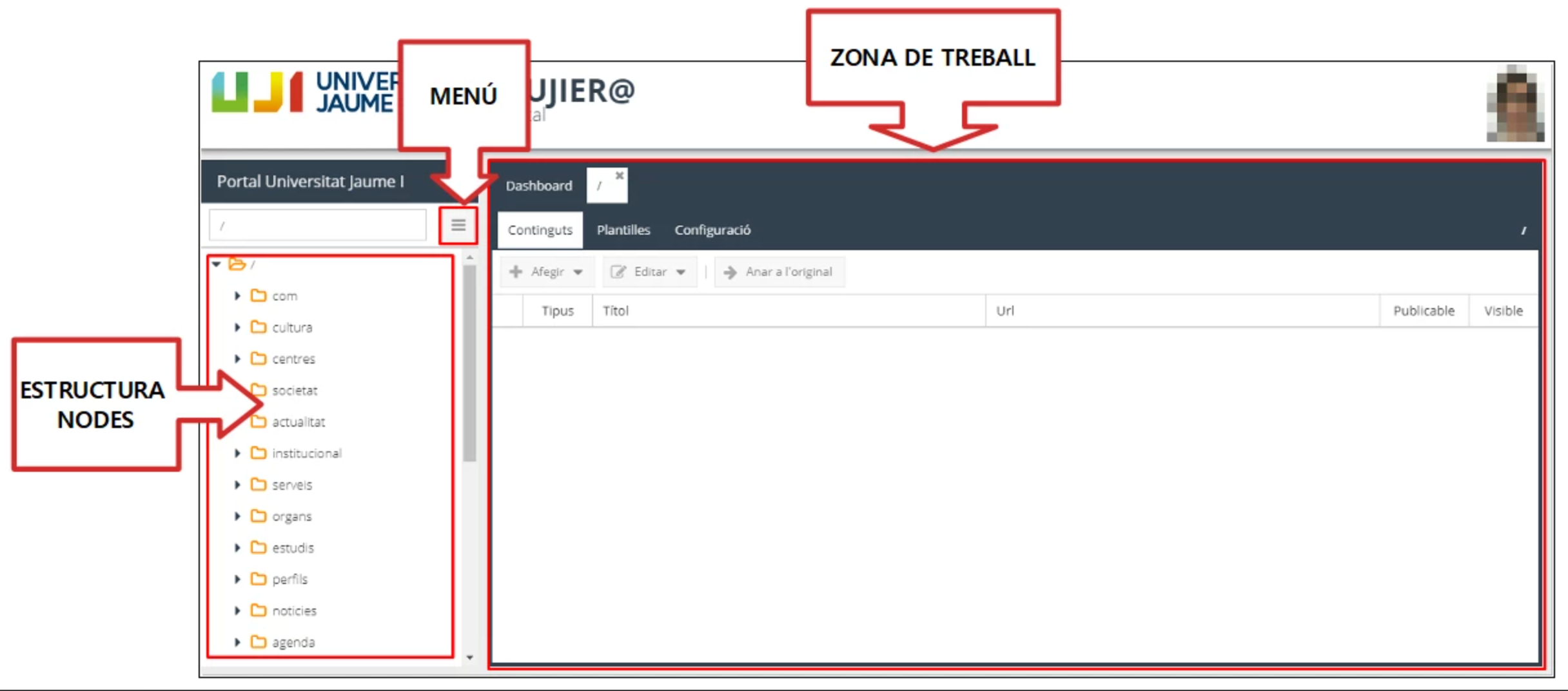
Quan accediu a l'aplicació, la pantalla que apareix és com la següent:

Com podeu observar, la pàgina d'inici es distribueix en tres parts diferenciades: el menú que es desplega a través del botó de les tres barres horitzontals, la finestra lateral esquerra (estructuració de nodes) i la finestra lateral dreta (zona de treball).
Menú

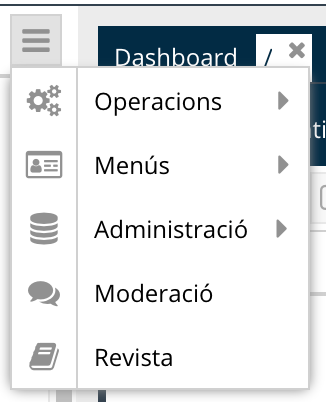
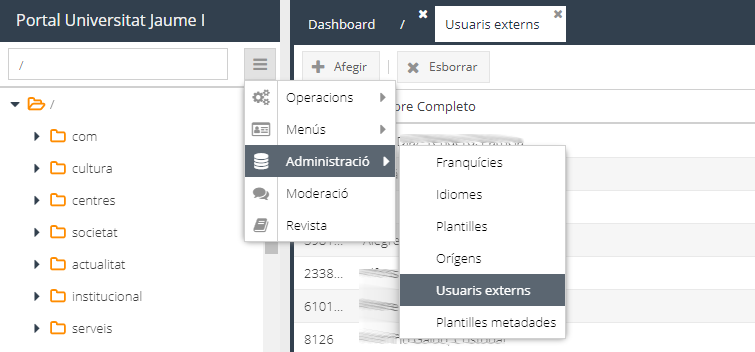
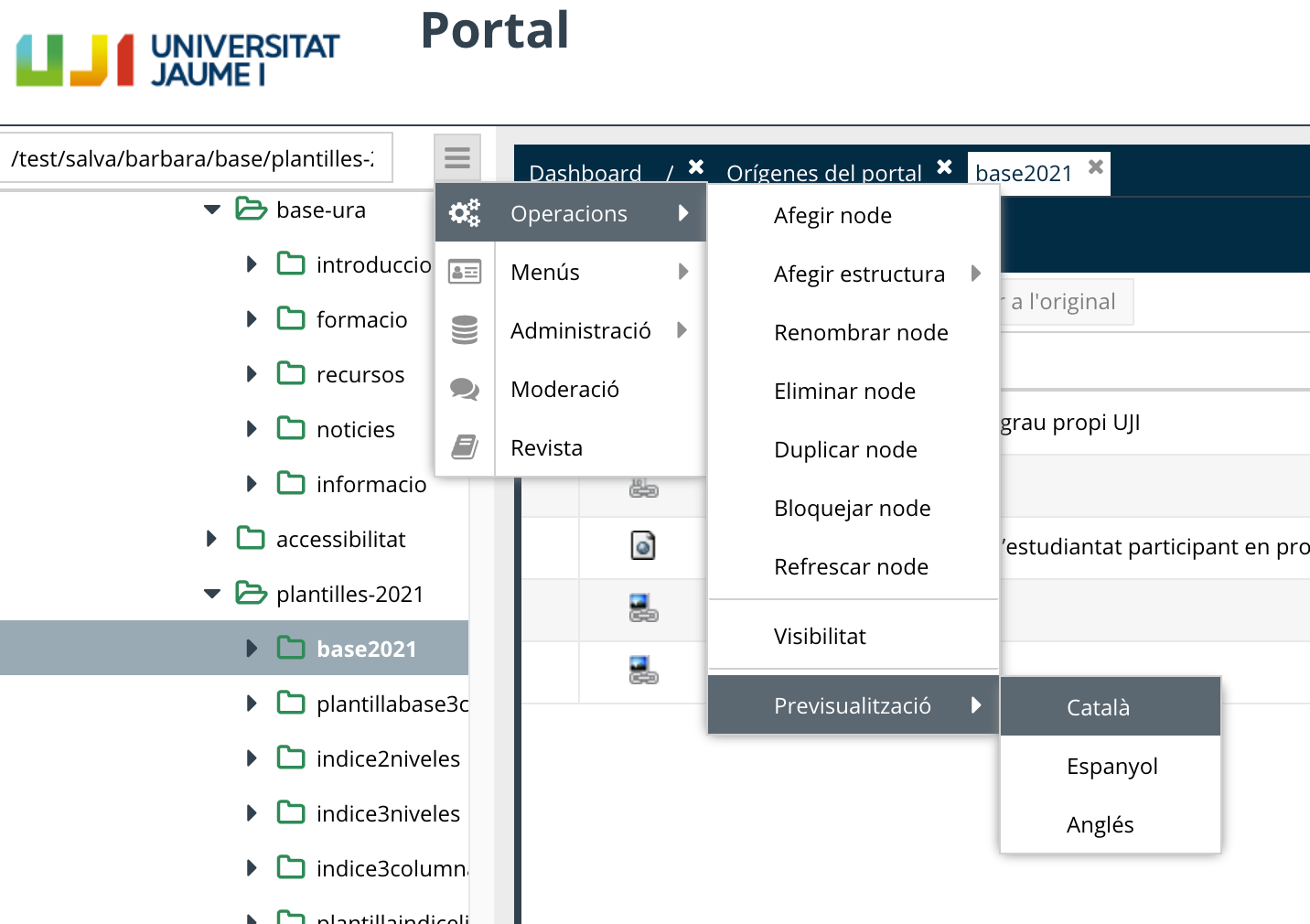
A través del botó del menú teniu disponibles les següents opcions:
Operacions: a través d'aquesta opció podeu afegir, eliminar, duplicar i refrescar nodes, canviar-li el nom, generar-ne a partir d'una estructura determinada, gestionar la seva visibilitat i previsualitzar en una finestra nova de navegació com es veuria el contingut d'una de les carpetes en el web en un dels tres idiomes del portal (català, espanyol o anglès). Per a més informació vegeu Operacions amb les carpetes.
Menús: permet definir i gestionar els menús de navegació de la publicació. Per a més informació vegeu Definir el menú de navegació.
Administració: és un espai restringit a l'administrador/a de l'aplicació perquè definisca els orígens, és a dir, els serveis, departaments o unitats responsables de la informació i les franquícies, que permeten identificar els usuaris que tenen permís per operar en una àrea del portal. També permet assignar usuaris a una franquícia perquè puguen editar contingut, configurar l'idioma de l'aplicació i agregar tipus de plantilles web a l'aplicació i plantilles de metadades per personalitzar i homogeneïtzar continguts. Per a obtenir més informació consulteu Configuració prèvia de l’administrador/a de l’aplicació.
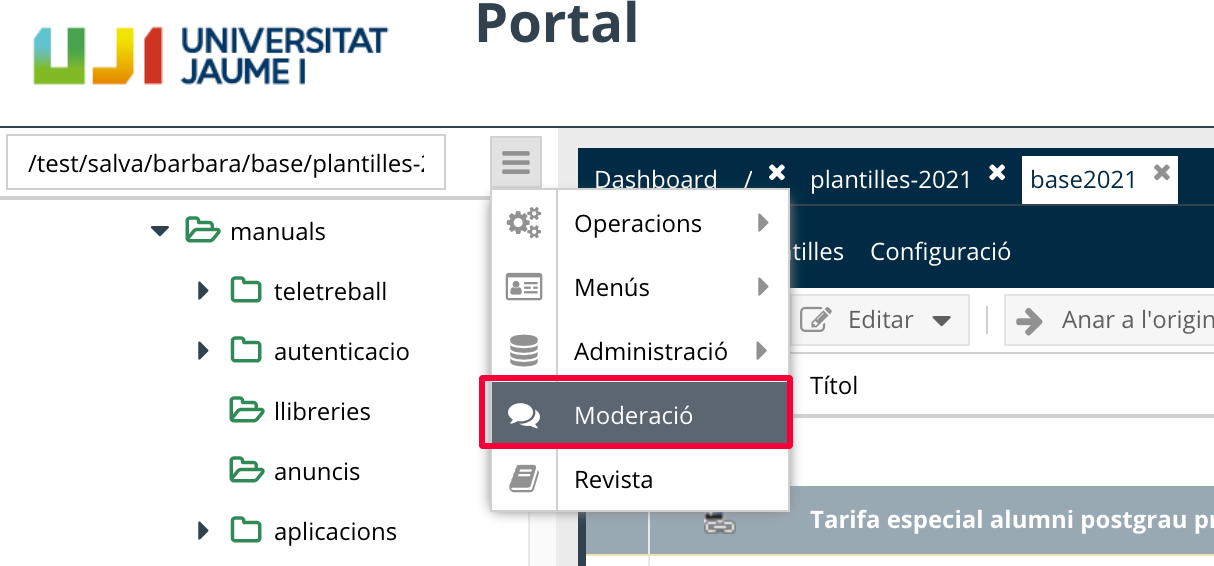
Moderació: ací l'usuari administrador d'una franquícia gestiona els continguts que li proposen des d'altres nodes fora de la seva franquícia, és a dir, des d'altres llocs del portal. Des d'ací, pot aprovar o rebutjar la publicació d'un contingut proposat. Per a tenir més informació vegeu Com es moderen els continguts?
Revista: és un cercador específic per a documentació. Permet buscar continguts per títol, resum, paraules clau, secció, mitjà o períodes de dates.
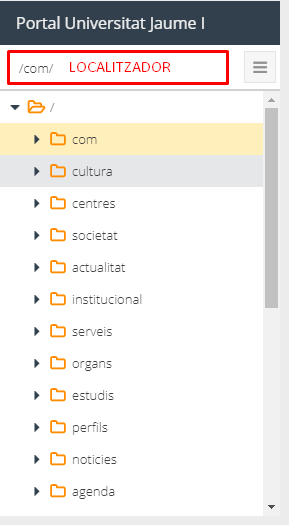
Finestra lateral esquerra: estructura de nodes

Des d'aquest espai es veu l'estructura en forma d'arbre del portal web a partir de carpetes, conegudes com a nodes. Des d'aquestes carpetes podeu consultar i accedir als recursos corresponents. En aquesta zona de la pàgina d'inici hi ha el Localitzador: un camp que facilita la cerca d'un node a través de la seva ruta d’accés (URL). La ruta equival a tot el camí de nodes des de l'arrel fins al node concret i està separada per barres /ruta/. Per a obtenir més informació consulteu Cercar una carpeta.
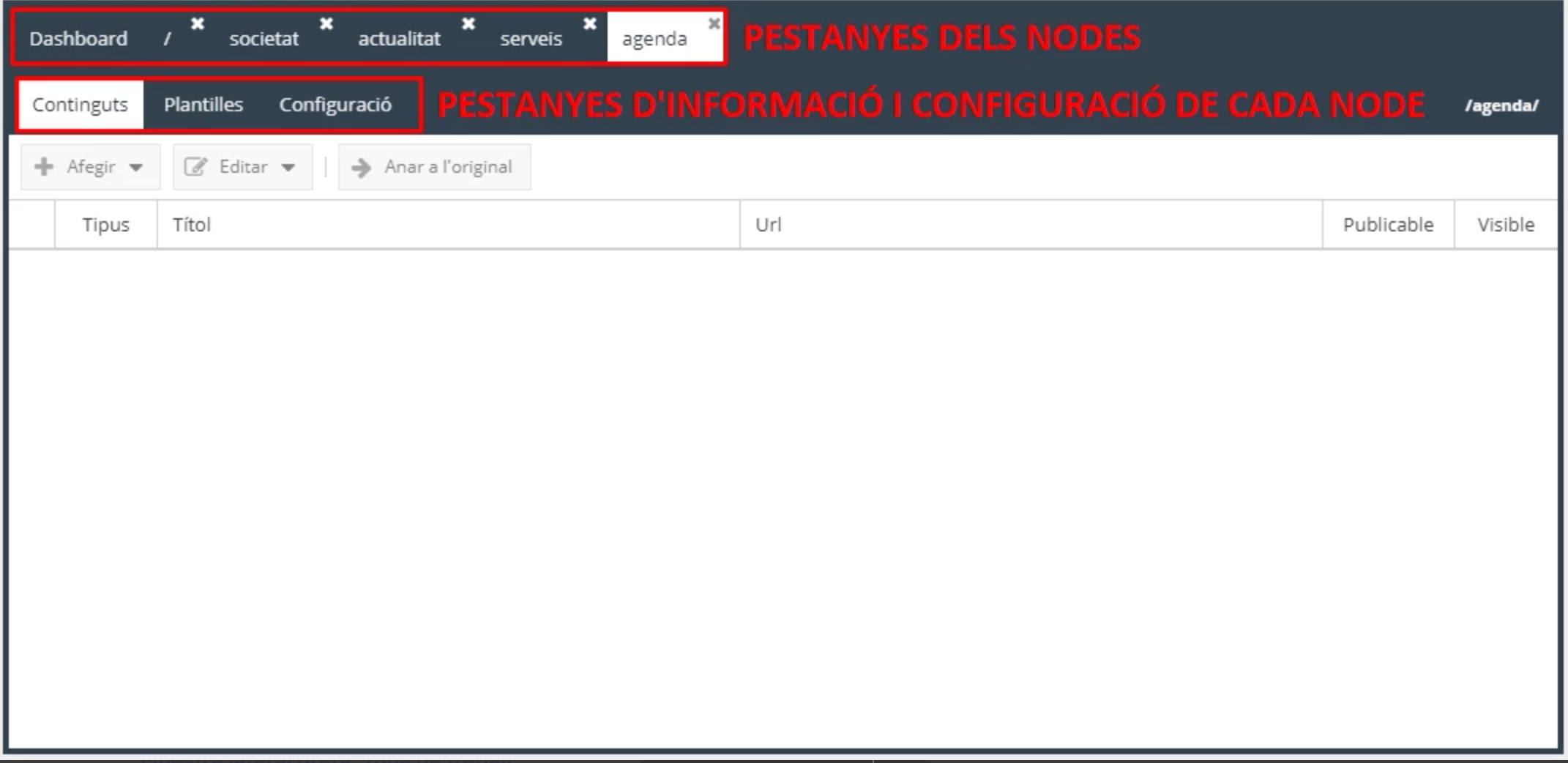
Finestra lateral dreta: zona de treball

Finalment, a la part dreta de l'aplicació, es mostra la informació de cada node seleccionat en l'estructura de nodes (al lateral esquerre). Es mostren tres pestanyes diferents:
Continguts: recursos que es troben dins del node. Des d'ací, podeu afegir, editar o esborrar aquests elements, tant pàgines HTML, imatges i documents PDF com vídeos o d'altres elements. Des d'ací també podeu desvincular un recurs de l'original (només en cas que siga un contingut proposat) perquè el pugueu editar com a propi o, també, anar directament al recurs original. Per a obtenir més informació vegeu Com es publica contingut?
Plantilles: en aquest apartat podeu especificar el tipus de plantilla que assigneu a un node i que marcarà la manera de visualitzar i presentar els continguts en el web. Per més informació podeu consultar Característiques de les plantilles web.
Configuració: en aquesta pestanya podeu perfilar les característiques d'un node. Podeu identificar la franquícia a la qual pertany, assignar el menú de navegació, aplicar una sincronització per automatitzar l'actualització dels continguts d'una part del portal, especificar si voleu que es mostre informació de les subcarpetes com a contingut relacionat i gestionar la seva privacitat. Per a més informació consulteu Configuració de les característiques d'una carpeta.
Dins de la zona de treball, veureu que cada cop que accediu a una carpeta s'obri una pestanya en la part superior. Podeu tancar-les una per una, però si feu clic a sobre amb el botó dret del ratolí, tindreu les opcions de Tancar totes o Tancar la resta.
Si desitgeu eixir de l'aplicació, heu de fer clic sobre la fotografia que us identifica com a usuari i polsar Logout. Per a obtenir més informació sobre el Maneig de la pàgina d'inici consulteu el document Elements comuns de les aplicacions.
A continuació, en els següents punts del manual, s'expliquen amb detall el funcionament de l'aplicació i totes les accions i tasques que permet fer.
Els administradors de l’aplicació són els encarregats de fer la configuració abans que els usuaris puguen gestionar els continguts en el portal web. En aquest sentit, l'administrador de l'aplicació ha d'especificar quins són els orígens, és a dir, els serveis, unitats o departaments de l'UJI que es fan responsables de la informació que es publicarà en cadascuna de les parts del portal. L'origen consta en la publicació com a Informació proporcionada per... També és responsabilitat de l'administrador generar les franquícies. És a dir, atorgar els permisos que identifiquen aquestes àrees, com podria ser el Servei d'Informàtica o el Servei de Comunicacions, perquè responguen del contingut d'una part específica del portal i, alhora, determinar quines persones concretes poden editar aquesta informació. Un cop fet això, cada franquícia pot estar assignada a un o diversos nodes, és a dir, les carpetes a partir de les quals s'estructura la informació del portal de forma jeràrquica i que contenen els recursos que es publiquen en les pàgines web. Els administradors també s'encarreguen de definir i agregar a l'aplicació els tipus de plantilles web i les plantilles de metadades.
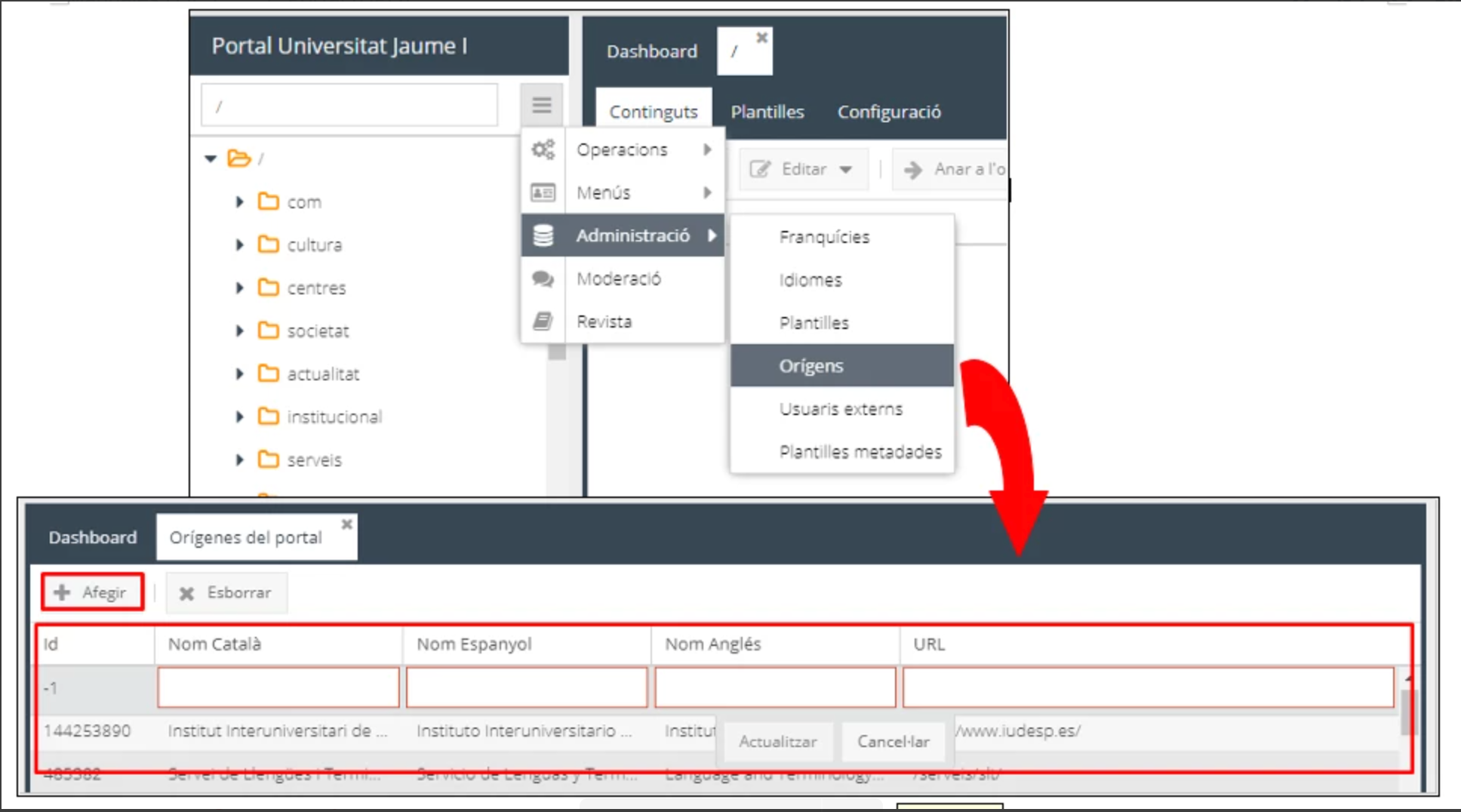
Per determinar qui pot operar i gestionar continguts al portal, els administradors de l'aplicació han de definir prèviament els orígens i les franquícies. A través de l'opció Administració en el botó del menú, el o la responsable ha d'anar a Orígens. Per agregar-ne un de nou cal que feu clic en Afegir i, seguidament, ompliu els camps obligatoris que es generen en la fila: Nom Català, Nom Espanyol, Nom anglès (els noms no solen canviar en els diferents idiomes) i l'URL. Per a obtenir més informació sobre Què és un camp obligatori? consulteu el document Elements comuns de les aplicacions. Per guardar les dades polseu Desar. L'aplicació li atorga un Id automàticament. Fixeu-vos que a cada camp que heu emplenat apareix una marca roja en forma de triangle, a la part superior esquerra, que us indica que aquesta dada encara està pendent de registrar. Quan el sistema la desa, desapareix la marca.

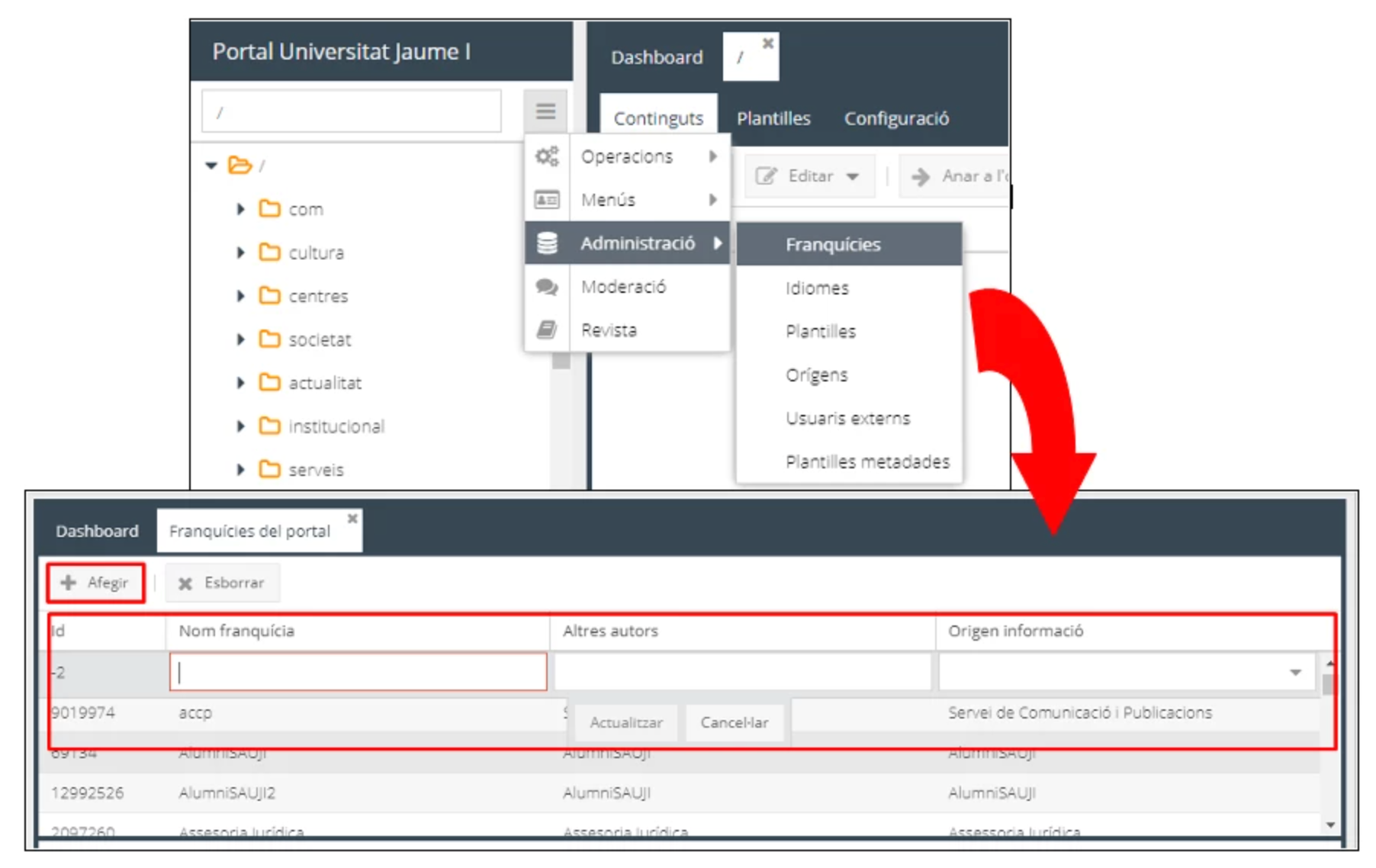
També és responsabilitat de l'administrador de l'aplicació determinar les Franquícies des de l'opció Administració del botó del menú, com podeu veure en la imatge de sota. Per generar-ne una de nova cal prémer Afegir > omplir els camps > Actualitzar.

Id: l'aplicació l'atribueix automàticament.
Nom: ací es posa el nom o acrònim que identifica la franquícia. El nom sol ser les sigles del servei o unitat de l'UJI que representa i agrupa la franquícia.
Altres autors: permet identificar l'autor/a o autors del contingut. Per defecte, és el mateix que el Nom i en la publicació correspon a la Font de la informació.
Origen informació: seleccioneu un dels orígens definits prèviament i que correspon al servei, departament o unitat responsable d'una informació (Informació proporcionada per...).
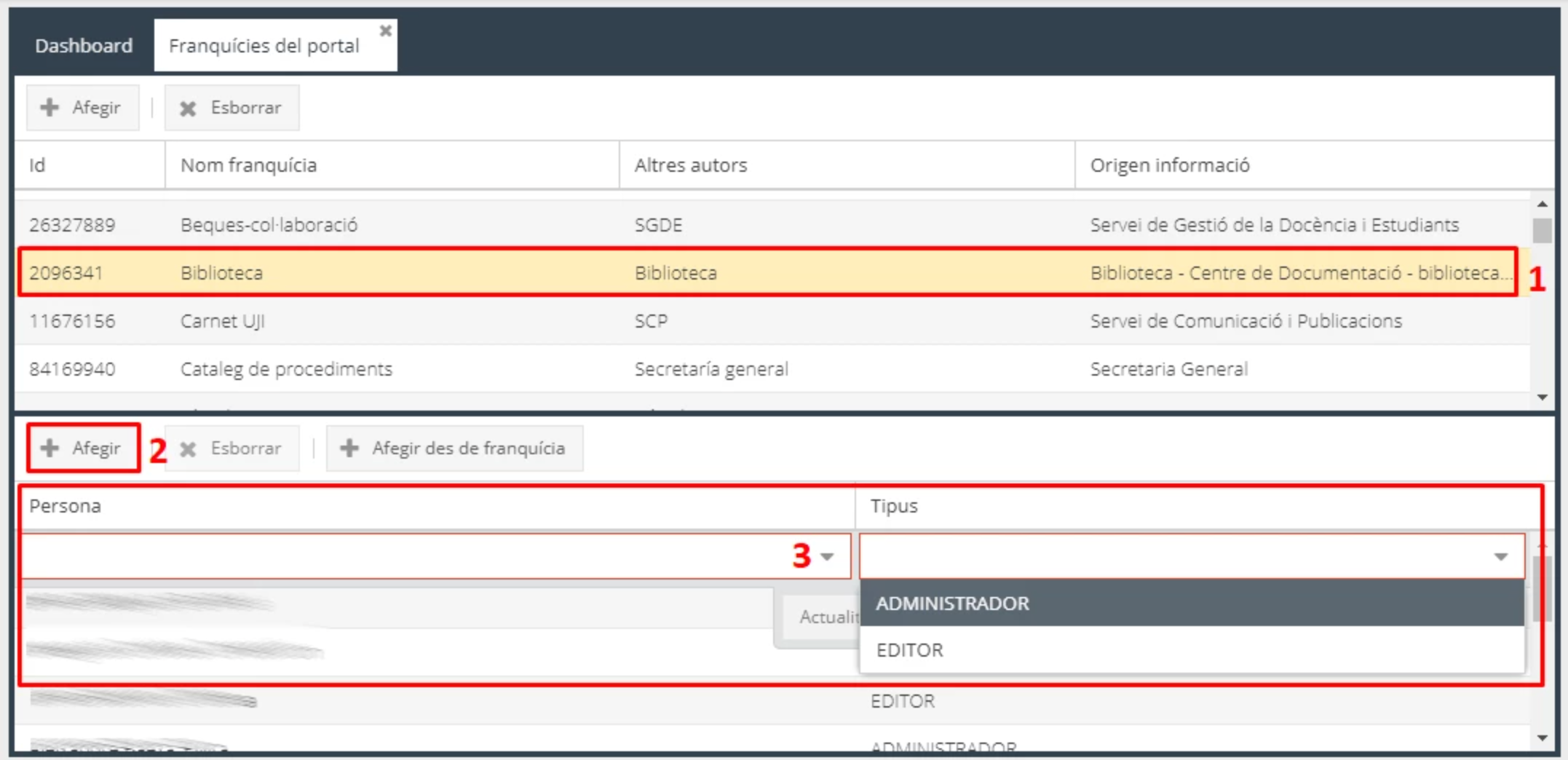
A continuació, a la part inferior de la pantalla, heu d'identificar les persones que podran operar en aquesta franquícia, és a dir, publicar, editar i/o administrar continguts. Com s'indica en la imatge, heu de tenir seleccionada una franquícia i, seguidament, en la part de sota, polsar Afegir, triar una Persona de totes les que es despleguen i assignar-li un Tipus d'usuari: Editor o Administrador. Com s'ha explicat anteriorment, són els dos rols que poden tenir els usuaris i el número és il·limitat. Per a més informació vegeu Qui pot utilitzar UPO?

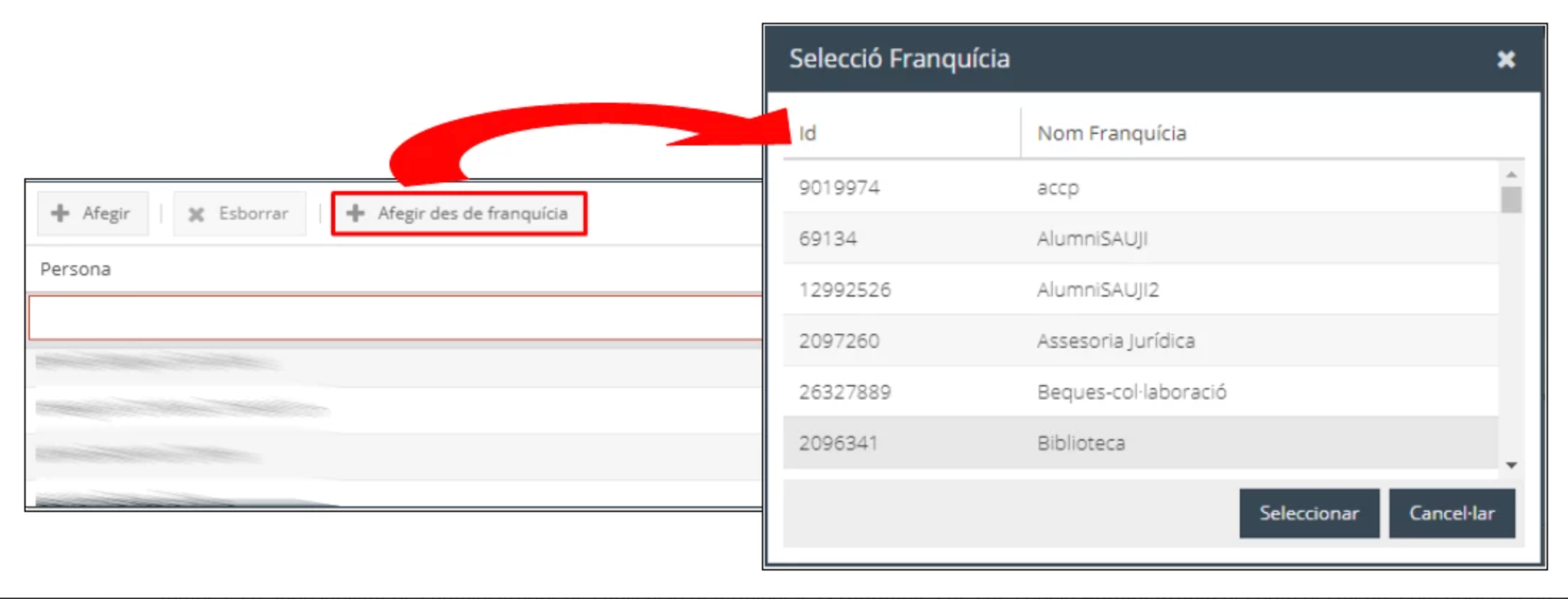
El botó Afegir des de la Franquícia permet agregar els usuaris d'una altra franquícia, d'una sola vegada. S'obri una nova finestra de Selecció Franquícia on heu de marcar el Nom de la Franquícia que voleu incloure i fer clic en Seleccionar.

L'administrador de l'aplicació pot autoritzar a operar un usuari que no estiga inclòs en UPO des de l'opció Administració > Usuaris externs del botó del menú. Seguidament, cal que polseu Afegir i, seguidament, fiqueu almenys 3 caràcters en el camp Expressió i feu clic en Cercar. Aleshores podeu Seleccionar el nom de la persona que voleu habilitar com a usuari i polsar Acceptar. Un cop fet això, podreu incloure-la en una franquícia, seguint els passos que s'han descrit anteriorment. Heu de tenir present que sempre han de ser usuaris que tinguen una vinculació amb l'UJI i, per tant, disposen de credencials UJI.

Per a obtenir més informació sobre el funcionament de les Taules de dades consulteu el document Elements comuns de les aplicacions.
A cada node, durant la seva creació, se li ha d'assignar una franquícia que inclou els usuaris que hi podran operar i publicar contingut. Els subnodes que es creen a partir d'aquest node hereten la mateixa franquícia, encara que es pot modificar en qualsevol moment. Heu de tenir present que una franquícia pot estar associada a més d'un node, però un node no pot tenir més d'una franquícia vinculada.
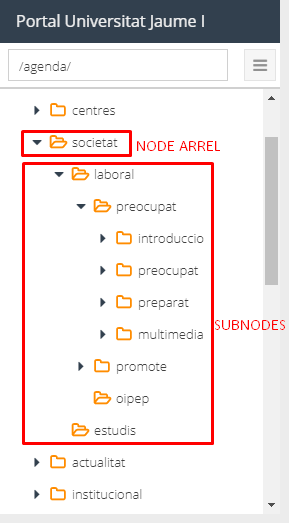
L'estructura del portal és jeràrquica i, per tant, hi ha diversos nivells de carpetes, com podeu observar en la imatge de sota. El primer nivell, també nomenat d'arrel, correspon a les principals entrades del web i ve definit per defecte pels administradors de l'aplicació i els usuaris no poden afegir-ne de nous. Com s'explicarà més endavant, en el punt Com es gestionen i organitzen les àrees del portal?, els usuaris només poden crear nodes a partir del nivell al qual se'ls ha donat accés a través de la franquícia.

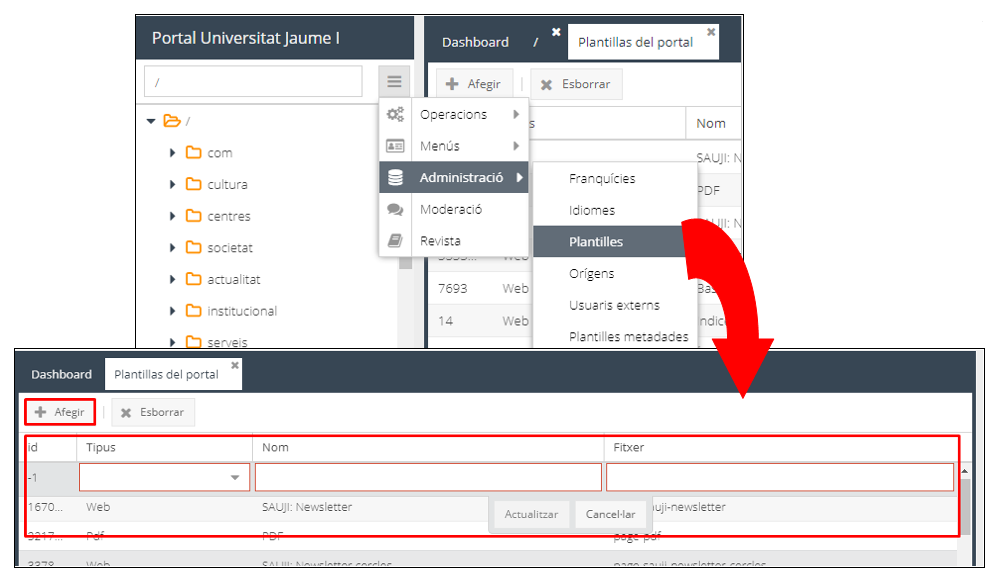
L'administrador de l'aplicació també és l'encarregat d'especificar quines són les plantilles web amb què es pot treballar al portal. Es poden definir des de l'opció Administració > Plantilles del botó del menú. Per introduir-ne una de nova al sistema cal que polseu el botó Afegir; a continuació, ompliu les dades del Tipus, Nom i Fitxer i, per últim, feu clic en Actualitzar. Per conèixer més propietats i peculiaritats dels tipus de plantilles vegeu Característiques de les plantilles web i el document Plantilles Portal (UPO).

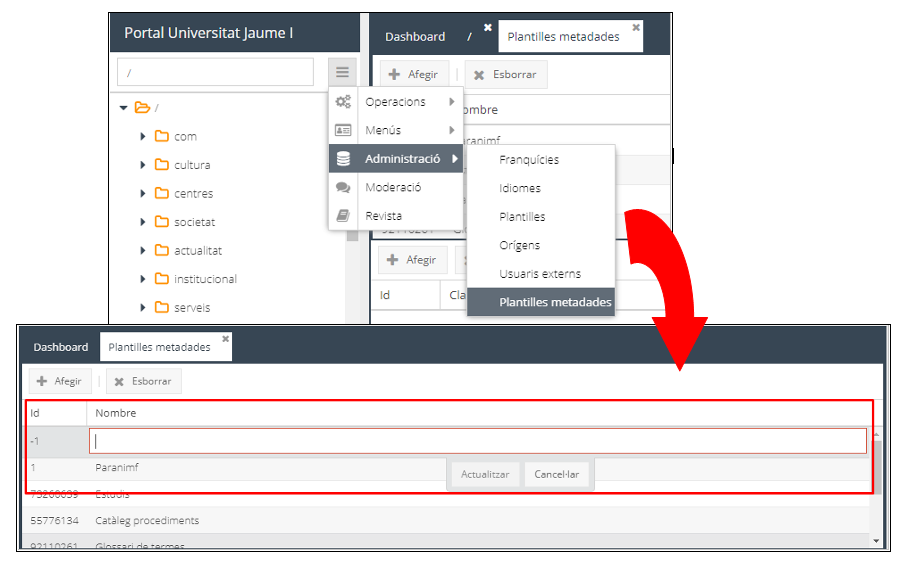
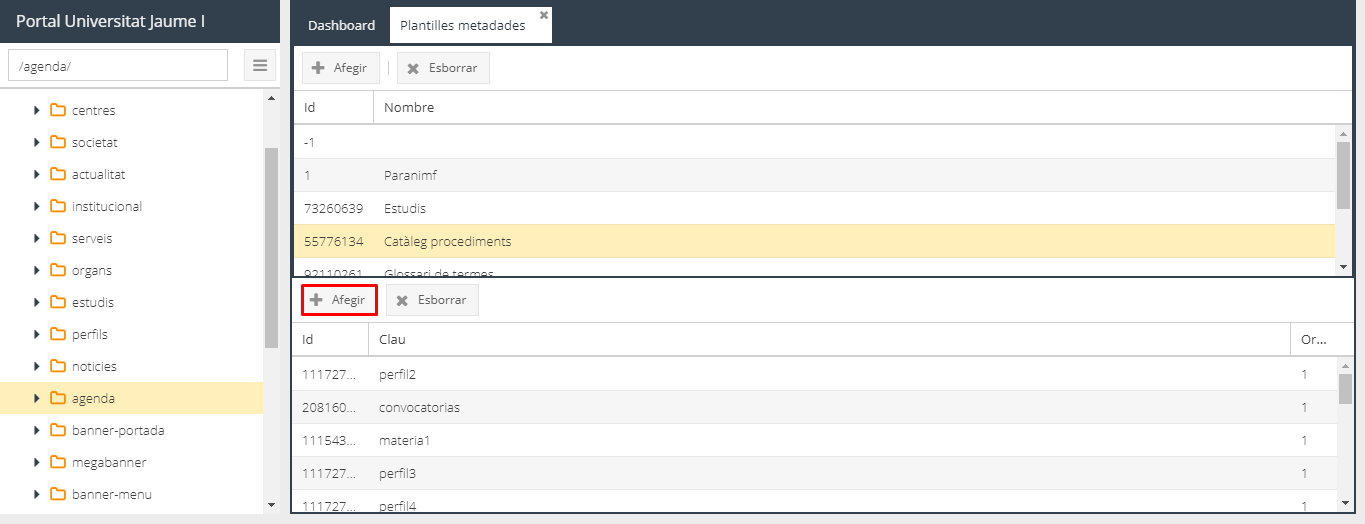
També és responsabilitat dels administradors configurar i agregar les plantilles de metadades. Aquestes estan pensades per a continguts que requereixen uns camps específics i que no s'ajusten a l'estructura bàsica. A més, permeten homogeneïtzar la presentació d'informacions d'una manera uniforme en el web. Així, amb aquestes plantilles, es defineixen uns camps de dades que seran després els que hauran d'omplir els usuaris quan creen o editen un contingut. Les heu de configurar des de l'opció Administració > Plantilles de metadades a través del botó del menú. Per agregar-ne una de nova al sistema, només cal que feu clic en el botó Afegir; seguidament especifiqueu el Nom i, finalment, feu clic en Actualitzar.

Posteriorment, heu de definir tots els valors o camps de metadades de la plantilla que acabeu de generar. Per crear-ne un, cal que tingueu seleccionada una plantilla en la taula de dalt de la pantalla i, a continuació, polseu el botó Afegir de la taula de sota, on apareixen tots els atributs associats a una plantilla.

Aleshores, com podeu observar en la imatge de sota, s'obri una nova finestra on heu de detallar totes les característiques d'aquest nou valor:

Clau: fiqueu el nom intern amb el qual identificareu el camp de la metadada que esteu creant.
Ordre: ací podeu establir l'ordre de visualització de la metadada. És a dir, l'ordre en què apareixerà el camp que haurà d'omplir després l'usuari quan cree o edite un contingut.
Tipus Metadada: cal que seleccioneu una de les opcions que es despleguen i que marcaran el seu format:
Camp de text: es presentarà un espai per a posar únicament un breu fragment de text.
Camp de data: es mostrarà un calendari per seleccionar una data.
Àrea de text: s'obrirà un camp per a un text més ampli.
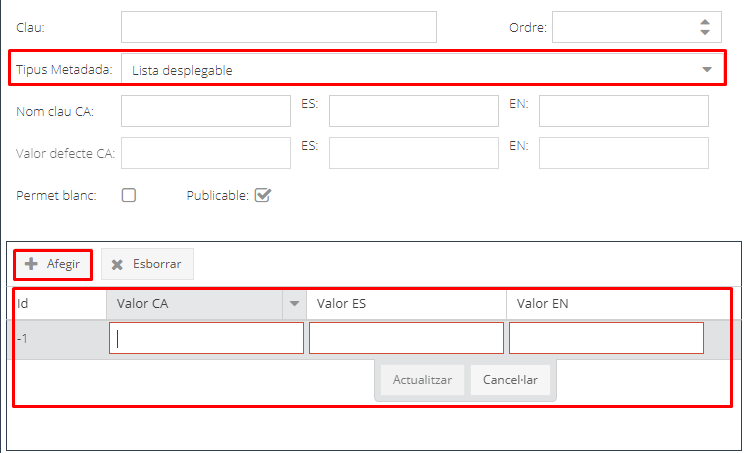
Llista desplegable: es mostrarà en la casella corresponent un desplegable. Podeu definir quines seran aquestes opcions, en la taula inferior de la finestra, com podeu observar en la imatge de sota. Només cal que polseu el botó Afegir, apunteu el Valor en català, espanyol i anglès i, finalment, polseu Desar. En podeu agregar tants com en necessiteu i, si n'heu d'eliminar un, només cal que el seleccioneu i premeu el botó Esborrar.

Àrea de text amb editora: s'obrirà un camp de text ampli amb un editor en línia, similar al de qualsevol processador de textos.
Nom Clau CA: ací indiqueu la descripció que es mostrarà a l'usuari perquè sàpia quina informació o atribut ha d'omplir en el camp quan afija i cree el contingut. L'heu d'especificar en català, espanyol i anglès.
Valor defecte CA: teniu la possibilitat d'establir un valor perquè aparega, per defecte, en aquest camp. L'usuari el podrà modificar durant la creació o edició del contingut.
Permet blanc: si marqueu aquesta opció, permetreu que el camp quede buit i, per tant, no siga obligatori.
Publicable: per defecte el sistema marca aquesta opció perquè el camp de metadada siga publicable i, per tant, es mostre en el web. Però, si voleu que només siga per a ús intern desmarqueu-la.
Un cop ompliu totes les característiques de la metadada podeu prémer el botó Desar. A continuació veureu que apareix en la taula. Podeu agregar tants valors com necessiteu a una plantilla de metadades. Per a més informació sobre l'ús de les plantilles de metadades vegeu Afegir pàgina HTML amb metadades.
Per poder començar a operar i gestionar contingut en el portal institucional de l'UJI és necessari que els usuaris tingueu assignada una franquícia i que aquesta estiga vinculada, com a mínim, a un node. Els continguts del portal web s'estructuren en carpetes de forma jeràrquica, com si fora un arbre. Com ja s'ha mencionat, hi ha unes carpetes de primer nivell (arrel) que estan definides per defecte i són a partir de les quals es desglossen la resta de carpetes, amb els seus continguts. És important que els usuaris sapieu de quina franquícia en formeu part i, per tant, hi podeu operar. Fixeu-vos que teniu permís en aquella carpeta que aparega de color verd. La resta apareixen pintades de color taronja i en color roig les bloquejades. Els usuaris podeu crear subcarpetes a partir del nivell on teniu accés. Es recomana que en creeu una d'intermèdia a partir de la qual teniu accés, i que la nomeneu 'base'. A partir d'aquesta en genereu, de forma estructurada, tantes com necessiteu o desitgeu.
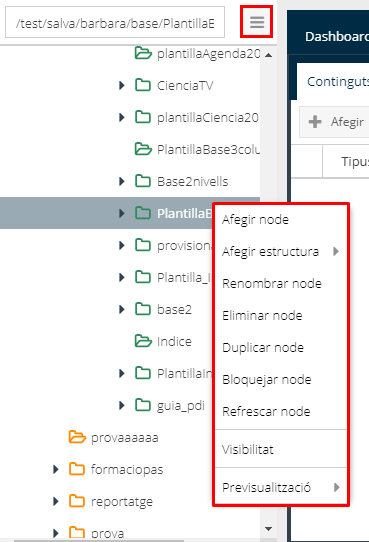
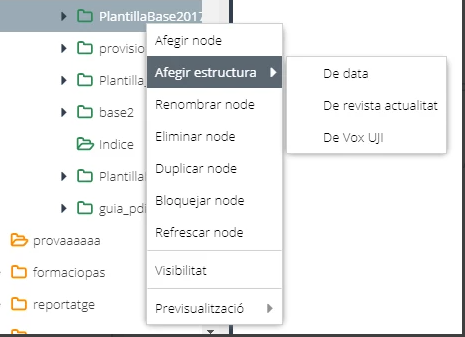
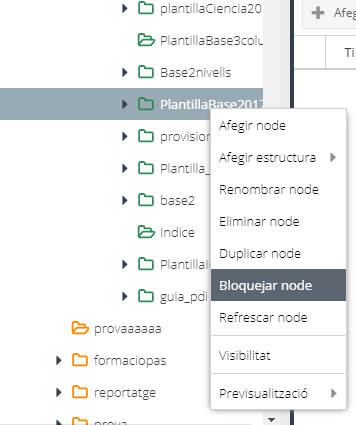
Per fer qualsevol acció sobre una carpeta, heu de seleccionar un node i polsar el botó dret del ratolí o seleccionar l'opció Operacions dins del botó del menú. Com podeu observar en la imatge, es despleguen diverses opcions:

Afegir node: crear noves subcarpetes en un node.
Afegir estructura: generar, de forma automàtica, carpetes amb una organització determinada, com per exemple, per any, mes i dia.
Renombrar node: canviar el nom a una carpeta.
Eliminar node: suprimir una carpeta.
Duplicar node: clonar la carpeta que teniu seleccionada.
Bloquejar-node: per a impedir que ningú puga editar el contingut d'un node.
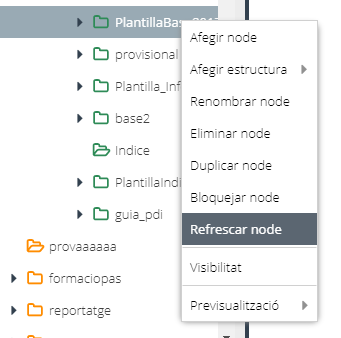
Refrescar node: actualitzar els elements i la informació d'una carpeta.
Visibilitat: gestionar la visibilitat d'un contingut. És a dir, deixar que un contingut siga visible en una publicació o ocultar-lo i que, per tant, no es puga previsualitzar ni estiga publicat al web.
Previsualització: comprovar com es veu el contingut de la carpeta en el web en Català, Espanyol o anglès.
Per crear un subnode heu de tenir seleccionat el 'pare', al qual teniu accés i des del qual en voleu generar un altre, i prémer el botó dret del ratolí i polsar Afegir node. Aleshores s'obri una nova finestra on heu d'omplir els camps que es descriuen a continuació i prémer Crear.

Nom del Node: enunciat que identifica la carpeta. Cal remarcar que el nom que poseu serà el que després s'utilitzarà per l'URL, és a dir, per poder accedir a aquest contingut al web. Per tant, s'aconsella que siga breu, senzill i en valencià.
Franquícia: per defecte apareix la franquícia de la carpeta 'pare' on esteu generant el nou node. És molt important que tingueu present que si canvieu a una franquícia a la qual no teniu accés, us quedareu fora i perdre-ho el control de la carpeta i no podreu editar el seu contingut.
Plantilla Web: en aquest cas també, per defecte, mostra la plantilla web que està assignada a la carpeta 'pare'. La més freqüent és la Base, però podeu canviar-la i posar la que més us interesse. Per a més informació vegeu Característiques de les plantilles web i el document Plantilles Portal (UPO).
Quan genereu un node heu de tenir presents diversos criteris:
Poden ser paraules senceres, en minúscules i sense caràcters especials (ni símbols, ni accents ni les lletres 'ñ' ni 'ç'). Només podeu utilitzar lletres de la 'a' a la 'z' i números de '0' a '9'.
Només podeu utilitzar un màxim de dues paraules per node, sense preposicions ni espais i només separades per un guió mitjà (–).
S'aconsella que siguen paraules en valencià per mantenir una homogeneïtat en tot el web corporatiu.
Igualment, és important que recordeu que hi ha diversos noms reservats per a unes funcions determinades. En aquests casos, l'aplicació identifica el nom de la carpeta amb unes característiques determinades i mostrarà el seu contingut en la publicació d'una o d'altra manera. Per tant, eviteu posar aquests noms als nodes si no voleu que tinguen les funcions que es descriuen a continuació:
/footer/: carpeta que mostra un recurs HTML a la part inferior del web, a peu de pàgina.
/megabanner/: carpeta que presenta una imatge en la part superior de la pàgina, com a encapçalament.
/destacat/: carpeta que visualitza automàticament un apartat com a destacat en les plantilles que suporten almenys dos nivells de subnodes.
/videos/: carpeta que presenta automàticament una secció amb tres vídeos en plantilles que suporten almenys dos nivells de visualització /
/noticies/:carpeta que visualitza una secció amb tres notícies en plantilles que suporten almenys dos nivells.
/accio/: carpeta que mostra, per sobre del menú de la pàgina un espai amb una imatge de banda a banda de la pàgina amb un text breu i un botó cridant a l’acció en les plantilles que suporten aquest element.
Per a més informació consulteu el punt Arxius i nodes amb noms reservats.
Aquesta opció permet crear una sèrie de carpetes, dins del nivell que teniu seleccionat, amb una organització automàtica d'acord a uns criteris determinats.

Podeu fixar una classificació De data de manera que generareu un seguit de carpetes desglossades per any, mes i dia. Aleshores s'obri una nova finestra de Nou node amb estructura de data on heu d'indicar l'Any i el Mes i, a continuació fer clic en Crear.

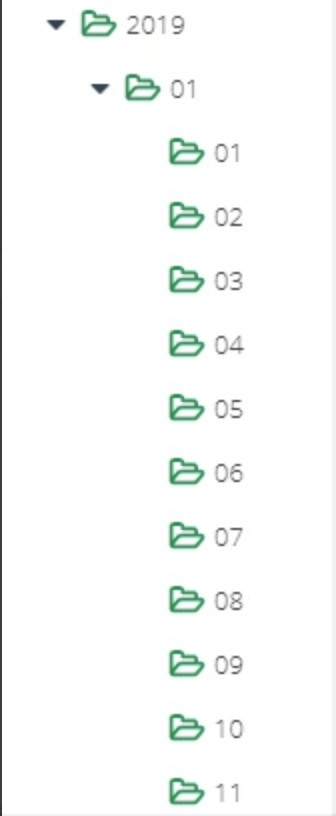
L'aplicació agrega, de forma automàtica i jeràrquica, un node amb l'any que heu indicat, una subcarpeta amb el mes i, dins, tantes carpetes com dies, com podeu veure en la imatge de sota.

UPO també permet que apliqueu una estructura De revista actualitat i De Vox UJI.
A través d'aquesta opció podeu canviar el nom d'una carpeta que tingueu seleccionada. Introduïu el nou nom i feu clic en Renombrar node. Heu de tenir en compte els requisits tècnics esmentats anteriorment.

Aquesta acció suprimeix el node i també tots els subnodes i recursos que conté. Un cop feu clic en Eliminar node, la carpeta seleccionada es trasllada al node paperera que s'esborra automàticament cada 15 dies. L'aplicació llançarà un missatge de confirmació, com el de la imatge de sota, per recordar-vos que els nodes de la paperera, els seus descendents i tots els continguts seran completament eliminats passats uns dies.

Si desitgeu recuperar una carpeta de la paperera, heu de seleccionar-la i arrossegar-la fins al lloc on voleu tornar a tenir-la disponible. Penseu que les carpetes que es traslladen a la paperera mantenen el nom original i s'afig la data i l'hora d'eliminació al final. Aquesta informació us pot facilitar la seva cerca. Si desitgeu esborrar un node permanentment de la paperera, heu de seguir el mateix procés: seleccionar el node i amb el botó dret del ratolí polsar Eliminar node.

Aquesta opció permet duplicar la carpeta que tingueu seleccionada en el mateix nivell de classificació o estructura. Quan polseu Duplicar node s'obri una nova finestra on heu d'indicar el Nom del node que esteu clonant. Recordeu que heu de tenir en compte els mateixos criteris que quan poseu el nom a una carpeta i que en un node no hi poden haver dos subnodes amb el mateix nom.

Teniu dues possibilitats:
Duplicar estructura: creeu un nou node només mantenint l'estructura de l'original i dels subnodes (en cas que en tinga) però sense els recursos que continguen.
Duplicar estructura i continguts: genereu un nou node amb l'estructura, subcarpetes i tots els recursos que conté l'original.
També podeu duplicar una carpeta arrossegant-la, amb el ratolí, fins a un altre node on tingueu accés. Quan la solteu, s'obrirà una nova finestra on podeu marcar una de les dues opcions: Duplicar estructura o Duplicar estructura i continguts. Per a més informació vegeu Organitzar carpetes.
Per a bloquejar un node i impedir que ningú puga editar el seu contingut heu de prémer aquesta opció. Ningú hi podrà accedir fins que es torne a desbloquejar (polsant el botó dret del ratolí i seleccionant Desbloquejar node). A més, quan un usuari proposa un contingut a un altre node del qual no n'és administrador, queda bloquejat fins que l'administrador l'accepta. Per a més informació vegeu Com es proposa contingut en un altre lloc del portal?

Per actualitzar el contingut i elements d'una carpeta s'aconsella polsar aquesta opció. Refresca la carpeta que teniu seleccionada i les que se'n desprenen en nivells inferiors. És una acció que podeu fer en qualsevol de les carpetes de l'aplicació, encara que no tingueu permís per operar-hi.

Eviteu fer aquesta operació refrescant la pàgina de l'aplicació, ja que, en aquest cas, actualitzaríeu el sistema i, per tant, es reiniciaria i es plegaria l'arbre de la finestra lateral amb les carpetes, tot i que no perdríeu la informació que tinguéreu guardada fins a aquell moment.
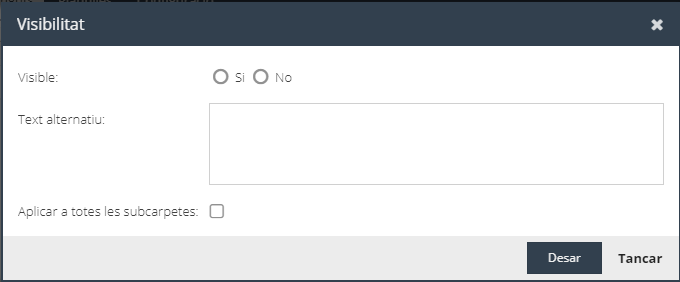
Cal que sigueu molt conscients que tota la informació que introduïu a UPO és pública i, per tant, la podrà veure qualsevol persona que tinga accés a l'aplicació. Per defecte totes les carpetes són visibles, però podeu indicar si voleu que una carpeta siga oculta i no la puguen consultar ni visualitzar la resta d'usuaris ni tampoc estiga publicada en el web. Una volta feu clic en Visibilitat, s'obri una nova finestra com aquesta:

Si indiqueu que voleu que el contingut d'una carpeta siga No Visible, és a dir, que no es veja, podeu afegir un comentari o observació en el camp Inclou el text alternatiu. I, per últim, podeu marcar si voleu o no que el criteri s'aplique a totes les subcarpetes que depenen de la que teniu seleccionada. Si marqueu l'opció Aplicar a totes les subcarpetes, les ocultareu totes. Un cop empleneu els camps podeu polsar Desar.
Des d'ací gestioneu la visibilitat d'una carpeta però també podeu configurar la visibilitat d'un recurs concret en la zona de treball (finestra lateral dreta), en la pestanya Continguts. En la columna de Visible heu de comprovar si la boleta és de color verd (visible) o gris (no visible). Per a més informació consulteu Visibilitat dins del punt Afegir pàgina HTML.
És una opció disponible per a totes les carpetes, independentment de si formeu part o no de la franquícia vinculada a aquesta àrea del portal. Només hi ha una excepció i és que la persona amb perfil d'editor haja indicat que una carpeta no siga visible, com heu pogut veure en l'apartat anterior. Des de Previsualització podeu consultar com es veu el contingut d'una carpeta en el web i ho podeu fer tant en Català, Espanyol com anglès.

Veureu, que s'obri una nova finestra on podreu comprovar com es mostra un contingut en el web. Cal insistir que sigueu molt conscients que tota la informació que introduïu a UPO és pública, per defecte, i per tant, la podrà veure qualsevol persona que tinga accés a l'aplicació o, fins i tot, navegant pel portal de l'UJI o fent una cerca a través de Google.
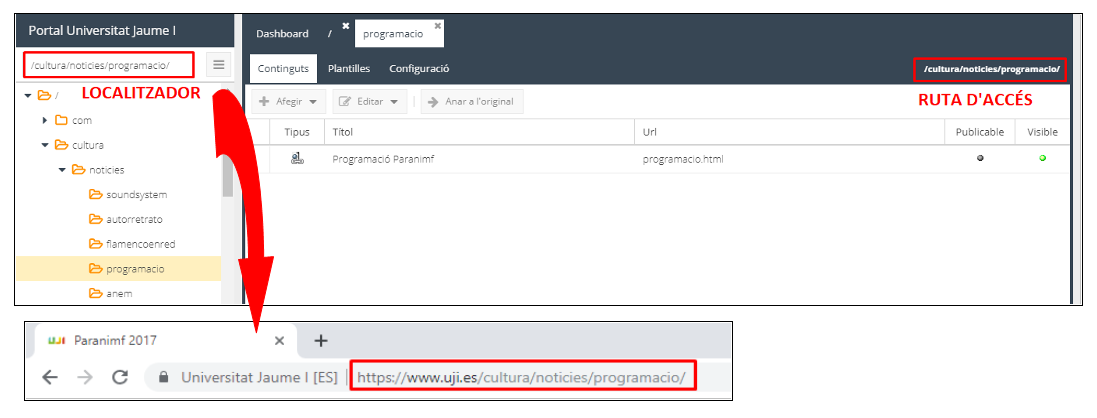
Cada carpeta o node té la seva ruta d’accés (URL). Aquesta ruta permet visualitzar el contingut de la carpeta directament des del portal web afegint-la a l'adreça principal del portal www.uji.es/...ruta.../. Com podeu observar en la imatge de sota, la ruta d'un node la podeu veure en el Localitzador, situat al costat del botó del menú desplegable, o des de la barra blava de la zona de treball (finestra lateral dreta), a l'altre costat dels botons Continguts, Plantilles i Configuració. Si copieu i enganxeu aquesta ruta a l'adreça principal del web institucional podreu visualitzar el seu contingut directament.

Per això, és important que sigueu conscients que qualsevol contingut que treballeu en UPO es pot visualitzar, encara que siga difícil de localitzar, ja que es troba publicat a la xarxa.
Igualment, podeu cercar una carpeta concreta en l'arbre de nodes de l'aplicació UPO fent l'operació inversa. En aquest cas, heu d'introduir en el Localitzador l'URL (la ruta entre barra i barra) i fer clic en Intro. Aleshores s'obrirà automàticament el node que esteu cercant.
Quan genereu una carpeta, la creeu com una ramificació dins del node al qual teniu accés, però, dins d'aquest àmbit, podeu organitzar-les i canviar el seu ordre com vulgueu. Heu de pensar que l'ordre que apliqueu a les carpetes en l'aplicació UPO serà després amb el qual es presentaran els continguts en la publicació web. Per canviar un node d'ubicació, només cal que el seleccioneu amb el botó esquerre del ratolí i l'arrossegueu mantenint el botó pressionat fins al lloc on voleu moure'l i el solteu. Quan feu aquesta operació podeu veure dos tipus d'icones:
Un signe de la suma: podeu moure la carpeta sense cap problema.
Un signe de la resta: adverteix que no esteu enfocant bé on voleu deixar la carpeta i, per tant, no podeu fer l'operació.
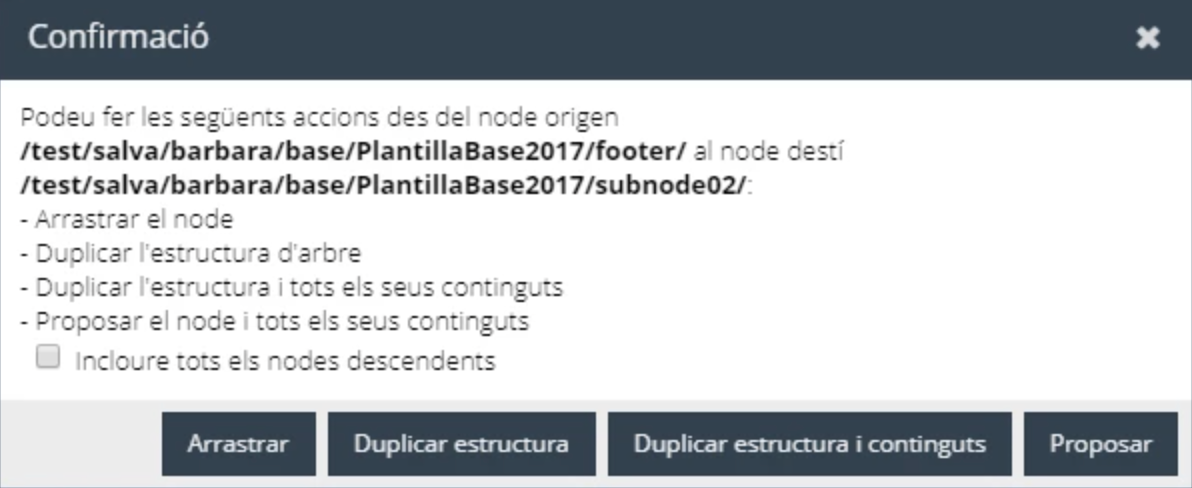
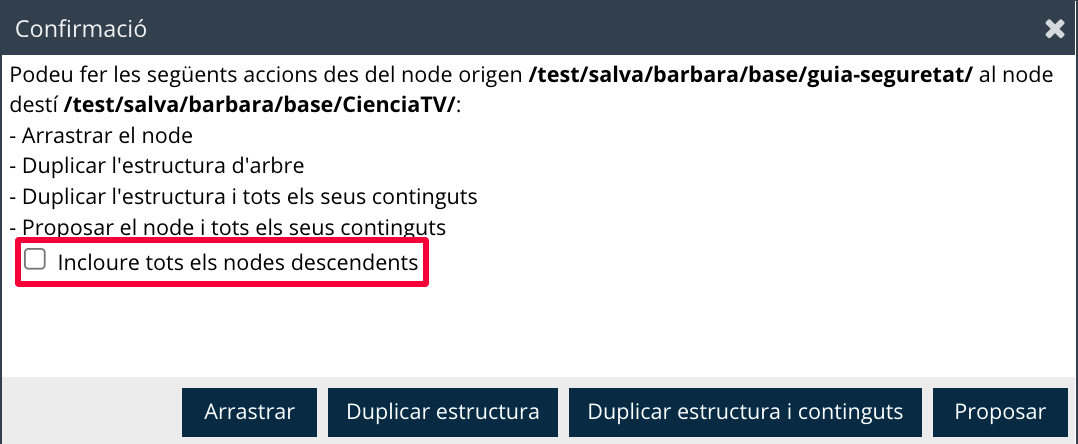
Quan arrossegueu i solteu una carpeta en un altre lloc diferent, s'obri una nova finestra, com la de la imatge de sota on, depenent dels permisos, podeu fer les següents accions des del node d'origen:
Arrastrar: arrossegueu el node d'origen fins a una altra destinació on també teniu accés i permís per operar-hi. En aquest cas, convé que tingueu present que el suprimireu de la seva ubicació original i el col·locareu en un lloc nou de l'estructura del portal.
Duplicar l'estructura: dupliqueu el node amb l'estructura d'arbre, però sense els recursos que conté, a una destinació on teniu accés. Aquesta mateixa acció la podeu fer a través d'Operacions > Duplicar node.
Duplicar estructura i continguts: dupliqueu el node amb l'estructura i tots els continguts que inclou a una destinació on teniu accés.
Proposar: suggeriu publicar el contingut d'un node en un altre lloc, encara que no hi tingueu permís. Per a més informació consulteu Com es proposa contingut en un altre lloc del portal?
Heu de tenir present que no podeu ni arrastrar ni duplicar un node a una destinació on no tingueu permís i accés ni tampoc a un altre lloc on ja existisca un node amb el mateix nom. Si ja hi ha un node amb aquest nom, abans l'haureu de canviar. Per a obtenir més informació vegeu Renombrar node.
Per qualsevol d'aquestes accions podeu marcar l'opció Incloure tots els nodes descendents. Aleshores totes les subcarpetes també es mouran de lloc o es duplicaran. Si no la marqueu, només estareu desplaçant o duplicant el node pare que heu seleccionat.

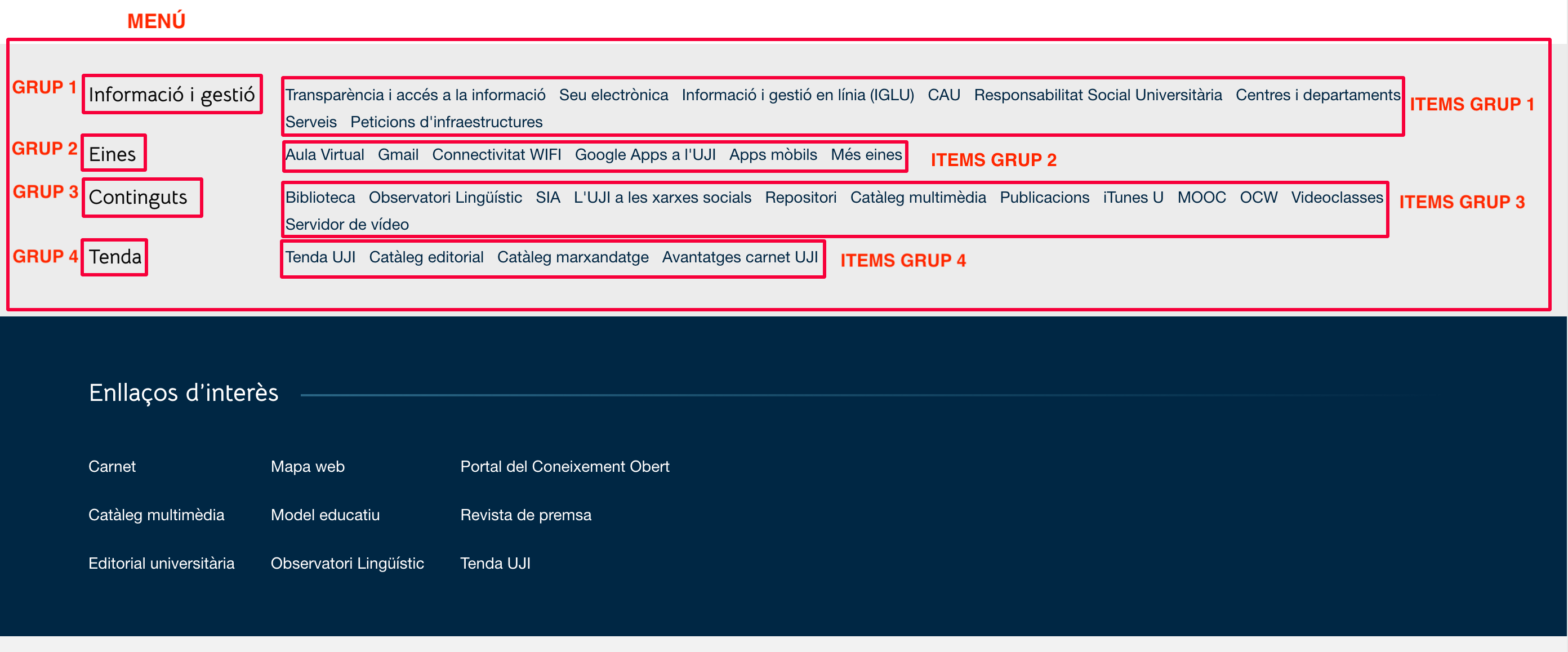
Podeu dissenyar el menú de navegació del portal a través del botó Menús de la barra superior. Amb el nou disseny del portal web, el menú s'ha traslladat a la part de sota de la pàgina i es presenta sobre una caixa de color gris, com podeu veure en l'exemple de sota. Heu de tenir clars els següents conceptes:
Ítem: cadascun dels elements que forma part d'un grup i un menú. Cada ítem enllaça a un contingut del portal.
Grup: agrupació d'ítems que formen part d'un menú.
Menú: llista formada per un conjunt de grups i ítems. Els menús serveixen per a donar accés a tota la informació d'una àrea, departament o servei. Permeten enllaçar a altres llocs web, tant de dins de la mateixa institució com de fora.

Cal que tingueu present que, per defecte, un node hereta el tipus de menú del node pare, però el podeu canviar i assignar-li el que vosaltres vulgueu. Si el modifiqueu, el nou s'aplicarà a tots els subnodes. Es recomana que primer definiu els ítems, seguidament els grups i per últim el menú. Aquest menú està pensat per a facilitar la navegació pel portal web però no per incloure contingut específic d'una pàgina.
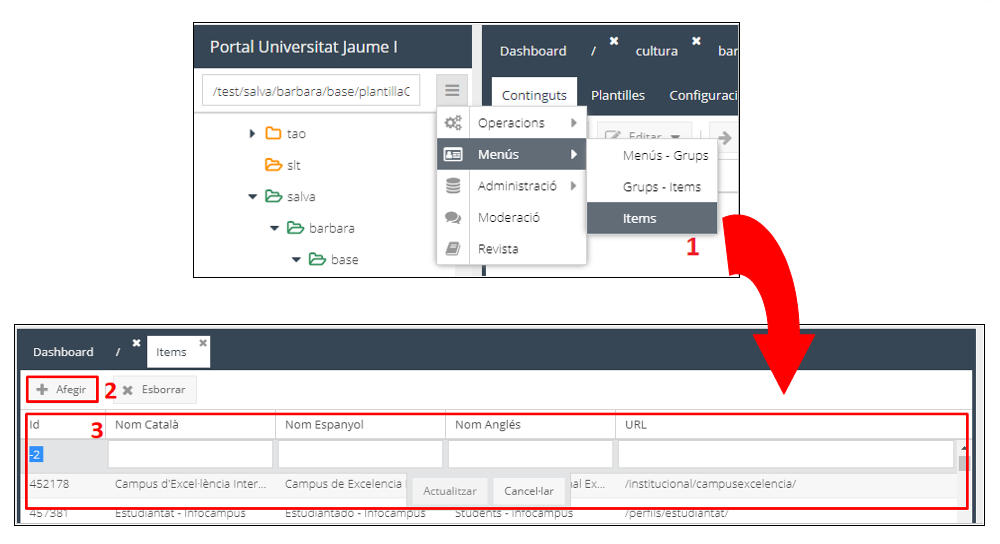
Per definir els ítems heu de polsar el botó del menú i anar a l'opció Menús > Ítems. Ací podeu consultar tots els que heu generat prèviament o agregar-ne de nous. Cal que feu clic en Afegir, seguidament, introduïu el Nom que vulgueu donar-li (tant en català, espanyol com anglès) i l'URL on voleu que enllace l'ítem i, per últim, premeu Actualitzar. Si necessiteu eliminar un ítem, el podeu seleccionar i polsar Esborrar. És convenient que abans de crear un ítem, comproveu si ja existeix i si enllaça al contingut que vosaltres desitgeu, per evitar duplicitats. Penseu que els ítems els distribuireu en grups.

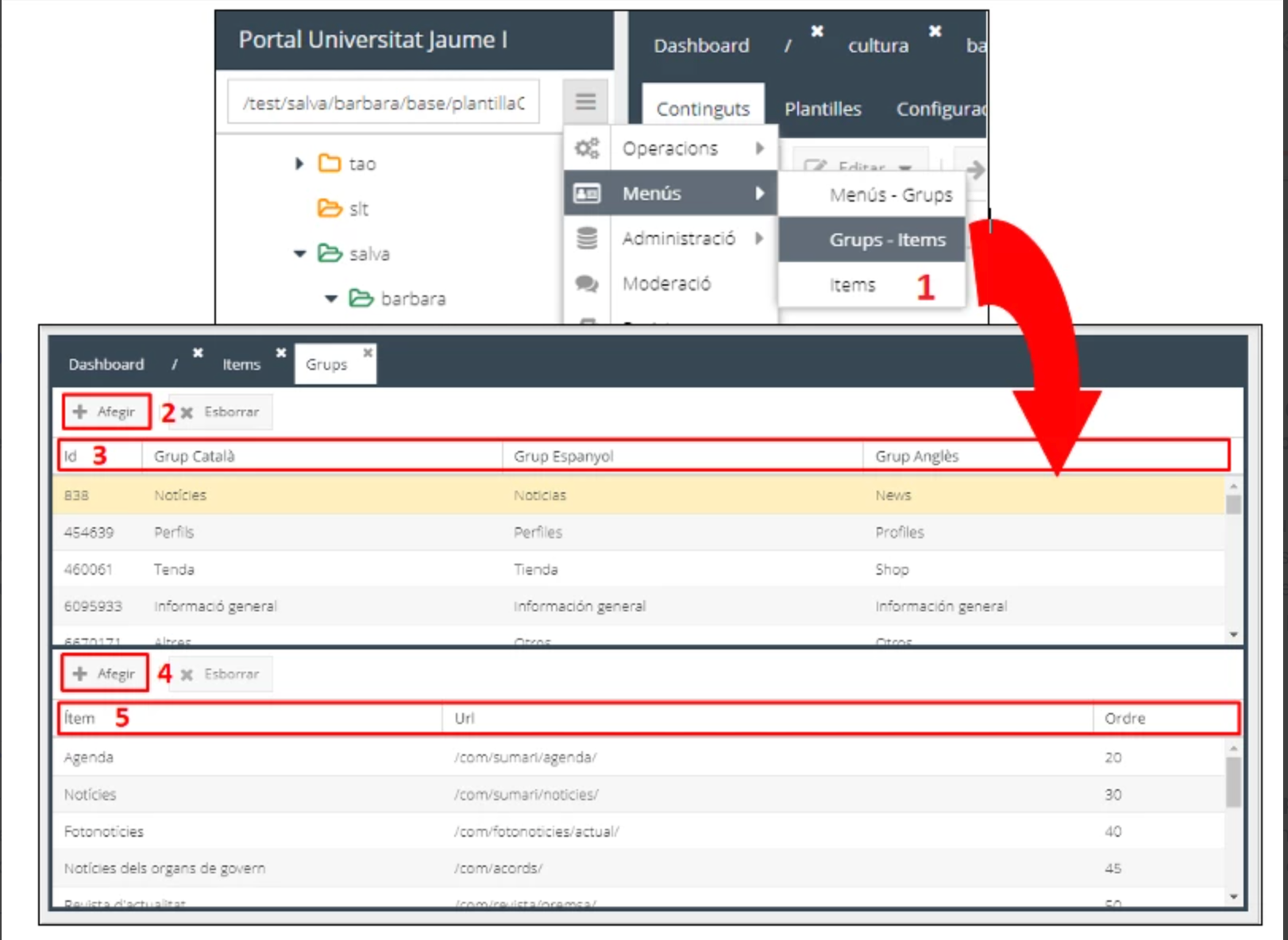
Seguidament, podeu concretar els grups que integraran cada conjunt d'ítems a través del botó del menú: Menús > Grups - Ítems. Com passa amb els ítems, comproveu si ja existeix un grup que us puga servir i l'aprofiteu. Per crear-ne un, heu de seguir els passos habituals: Afegir > posar el nom del Grup (en català, espanyol i anglès) > Actualitzar.
Una volta hàgeu generat el grup, a la part de sota de la pantalla, heu d'especificar quins ítems en formen part. A la part de dalt, heu de tenir seleccionat el grup i, a la part de sota, cal que polseu Afegir, trieu un Ítem que estiga definit prèviament, li assigneu un Ordre segons la col·locació que vulgueu dins del grup i, per últim, polseu Actualitzar. Es recomana que l'ordre s'atribuïsca amb valors ascendents de 10 en 10, és a dir, 10 (seria el primer ítem), 20 (el segon) i, així, successivament. Podeu agregar al grup tants ítems com vulgueu, tot i que s'aconsella que siga un nombre reduït per millorar la visualització del menú en la publicació.

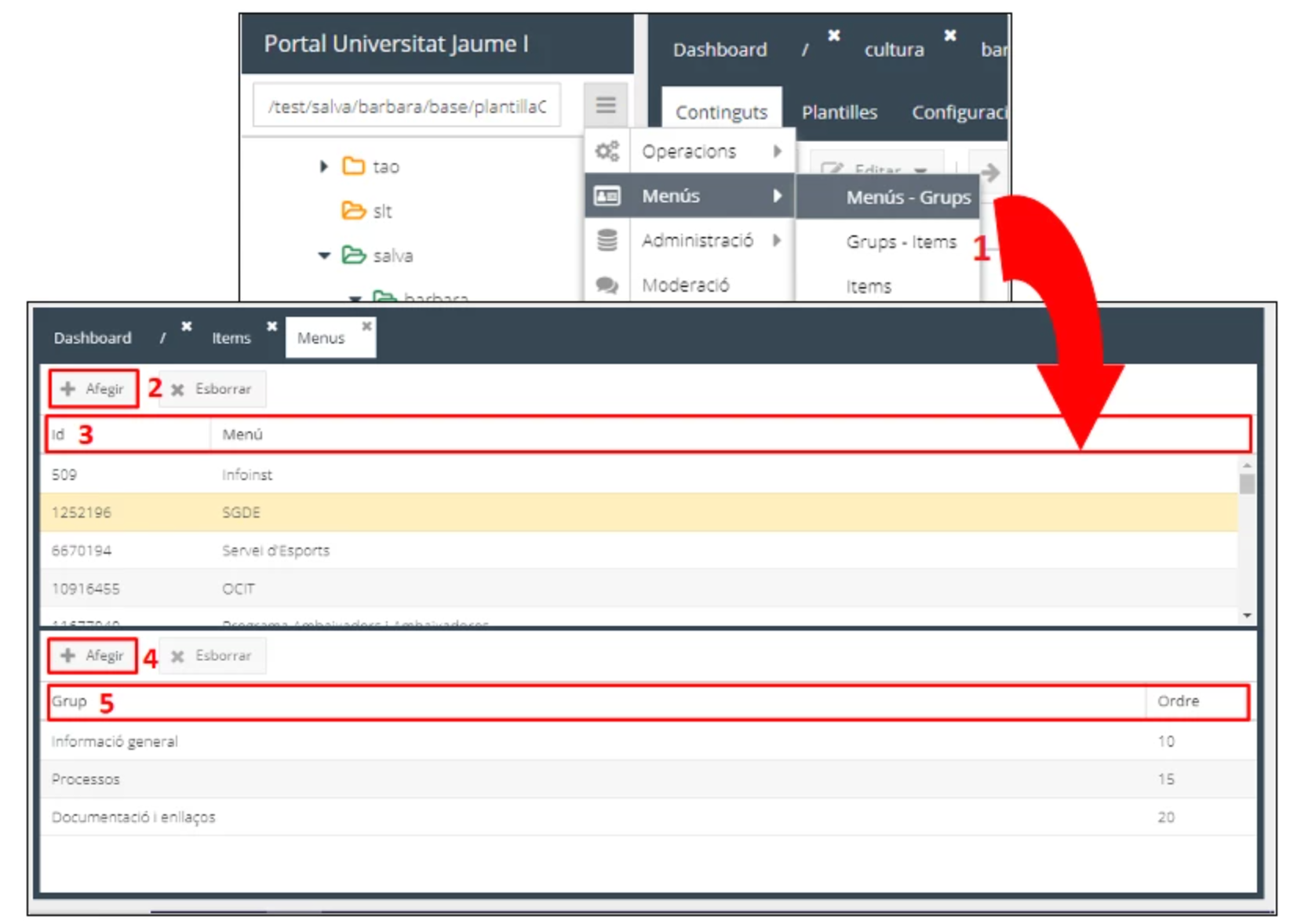
El darrer pas és definir els menús, que engloben els grups i ítems que hàgeu especificat prèviament, des de Menús > Menús - Grups dins del botó del menú. Primer cal que li poseu un nom: Afegir > introduir nom Menú > Actualitzar. I a continuació, a la part de sota de la pantalla, detalleu quins grups en formen part. Cal que polseu Afegir, seleccioneu un dels grups que heu creat prèviament i li assigneu un Ordre dins del menú, utilitzant els mateixos valors recomanats en els grups.

Un cop tingueu definit el menú, el podeu assignar a un node en la pestanya Configuració. Si desitgeu obtenir més informació, consulteu Assignar un menú de navegació.
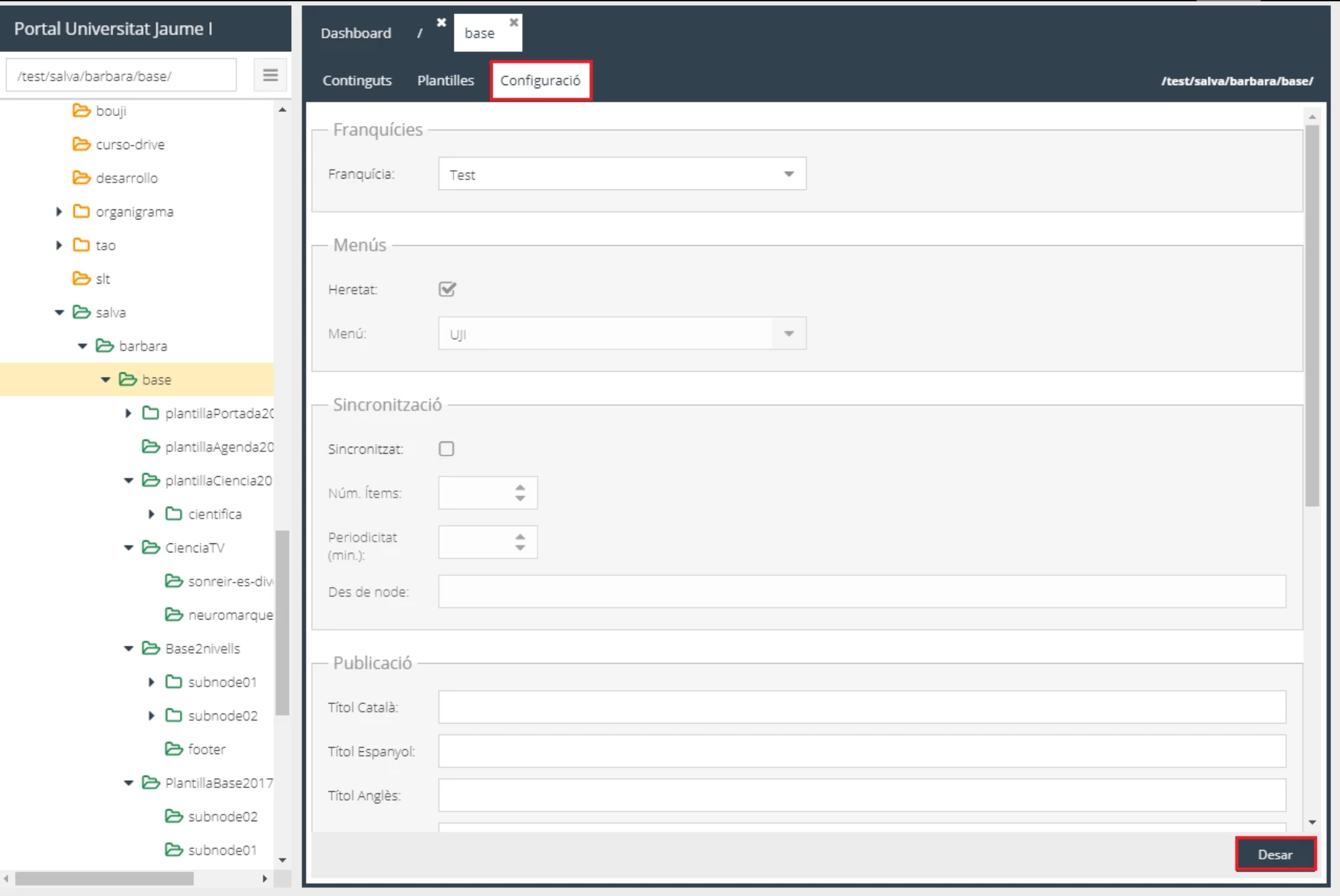
Com s'ha mencionat anteriorment, des de la zona de treball de l'aplicació (finestra lateral dreta), es pot editar i configurar el node que tingueu seleccionat de l'arbre de la part lateral esquerra. Per definir les característiques d'una carpeta heu de situar-vos en la pestanya Configuració i seguidament omplir els diversos apartats que apareixen al formulari.
Franquícies: cada node està vinculat a una franquícia. Per a més informació vegeu Qui pot gestionar contingut?
Menús: com s'ha explicat al punt Definir menú de navegació cada carpeta té assignat un menú determinat.
Sincronització: en aquest espai heu d'especificar els detalls de com aplicareu una sincronització a una carpeta. Si necessiteu més informació, podeu consultar Com se sincronitzen els continguts d'una carpeta?
Publicació: en aquest apartat podeu configurar quin tipus de contingut addicional voleu que es mostre en la publicació, com ara informació de les subcarpetes o un rellotge, entre altres.
Fil d’Ariadna: en aquest apartat podeu configurar el camí que es mostra en la pàgina web per a facilitar la navegació.
Privacitat: ací podeu gestionar la privacitat d'una carpeta i, per tant, si és o no accessible a tots els usuaris de l'aplicació.

Un cop empleneu els diversos apartats podeu fer clic en el botó Guardar, situat a la part inferior dreta, com podeu veure en la imatge superior. Fixeu-vos que la pestanya no es tanca i que, a la part superior dreta, apareix momentàniament Carregant... indicant que s'està guardant.
Per defecte en l'apartat Franquícies apareix indicat el nom de la Franquícia a la qual està assignat el node on esteu treballant i que s'hereta de la carpeta immediatament superior. Per a més informació consulteu Qui pot gestionar contingut?

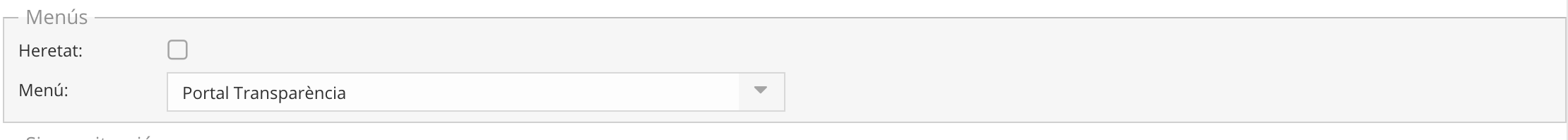
En l'apartat Menús l'aplicació deixa marcada, per defecte, l'opció Heretat, i per tant, utilitza el menú del node pare, és a dir, del nivell immediatament anterior. Si el voleu canviar, heu de desmarcar Heretat i, a continuació, seleccionar un Menú entre els que s'hagen definit prèviament. Per a més informació vegeu Definir el menú de navegació.

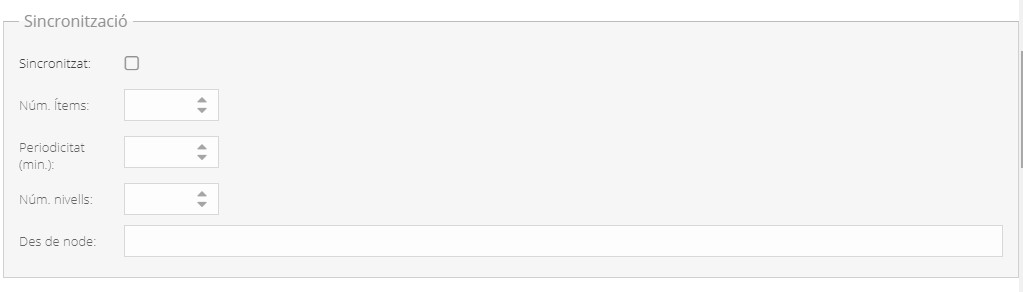
La sincronització és una opció que ofereix l'aplicació per automatitzar l'actualització d'una part del portal. Permet que els continguts d'un node es renoven en funció de la prioritat, les dates de vigència, un ordre prefixat o la data de creació. Cal configurar tant la carpeta on s'aplicarà la sincronització com els continguts que hi participaran a partir del node que s'especifique. Per tant, en aquest apartat de la configuració heu d'indicar els detalls de la sincronització de la carpeta. Per defecte, en l'apartat Sincronització, no apareix marcada l'opció Sincronitzat. Si voleu aplicar-ho, heu de marcar-la i, a continuació, indicar les següents dades:
Núm Ítems: nombre de nodes màxim que es mostraran en la publicació. Encara que hi haja més candidats a participar-hi, només es visualitzarà aquest nombre.
Periodicitat: minuts cada quant voleu aplicar la sincronització. Si no n'especifiqueu cap, l'aplicació ho farà automàticament cada 10 minuts.
Núm. nivells: indiqueu el nivell de profunditat dels nodes sincronitzats. Fa referència al nombre de nivells a tindre en compte en la sincronització. Així, per exemple, si fiqueu 2, només agafarà els nodes que tinguen eixa profunditat, els de més de 2 els descartarà automàticament.
Des de Node: ruta del node pare des d'on s'agafaran els nodes i els seus continguts candidats per a fer la sincronització.

Per a més informació és convenient que consulteu Com se sincronitzen els continguts d'un node?
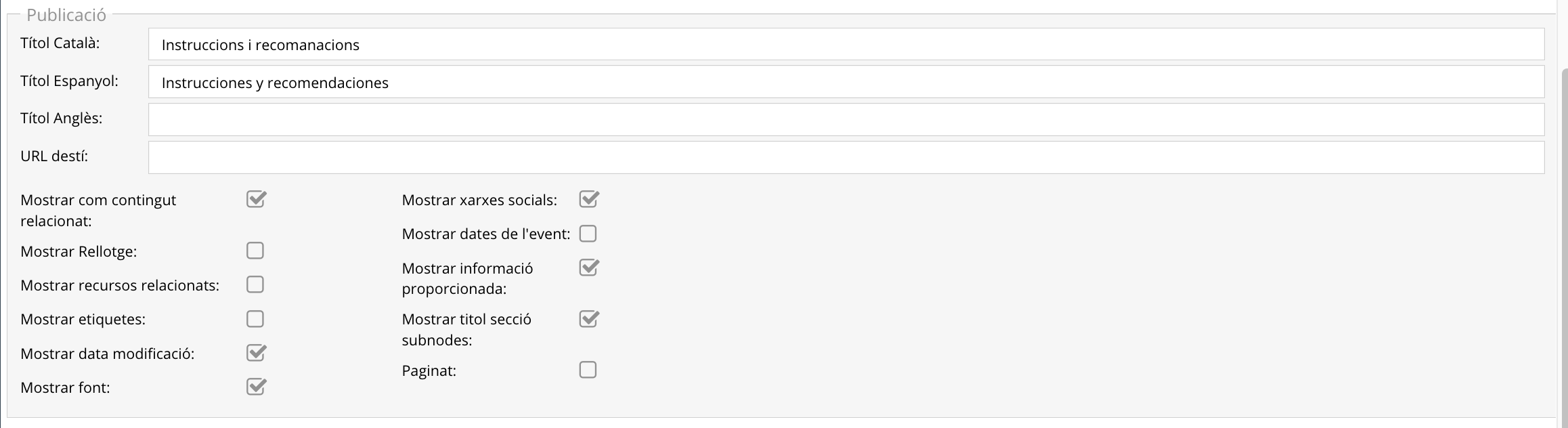
En l'apartat Publicació podeu especificar altres característiques addicionals més específiques del contingut del node que voleu que es mostren en la pàgina web.
Cal que definiu els següents camps:
Títol Català, Espanyol i Anglès: en la majoria de plantilles web aquest títol (tant en català, espanyol com anglès) no té cap implicació, però n'hi ha algunes en què substitueix al Títol de la publicació. És el cas, per exemple, dels títols previstos en les seccions que separen els continguts. Vegeu Plantilles Portal (UPO) per a tenir més informció.
URL destí: ací podeu incloure un URL perquè el Títol Català, Espanyol o Anglès funcione com a enllaç, encara que no hi haja cap recurs HTML en el node i sempre que la plantilla assignada ho suporte.
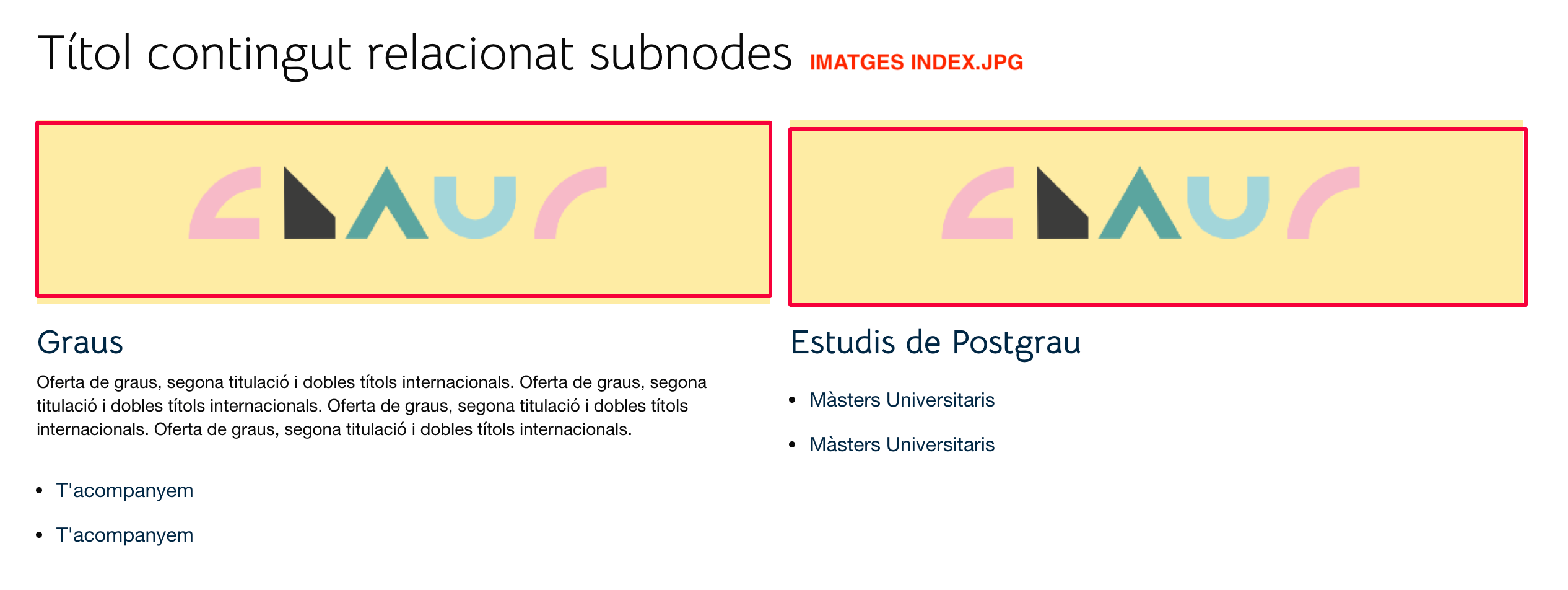
Mostrar com a contingut relacionat: per defecte aquesta opció sempre apareix marcada. Permet visualitzar en la pàgina web d'un node pare la referència del contingut de les subcarpetes. Mostra el Títol i el Resum de la publicació (sempre que estiguen definits) i una imatge (sempre que tinga l'URL index.jpg). Per a més informació consulteu Afegir pàgina HTML.
Mostrar Rellotge: si marqueu aquesta casella, apareixerà un rellotge digital en la publicació.
Mostrar recursos relacionats: heu de marcar aquesta casella si voleu que recursos que no són HTML (bàsicament documents PDF) apareguen en la publicació.
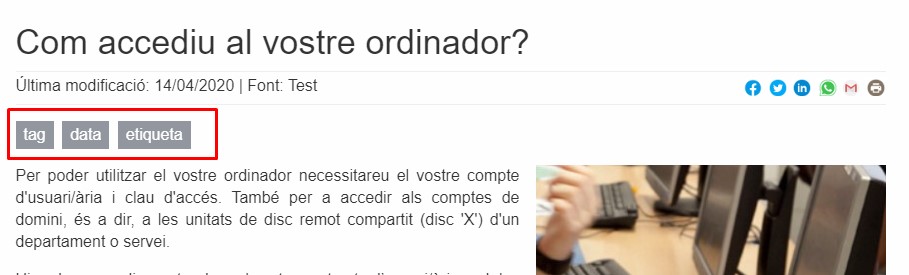
Mostrar etiquetes: per defecte apareix marcada perquè, es mostren les etiquetes o paraules clau que hàgeu ficat en el contingut d'una publicació. Es mostren al principi de la pàgina, sota el títol i per sobre del megabanner i en l'ordre en què consten a la base dades.
Mostrar data modificació: aquesta opció també està marcada, per defecte, perquè aparega la data de modificació de la publicació.
Mostrar font: aquesta opció fa que sota el títol de la publicació aparega la font de la informació.
Mostrar xarxes socials: heu de deixar marcada aquesta casella si voleu que sota el títol apareguen les icones per compartir la informació a través de les diferents xarxes socials.
Mostrar dades de l'event: per defecte està desactivada. Si la marqueu, es publicaran les dates de l'esdeveniment que hàgeu configurat prèviament. Podeu obtenir més informació en el punt Vigència i dates de l’esdeveniment en Afegir pàgina HTML.
Mostrar informació proporcionada: aquesta opció també ve marcada per defecte per tal que aparega al peu de la publicació el nom de l'òrgan o servei responsable de la informació.
Mostrar títol secció subnodes: aquesta casella també està marcada, per defecte, per visualitzar el Títol llarg que tinga el node pare, com a encapçalament dels continguts dels subnodes. Si no voleu que es mostre, simplement desmarqueu la casella i, en cas que vulgueu personalitzar-lo, podeu posar el Títol Català, Espanyol i Anglès de la Publicació del node pare (en la pestanya Configuració) substituint, així, el Títol llarg.
Paginat: cal que la marqueu quan haja de mostrar un nombre elevat de recursos, per tal de distribuir-los per pàgines. Convé destacar, però, que no totes les plantilles suporten aquesta opció.

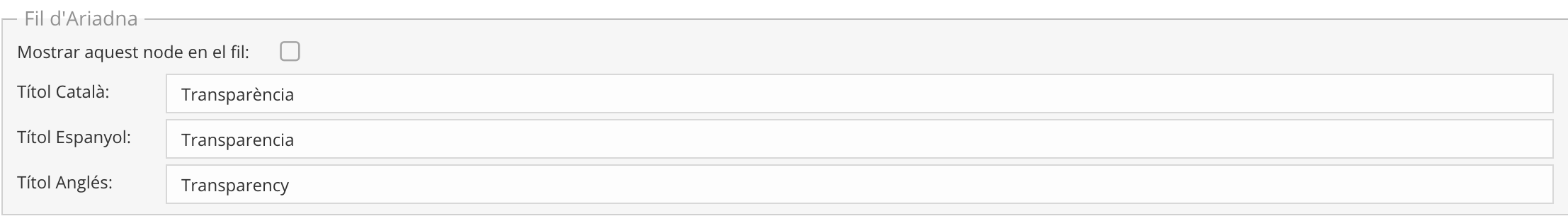
El fil d'Ariadna (migas de pan en castellà) és un sistema d'enllaços que facilita la navegació per les pàgines web de l'estructura de nodes indicant la ubicació actual. Per defecte, aquest apartat no apareix marcat i, per tant, en la part superior de la pàgina web es mostra el camí format pel node arrel i el títol del node actual, separats pel signe major que >. Si voleu que un node aparega en el fil d'Ariadna haureu d'indicar-ho explícitament. Primer, haureu de marcar Mostrar aquest node en el fil i, a continuació, indicar el Títol que voleu que s'incloga, tant en català, espanyol com anglés. Si no fiqueu cap títol, el sistema afegirà al camí el Títol llarg de la pàgina corresponent.

En el cas de sota, per exemple, el fil d'Ariadna mostra, per defecte, el node arrel (UJI), el node intermig (Notícies) i el títol de la pàgina (La Universitat Jaume I posa enmarxa el carnet virtual de l'UJI). Si volguereu eliminar, per exemple, el node del mig d'aquest camí, hauríeu de desmarcar aquesta opció (Mostrar aquest node en el fil). D'aquesta manera quedaria: UJI > La Universitat Jaume I posa en marxa el carnet virtual de l'UJI.

En l'apartat de Privacitat podeu definir si voleu que una carpeta siga privada. Això vol dir que només serà visible per a la comunitat universitària i serà necessari que l'usuari s'autentifique com a membre de l'UJI amb el seu Nom d'usuari i Clau d'accés. Per defecte, l'opció Privat no apareix marcada i, per tant, la publicació és accessible a tothom. Tingueu en compte que els nodes privats estan pensats per a limitar l'accés a la comunitat universitària a una determinada informació, però en cap cas significa que no siga pública i accessible. Es recomana que si necessiteu penjar al web alguna informació privada utilitzeu Google Drive.
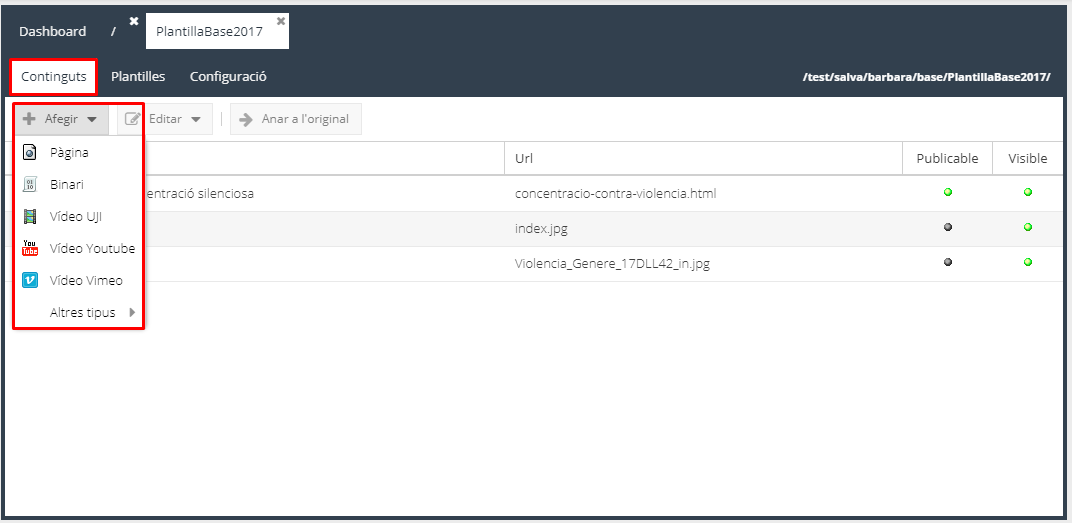
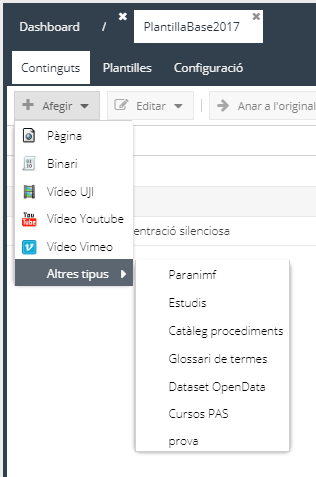
Com s'ha explicat en La pàgina d'inici d'UPO, a la finestra lateral esquerra de l'aplicació apareix l'estructura de nodes del portal i a la dreta, la zona de treball, on podeu veure els continguts de cada carpeta, és a dir, els recursos que conté. Des de la pestanya Continguts, podeu afegir nous recursos, editar-los o esborrar-los. Per agregar un recurs a una carpeta heu de fer clic en Afegir i seleccionar el tipus d'element que voleu incorporar i editar:
Pàgina: pàgina web en HTML. Heu de ser conscients que perquè un node es previsualitze ha de tenir, com a mínim, un recurs amb extensió HTML. És l'arxiu principal de la carpeta i, per tant, presentarà la informació principal i textual.
Binari: imatges (en format JPG, PNG o GIF) i documents en format PDF, així com altres documents binaris com ara zips, fulls de càlcul, etc.
Vídeo UJI: vídeos penjats al Servidor de vídeo de l'UJI.
Vídeo Youtube: vídeos allotjats en aquesta xarxa social.
Vídeo Vimeo: clips de vídeo albergats en aquesta xarxa social.
Altres tipus: altres recursos HTML amb camps o metadades personalitzades segons les necessitats concretes dels usuaris com poden ser el Paranimf, Estudis, Catàleg procediments, Glossari de termes o Dataset OpenData.

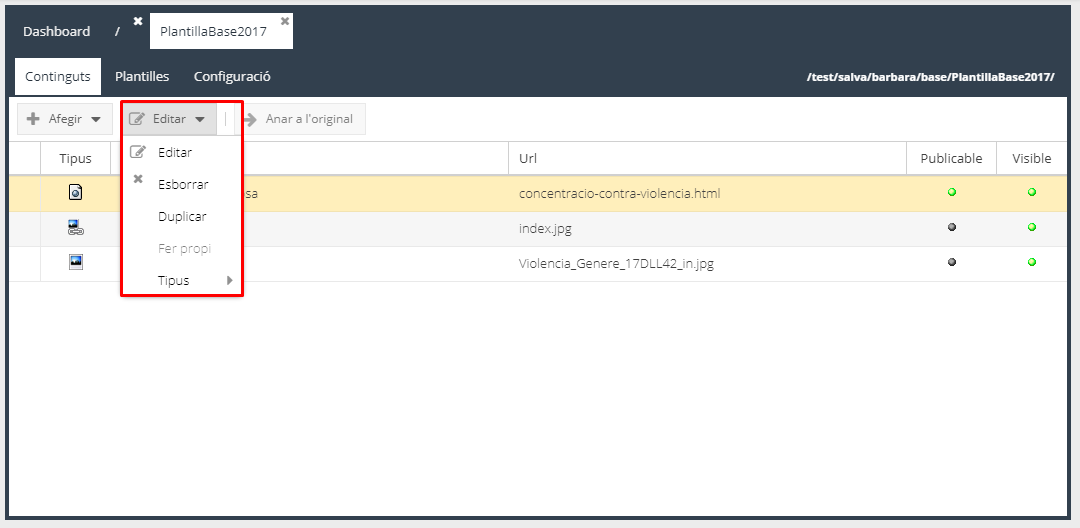
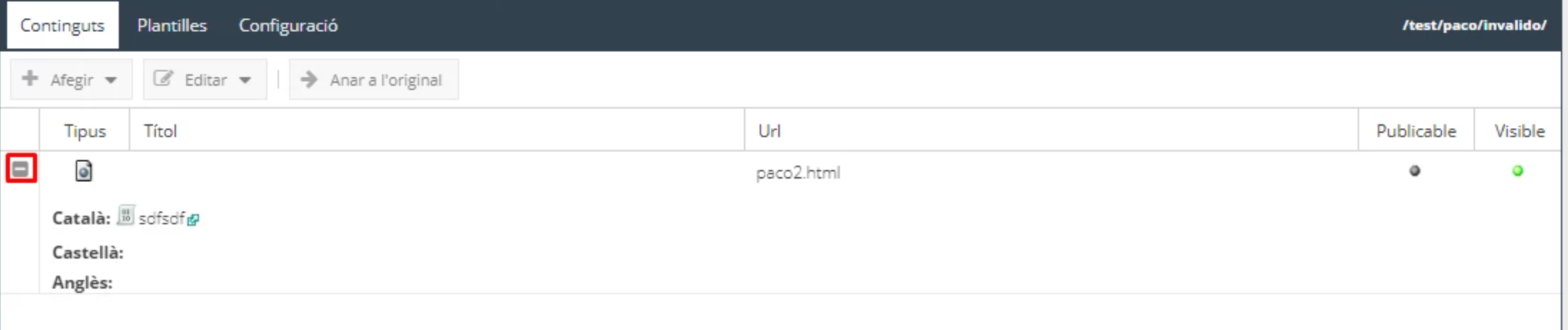
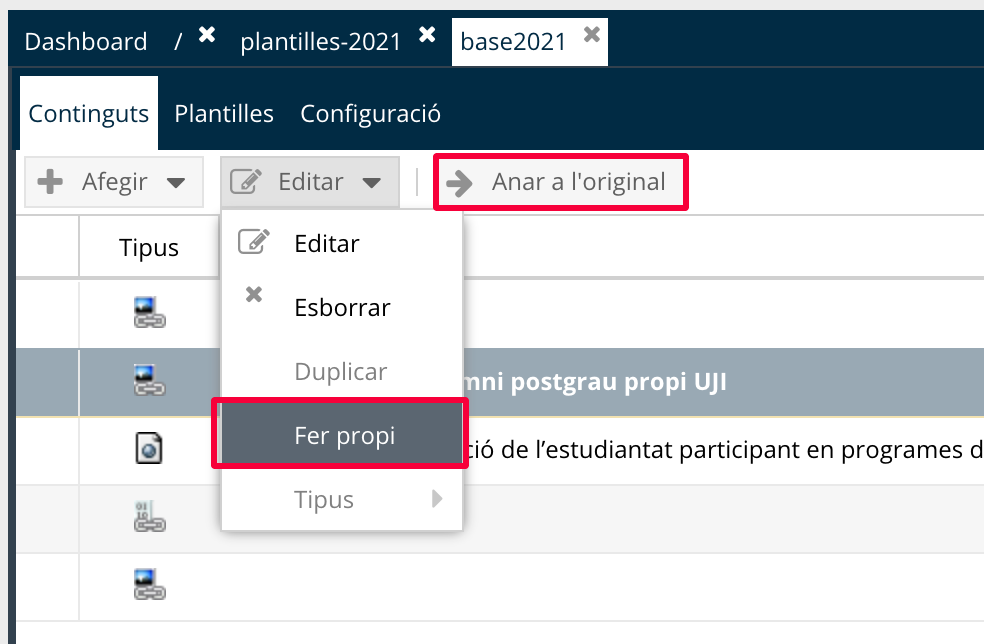
En la pestanya Continguts també teniu el botó Editar per fer qualsevol canvi o modificació en un recurs que ja hàgeu generat, el d'Esborrar per eliminar-lo i el de Duplicar per clonar-lo. Hi ha dos botons més que només s'habiliten quan es tracta d'un contingut proposat: Fer propi des d'Editar o Anar a l'original. Per a obtenir més informació consulteu Com es proposa un contingut en un altre lloc del portal? i Com es moderen els continguts?

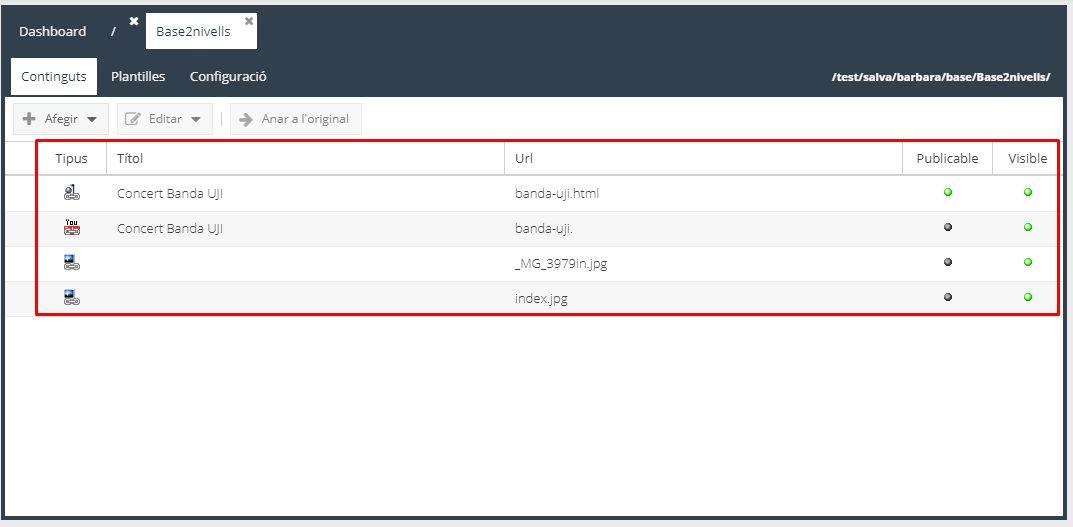
A més dels botons, com podeu veure en aquesta imatge, a la taula de sota es mostren les dades dels recursos per columnes.

Tipus: a través d'una icona indica el tipus de recurs (pàgina HTML, imatge, vídeo o PDF). Si es mostra una icona amb tres cubs de colors, significa que s'han pujat continguts de diferents tipus (imatge, text o res) en castellà i en valencià. També apareix assenyalat amb una icona d'un enllaç si es tracta d'un contingut proposat. Per a més informació consulteu Com es proposa un contingut en un altre lloc del portal?
Títol: mostra el títol que s'haja posat al contingut.
URL: l'adreça URL que genera l'aplicació a partir del nom del node amb l'extensió segons el tipus de recurs (.HTML, .PDF, .JPG...).
Publicable: si la boleta és de color verd i passeu el cursor per sobre apareixerà indicat que el recurs és publicable. Si, en canvi, és gris, és no publicable. Per tal que un contingut siga publicable ha de complir obligatòriament dos requisits: que s'hagen emplenat les dades del recurs almenys en valencià i castellà i que no tinga cap error d’accessibilitat. Recordeu que si el sistema detecta un error d'accessiblitat, quan intenteu guardar el contingut, us mostrarà un missatge d'avís i, si no el corregiu, no el publicarà.
Visible: en aquest cas la boleta (en verd o gris) informa de la visibilitat o no del recurs.
Podeu veure més característiques d'un recurs o si té altres recursos associats si desplegueu la icona del signe de la suma que apareix just a l'inici de la fila. Així, podeu comprovar, per exemple, si s'han introduït altres elements en els tres idiomes. Com podeu veure en la imatge de sota, cada recurs associat incorpora un enllaç directe a la seva previsualització. Si voleu ocultar aquestes dades, només cal que feu clic en la icona del signe de la resta.

Durant l'edició dels continguts cal que tingueu presents aquestes consideracions:
Tipus de plantilla. És convenient que conegueu les característiques del tipus de plantilla web amb què treballareu, perquè comporta algunes peculiaritats. La més freqüent és la Base però n'hi ha d'altres. Podeu trobar més informació al punt Característiques de les plantilles web.
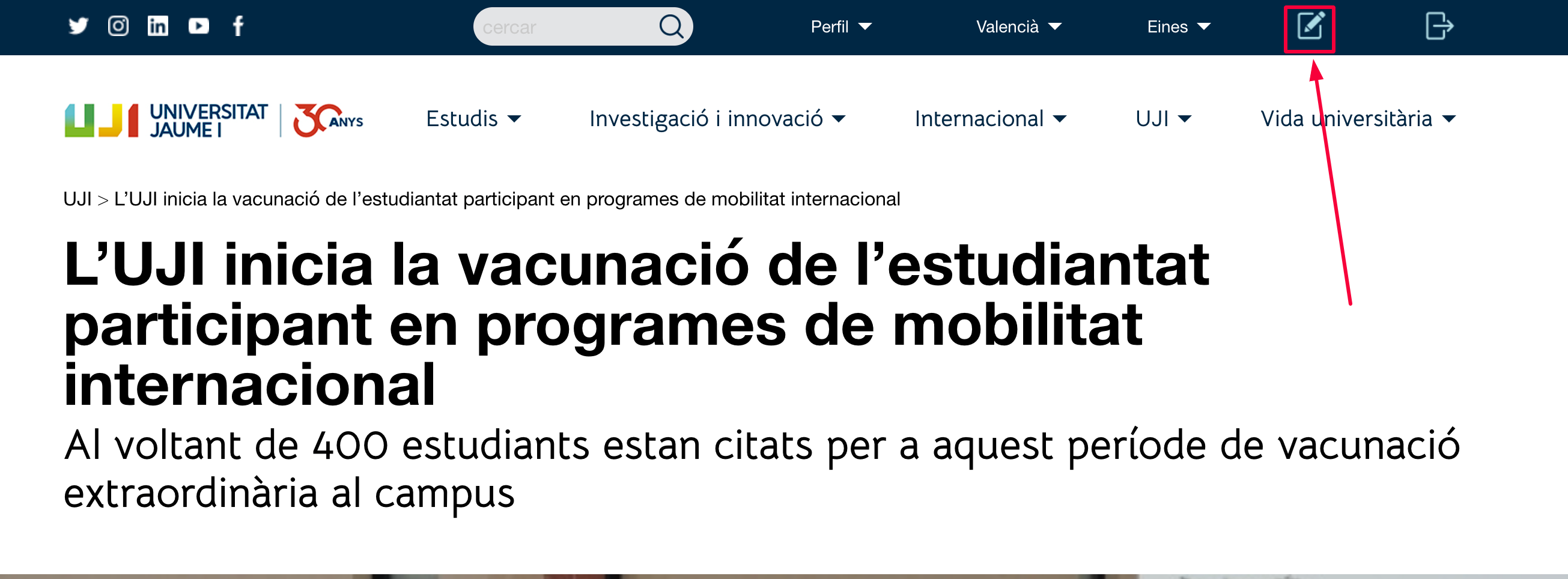
Editar des de la navegació. Si esteu navegant pel portal dins dels continguts d'una carpeta on teniu permís per operar, a la part superior dreta de la pàgina, apareix una icona d'Editar. Si feu clic a sobre, us enllaçarà directament amb l'aplicació UPO i, automàticament, s'obrirà el node on estàveu perquè pugueu treballar i editar els continguts.

Previsualitzar. Podeu veure el resultat o presentació de qualsevol contingut que esteu editant en el web a través del botó dret del ratolí i seleccionant Previsualització (en català, espanyol o anglès) o també introduint la ruta d'accés del node a l'adreça principal del portal web www.uji.es/...ruta.../.
Autoguardar. L'aplicació desa, periòdicament i de manera automàtica, el contingut que estigueu treballant en un recurs. Si eixiu sense fer clic al botó Desar, i després torneu a accedir-hi, apareix un missatge d'informació en què us adverteix que és un contingut procedent d'un autoguardat i us recorda que per fer efectius els canvis sempre heu de polsar Desar.
Dos usuaris treballant en un recurs. Si accediu a un recurs que està sent editat per una altra persona, l'aplicació llançarà un missatge d'avís.
Si creeu un recurs HTML (Continguts >Afegir > Pàgina), aleshores s'obri un formulari on heu d'omplir els camps amb la informació i característiques:
Informació del recurs: dades bàsiques de la creació d'una pàgina HTML.
Títols de la publicació: els enunciats o frases que es mostraran en la publicació en funció del tipus de presentació, fixada pel disseny de la plantilla web.
Contingut principal: editor en línia de la informació principal de la pàgina.
Publicació: ací definiu les dates de vigència del recurs, sempre que vulgueu que siga candidat a participar en una sincronització.
Visiblitat: podeu gestionar si una pàgina és visible o no en la publicació web.
Prioritat: assigneu una prioritat al recurs per a la seva sincronització.
Etiquetes: podeu afegir paraules clau.
Autoria: identificació de l'autor/a i/o responsable del contingut.
Ordre: permet atribuir un ordre al recurs.

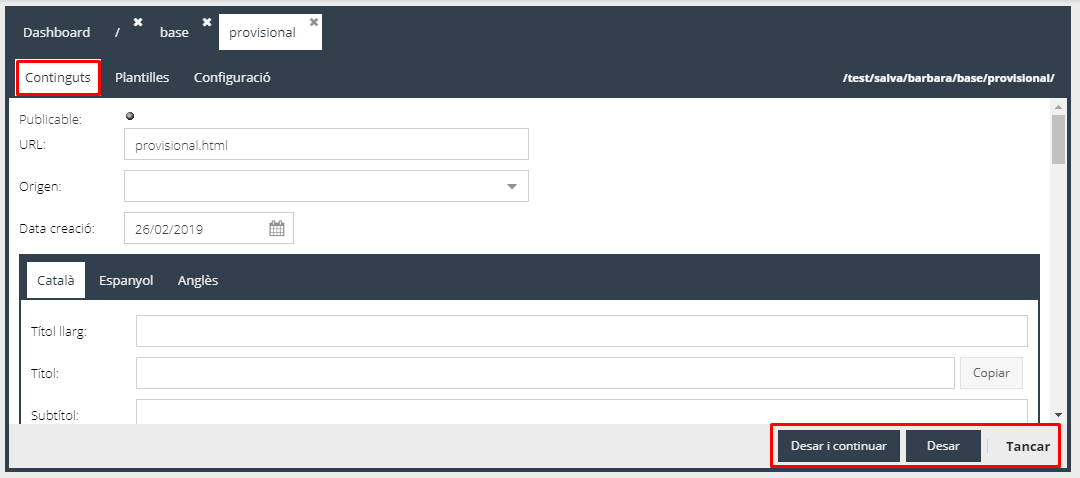
Un cop definits tots els camps del recurs necessaris, podeu fer clic en Desar i continuar per guardar les dades emplenades i seguir treballant en el formulari o polsar Desar si voleu guardar-les i eixir d'aquesta pestanya. Teniu el botó Cancel·lar per si us heu equivocat i no voleu guardar cap dada.
Ací apareixen les dades bàsiques de creació de la pàgina HTML:
Publicable: recordeu que si la boleta és de color gris, indica que el recurs encara no és publicable. Canviarà a verd quan siga publicable.
URL: l'aplicació posa una adreça, de forma automàtica, a partir del nom del node amb l'extensió final .HTML /nom.htlm/ i que formarà part de la ruta d'accés.
Origen: automàticament s'especifica l'origen de la informació (Informació proporcionada per...), és a dir, el servei o departament de l'UJI responsable d'aquest contingut.
Data de creació: per defecte l'aplicació indica el dia que genereu el recurs, però podeu posar manualment la data que desitgeu.
Els següents camps (tant els títols com el contingut principal) els heu d'omplir en les tres pestanyes dels idiomes del web de l'UJI: Català, Espanyol i anglès (recordeu els requisits perquè un contingut siga publicable):
Títol llarg: com podeu veure en la imatge de sota és la frase o enunciat que encapçalarà el contingut HTML i que es visualitza en la majoria de plantilles en què es presenten informacions finals i àmplies. Es recomana que, quan genereu un recurs, com a mínim, inclogueu el Títol llarg i el Títol, encara que siga el mateix. És convenient que continga alguna paraula que faça referència al contingut o objectiu de la pàgina, ja que aquest títol serveix per a posicionar la pàgina en els cercadors d’internet. Aquest títol també s’utiliza en algunes plantilles com a títol de la secció de subnodes. Per a més informació consulteu el punt Gestionar contingut addicional.
Títol: frase més breu que el Títol llarg que sol mostrar-se en índexs d'entrada o de referència. Funciona, principalment, com a enllaç quan es mostra el node com a contingut relacionat. Teniu la possibilitat de polsar el botó Copiar per reproduir exactament el Títol llarg. És convenient que no supere els 25 caràcters.
Subtítol: frase que amplia i complementa el Títol llarg. Se situa per sota del Títol llarg a sota en les pàgines de contingut ampli, com podeu observar en la imatge de sota.
Resum: escrit que exposa breument el contingut. Com passa amb el Títol, només es veu en índexs d'entrada, quan és un contingut relacionat. L'aplicació us permet Traduir des d'un altre idioma quan ja tingueu emplenada aquesta informació prèviament.
Enllaç destí: podeu incloure un URL quan vulgueu canviar la destinació fixada i que en lloc d'enllaçar al contingut del subnode relacionat connecte directament a l'URL que heu indicat. Només en aquest supòsit, connectarà amb l'adreça URL que li indiqueu.

En aquest apartat del formulari és on heu d'editar el cos central del contingut de la pàgina HTML.
A la part superior disposeu d'uns botons, des d'on podeu canviar el tipus de recurs que esteu treballant. Si, per exemple, heu afegit, inicialment, un HTML podeu canviar a un recurs binari (imatge), però haureu de modificar manualment l'extensió final del recurs a .jpg perquè l'aplicació mantindrà la de l'HTML.
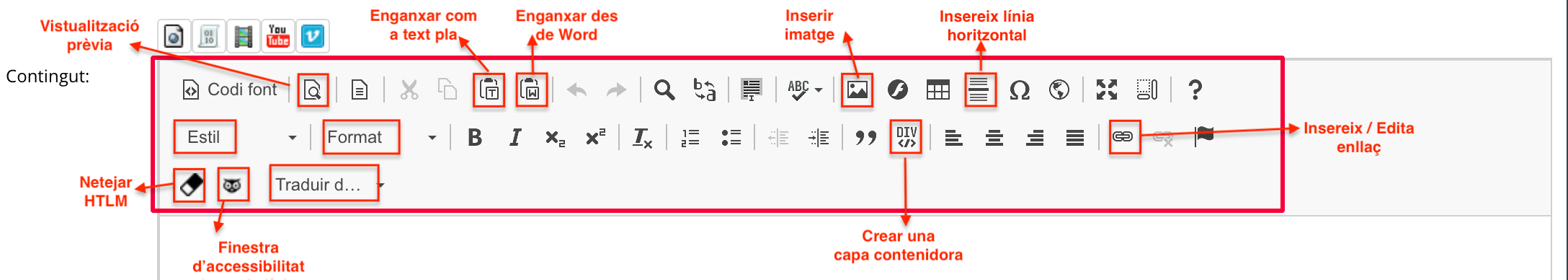
En la part immediatament inferior, teniu tots els botons amb les opcions que presenta l'editor en línia, similars a qualsevol processador de textos, com podeu comprovar en la imatge de sota.

A continuació es descriuen els principals:
Visualització Prèvia: permet visualitzar el resultat del contingut que esteu editant.
Enganxar com a text pla: tant si utilitzeu el teclat (Ctrl+c i Ctrl+v) com aquest botó, l'aplicació automàticament netejarà el text de qualsevol estil previ per evitar problemes d'accessibilitat. Així, qualsevol format que vulgueu l'haureu d'aplicar des d'aquest editor en línia.
Enganxar des del Word: podeu utilitzar aquest botó per enganxar un text procedent de Microsoft Word. L'aplicació també netejarà el text de qualsevol estil previ si utilitzeu el teclat (Ctrl+v) per enganxar-lo.
Imatge: a través d'aquest botó podeu incloure una imatge dins del contingut HTML, a banda de la qual preveu la plantilla. Per a més informació consulteu Afegir imatge.
Insereix línia horitzontal: per generar una ratlla que separe una secció o dues parts d'un text.
Estil: podeu escollir l'estil de paràgraf o de caràcter.
Format: podeu triar el format del text. Es recomana que només utilitzeu l'Encapçalament 3 i l'Encapçalament 4, ja que l'1 està reservat per al logo de l'UJI i el 2 està per al Títol llarg de la publicació. Si necessiteu estructurar la pàgina en diversos apartats, podeu utilitzar el 3 i el 4, però, si requeriu més subapartats, és millor que distribuïu el contingut en diversos subnodes.
Crear una Capa Contenidora: permet crear un bloc de contingut DIV que neix sense cap format ni estil i al qual li heu de definir vosaltres. Es recomana que no l'utilitzeu si no coneixeu les seves característiques.
Insereix / Edita enllaç: podeu incloure un URL, una àncora dins de la mateixa pàgina o un enllaç a un correu electrònic. Una volta polseu el botó heu d'especificar quin tipus de vincle voleu afegir. En el cas d'un URL heu d'introduir l'adreça. Fixeu-vos que el Protocol siga el correcte. Automàticament l'aplicació reconeix el tipus de protocol i el canvia, però cal que ho comproveu per a tenir més garanties. Si agregueu l'adreça URL completa (referència absoluta) el sistema l'identificarà com un protocol <http://> o <https://> i si, en canvi, només poseu l'adreça entre barra i barra (referència relativa) l'aplicació indicarà que es tracta d'un protocol <altre>.

Netejar HTML: lleva el format i, per tant, suprimeix, per exemple, la lletra negreta, els enllaços o les imatges que continga el text.
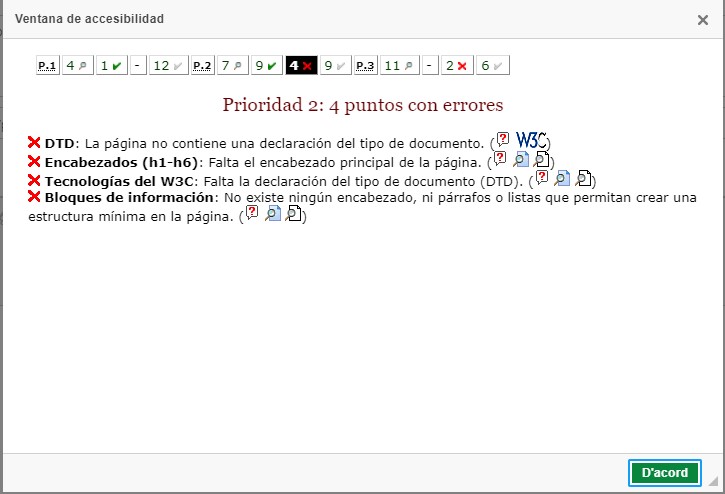
Finestra d'accessibilitat: a través d'aquest botó heu de revisar que no hi ha cap errada en el codi i, per tant, comprovar si compleix el requisit d’accessibilitat, obligatori perquè el contingut siga publicable. Cal que tingueu present que si el sistema detecta errors d'accessibilitat, us deixarà guardar la informació però no apareixerà publicat en el web institucional. Consulteu el document FAQ Problemes d'accessibilitat a Portal (UPO) per tal d'ampliar la informació.

Traduir des de: permet introduir de forma automàtica el text traduït des d'un altre idioma quan ja estiga emplenat prèviament. Igualment, es recomana revisar el text per comprovar que no hi ha cap errada.
A partir d'aquest apartat la informació torna a ser comuna per als tres idiomes (Vigència i dates de l'esdeveniment, Visibilitat, Prioritat, Etiquetes, Persones i Paràmetres).
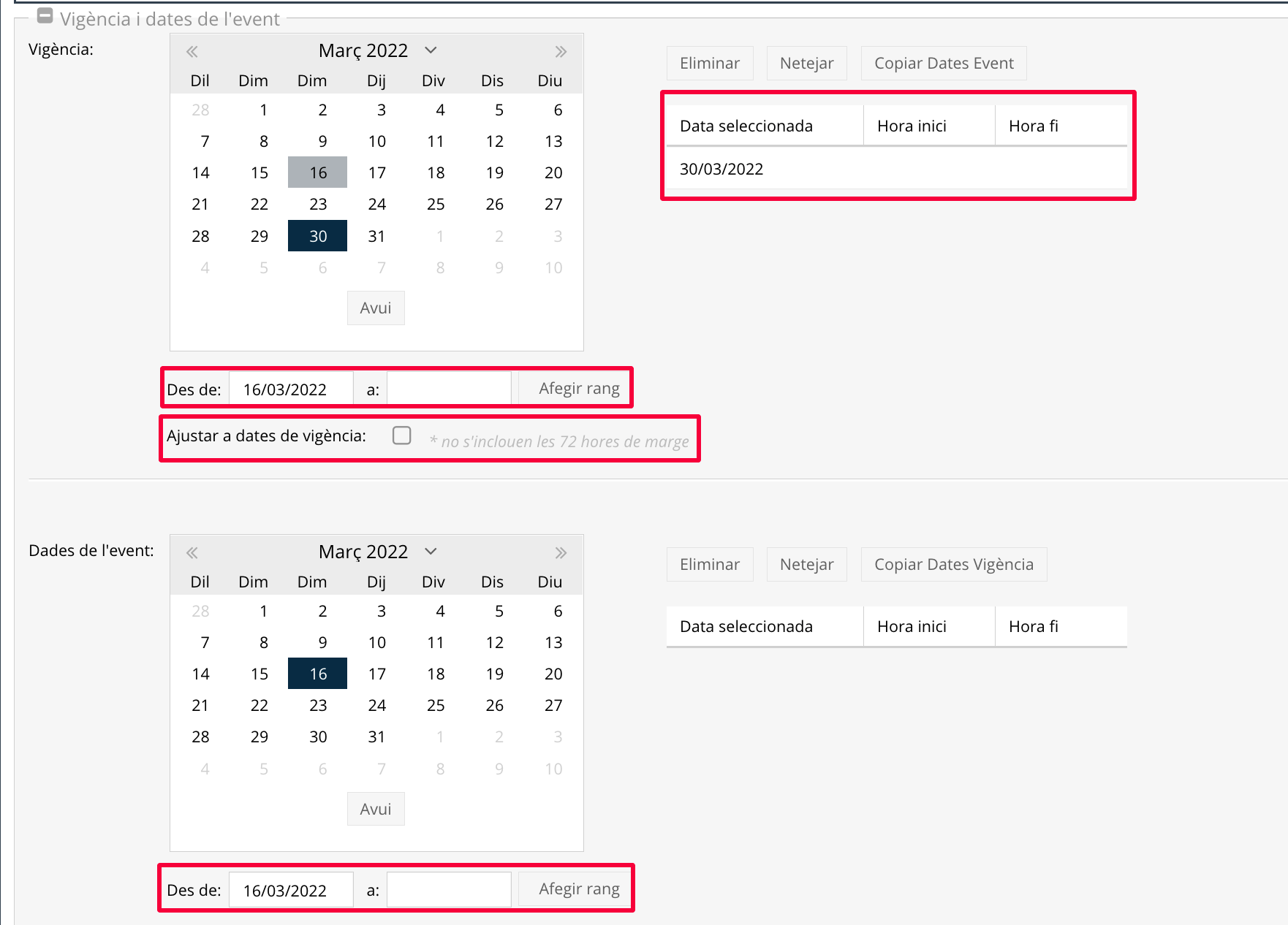
En aquest cas, heu d'especificar les dates en què voleu que la publicació estiga vigent al portal i la data en què se celebra un esdeveniment . És una informació necessària per a la seva sincronització, és a dir, automatitzar l'actualització d'una part del portal. Si voleu que un node forme part i siga candidat per a una sincronització, en el primer calendari, heu d'especificar la seva Vigència. L'aplicació fica la data d'inici de vigència (Des de...) de forma automàtica coincidint amb la data de creació del recurs. Podeu modificar-la manualment i cal que introduïu la data de final.
Un cop les hàgeu definit podeu polsar Afegir rang. Si voleu especificar unes hores concretes de vigència, ho podeu fer a través del calendari, escollint primer una data i, després, a la part dreta, seleccionant una Hora d'inici i una Hora de fi i polsant Actualitzar. Igualment haureu de posar les dates de vigència als camps de sota (Des de...a...) i fer clic en Afegir rang. En aquest cas, el contingut d'un node sincronitzat podrà ser publicat fins 72 hores abans o després de la seva validesa. Si marqueu l'opció Ajustar a dates vigència, l'aplicació només l'emprarà en una sincronització en el període que heu delimitat, sense possibilitat que aparega abans o després. Igualment, en el calendari Dates de l'esdeveniment podeu especificar el dia o dies en què es fa un acte. Disposeu, a més, dels botons Copiar Dates Event i Copiar Dates Vigència per importar les dates que tingueu configurades de l'esdeveniment o de vigència, respectivament. Per a obtenir més informació consulteu Com se sincronitzen els continguts d'un node?

Des d'aquest espai podeu assenyalar si un contingut és visible o no, és a dir, si es veu en la publicació i per tant, es pot previsualitzar. Només cal que marqueu el Si o el No. També podeu incloure un comentari en Introdueix el text alternatiu perquè aparega publicat. Aquesta opció està pensada per a informacions que encara no estan acabades o cal modificar-les. Penseu que si, prèviament, el node està definit com a no visible (vegeu Visibilitat dins d'Operacions amb les carpetes), el contingut també ho serà. Si ho modifiqueu i poseu que el contingut siga visible només afectarà el recurs que esteu treballant, però no a la resta de recursos del node.

L'aplicació ofereix la possibilitat que assigneu una prioritat a un contingut quan vulgueu que forme part d'una sincronització. És el primer criteri que té en compte el sistema. Per fixar una prioritat a un contingut heu d'assenyalar la Data inici i la Data fi i les hores corresponents i, a continuació, determinar si la prioritat és Urgent, Alta, Normal o Baixa. Com més prioritat li doneu a un contingut, millor posició ocuparà en la sincronització. Heu de tenir present que si no n'especifiqueu cap, l'aplicació entén que la prioritat és normal. Per a més informació consulteu Com se sincronitzen els continguts d'un node?

Per incloure en el camp Tags paraules clau o tesaurus que puguen, després, facilitar la cerca o la indexació d'un contingut en documentació. Si en fiqueu més d'una, han d'estar separades per comes.

Aquest espai serveix per identificar la persona autora d'un contingut. Per defecte, s'indica com a Responsable la persona que ha creat el recurs perquè ha accedit a l'aplicació amb el seu nom d'usuari i clau d'accés. I en Altres Autors apareix la informació que s'haja definit prèviament en la franquícia. Podeu modificar aquest camp i posar el nom de l'autor/a que desitgeu perquè aparega com a Font en la publicació. Per a més informació vegeu Qui pot gestionar contingut?

Per defecte, l'apartat Paràmetres apareix en blanc, però ací podeu assignar un Ordre als recursos d'un node. Està pensat per utilitzar-lo, per exemple, quan heu de pujar diverses imatges i voleu crear una galeria. En aquest cas, fixeu un número a cada recurs perquè els ordene automàticament. Aquest camp també serveix per a ordenar els continguts que participen en una sincronització, sempre que la plantilla web ho contemple. En aquest supòsit, també heu de col·locar un número a cada node que forma part de la sincronització. Per a més informació consulteu Com se sincronitzen els continguts d'un node?

L'aplicació ofereix la possibilitat d'agregar imatges de dues formes:
Com a recurs binari: permet pujar una imatge dins d'una carpeta per als tres idiomes del portal, sota una mateixa adreça URL.
Dins d'una pàgina HTML: possibilita pujar una imatge dins del contingut principal de la pàgina. En aquest cas, es genera un URL per cada imatge que afegiu.
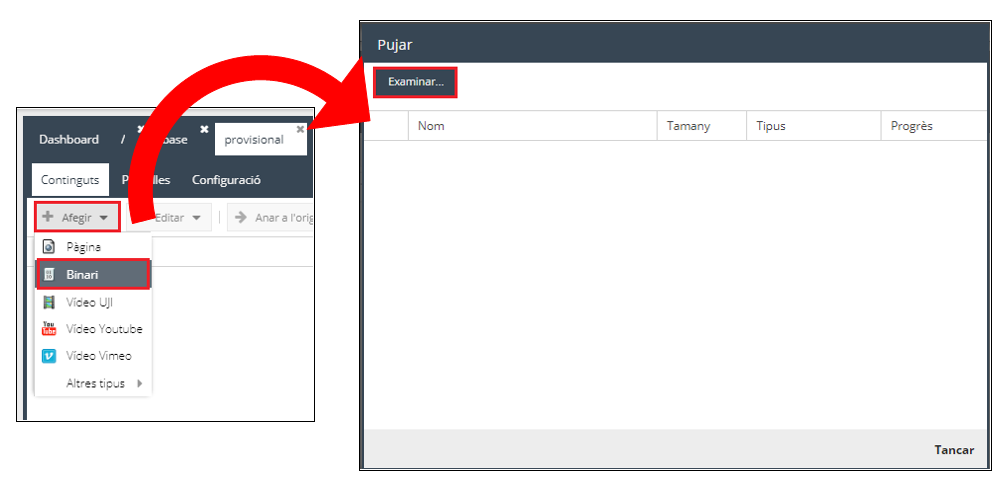
Podeu incloure una imatge a una carpeta perquè aparega publicada segons el disseny previst en la plantilla. Es recomana que siga en format .jpg, .png o .gif. Per agregar-ne una cal que des de Continguts polseu Afegir i escolliu Binari. Aleshores s'obri un assistent per pujar fitxers: Examina > trieu la imatge > Abrir > Pujar > un cop estiga pujada Tancar. Aleshores podeu comprovar com la imatge s'ha agregat com a un nou recurs. En aquest cas, es puja la mateixa imatge per als tres idiomes (català, espanyol i anglès) i sota una mateixa adreça URL.

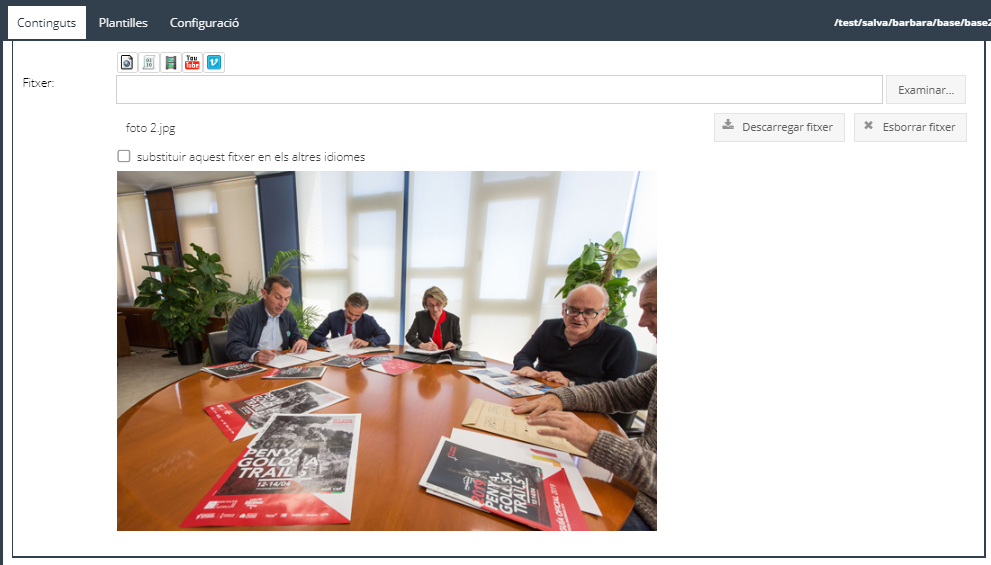
Si necessiteu que la imatge siga diferent en cadascun dels idiomes de la publicació heu de seleccionar el recurs en la taula de Continguts i fer doble clic a sobre o polsar Editar > Editar. Aleshores, s'obri el mateix formulari que quan afegiu una pàgina HTML i apareix el camp Fitxer. Veureu que es mostra la imatge que heu pujat prèviament per als tres idiomes. Us he de situar en la pestanya de l'idioma on voleu canviar-la, fer clic en Seleccionar arxiu, triar-ne una altra i polsar Obrir. També teniu l'opció de marcar Substituir aquest fitxer en els altres idiomes per reemplaçar la imatge que heu agregat, inicialment, per la que acabeu de pujar en els altres dos idiomes. Des d'ací també podeu Descarregar fitxer en el vostre equip o Esborrar fitxer.

Si afegiu més d'una imatge es crearà automàticament una Galeria d'imatges. En aquest cas, si voleu que l'aplicació presente les imatges en un ordre determinat haureu d'especificar-ho en el camp Paràmetres de la pestanya Continguts.
Quan afegiu una imatge com a recurs binari heu de tenir present que hi ha un nom reservat: index.jpg. Això vol dir que l'aplicació l'identifica automàticament, li atorga unes funcions determinades i la publica només en el nivell anterior com a contingut relacionat i sempre que ho preveja la plantilla. Si voleu que la mateixa imatge aparega en la publicació final, haureu d'afegir-la com a un altre recurs i amb un nom diferent del d'index.jpg. Podeu ampliar la informació en Arxius i nodes amb noms reservats.
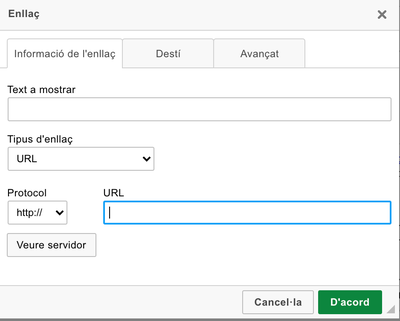
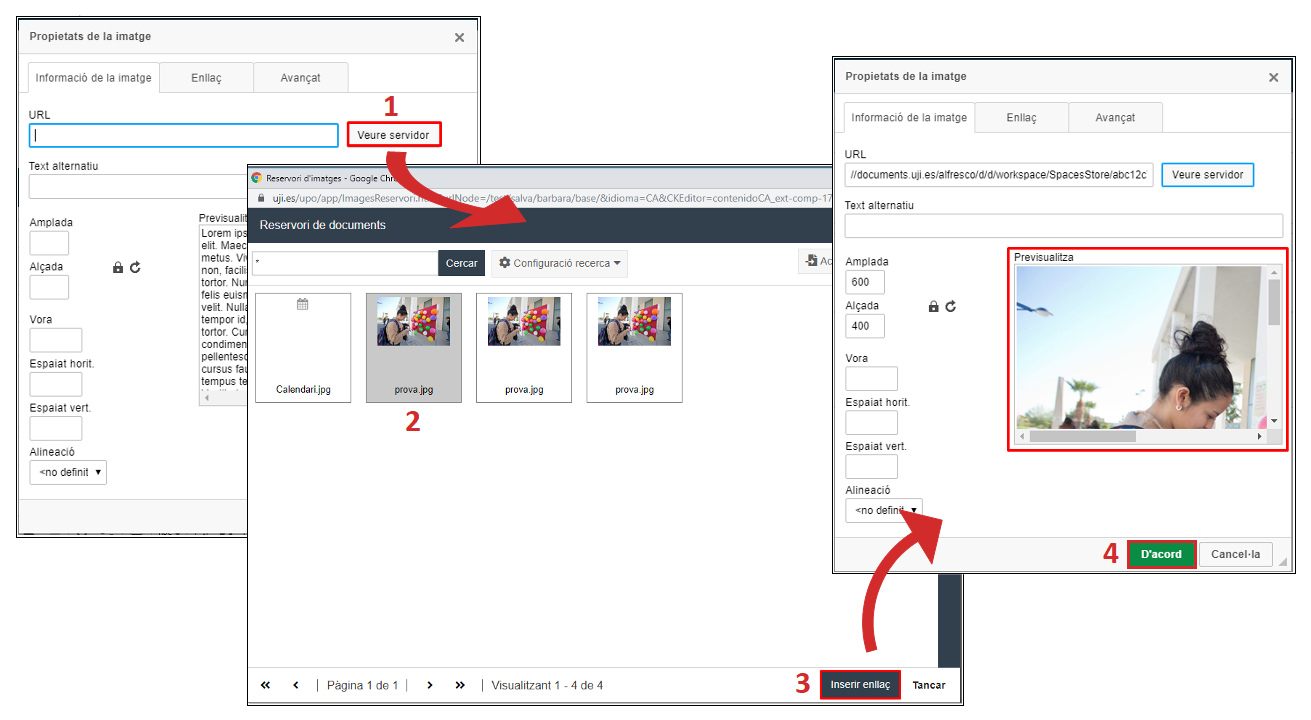
També teniu la possibilitat d'inserir una imatge dins d'un recurs HTML, a banda de la qual preveu la plantilla web. Des del tancament del gestor documental Alfresco, cal que afegiu prèviament la imatge com a recurs binari, tal com s'ha explicat en el punt anterior i, posteriorment, l'enllaceu des de l'editor en línia del Contingut principal del recurs HTML. Heu de polsar la icona de la imatgei, aleshores, veureu que s'obri una finestra amb la Informació de la imatge. Primer, com podeu veure en la imatge de sota, heu de polsar el botó Veure servidor i, a continuació, en la finestra que s'obri heu de seleccionar la imatge que hàgeu agregat prèviament com a recurs binari i, en tercer lloc, premeu el botó Inserir enllaç. Per últim, cal que polseu D'acord en la finestra de les propietats de la imatge. Seguidament, podreu comprovar com la imatge s'ha col·locat on teníeu posicionat el cursor.

Fixeu-vos que en la finestra Propietats de la imatge podeu definir altres característiques:
Text alternatiu: la descripció de la imatge que només servirà, per exemple, per a un lector per a persones invidents. És, per tant, un camp molt important per a complir el requisit d’accessibilitat.
Amplada: de la imatge. Si voleu que, les dimensions d'amplada i alçada que fiqueu, siguen proporcionals heu de deixar el cadenat tancat. Però si voleu forçar un tamany diferent, heu de fer clic en el cadenat per desbloquejar-lo. Podeu restablir el tamany original amb la icona de la fletxa en forma de cercle.
Alçada: de la imatge.
Vora: indiqueu l'amplada en píxels si voleu que aparega amb un requadre negre.
Espaiat Horitzontal: especifiqueu l'espai en blanc que voleu que hi haja en la part esquerra i dreta de la imatge.
Espaiat Vertical: assenyaleu l'espai en blanc que voleu que hi haja en la part superior i inferior de la imatge.
Alineació: podeu escollir si voleu que la imatge estiga alineada a la dreta o a l'esquerra.
A mesura que aneu definint aquests valors podeu veure com queda la imatge, junt amb un text d'exemple predefinit, en la finestreta Previsualitza. Un cop comproveu que el resultat és el que desitgeu podeu fer clic en D'acord. Per conèixer quin és l'URL de la imatge que acabeu d'incorporar heu de seleccionar-la amb el cursor i fer doble clic. Es tornarà a obrir la finestra i podreu observar com automàticament se li ha assignat un URL.
Per agregar un document pdf a un node teniu dues opcions:
Com a recurs binari. Heu de seguir els mateixos passos com si fora una imatge (vegeu Afegir imatge com a recurs binari). En aquest cas, es genera un únic URL que podeu utilitzar com a enllaç. També podeu canviar el pdf segons l'idioma, seguint les instruccions descrites en com pujar una imatge i mantenint una sola adreça URL. Quan afegiu un pdf com a recurs binari heu de tenir present que perquè es veja en la publicació heu de marcar en la Configuració del node l'opció Mostrar com recursos relacionats. Per a més informació vegeu Configuració de les característiques d'una carpeta.
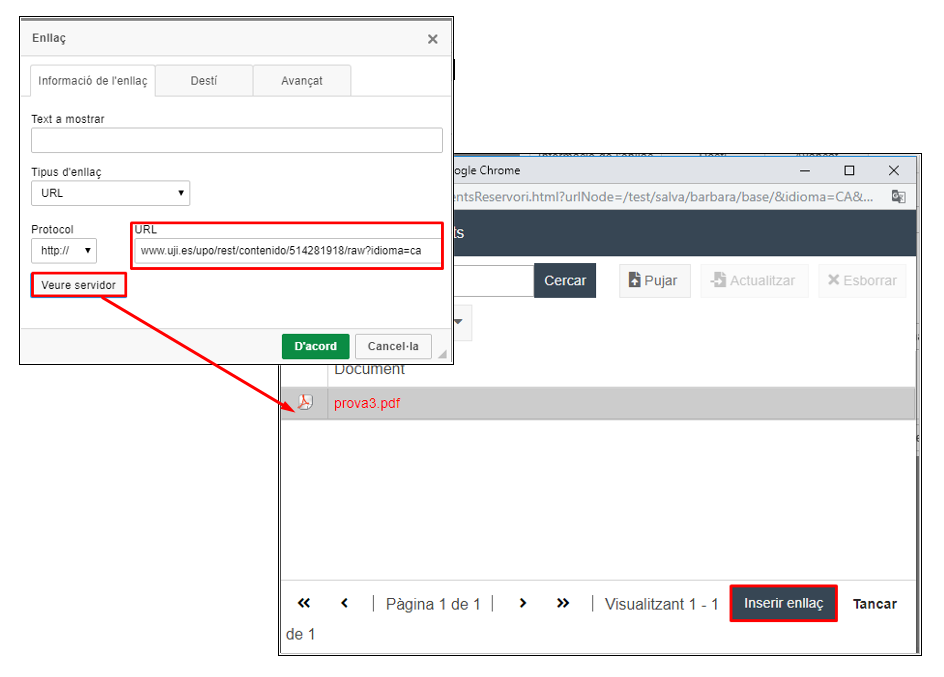
A través d'un enllaç URL dins d'una pàgina HTML. Cal que agregueu prèviament el document pdf com a recurs binari i després l'enllaceu dins del recurs HTML. Quan l'hàgeu afegit, heu d'Editar el recurs HTML on voleu incloure el pdf i introduir l'enllaç a través del botó de l'hipervincle de l'editor en línia. Apunteu l'adreça URL o enllaceu el document a través del botó Veure Servidor, com podeu observar en la imatge de sota, seguint aquestes indicacions: Veure servidor > seleccionar document > Inserir enllaç > D'acord. En aquest cas, si necessiteu posar un pdf en cadascun dels idiomes, ho haureu de fer, un per un i generant un URL per cadascun dels documents.

Per agregar altres tipus de documents binaris, com ara zips, fulls de càlcul o altres heu de seguir les mateixes indicacions que s'han explicat en el punt anterior del manual (Afegir document PDF).
Podeu agregar un vídeo a un node perquè aparega en la publicació d'acord al disseny que preveu la plantilla. Heu de tenir present que el vídeo, en algunes plantilles, prevaldrà sobre les imatges i, per tant, ocuparà el lloc reservat per a la imatge en la publicació. L'aplicació UPO permet incloure vídeos a través de tres vies. Per incloure'n un cal que feu clic en Afegir i escolliu una de les següents opcions:
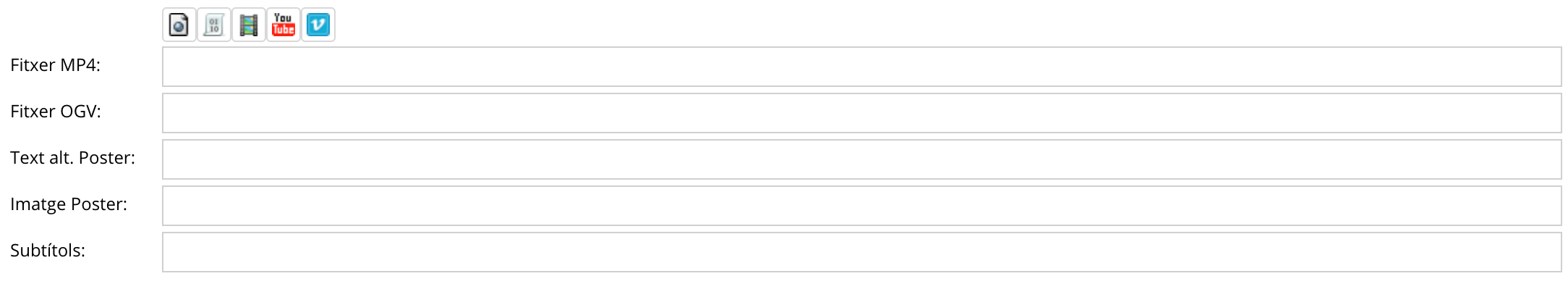
Podeu incloure vídeos que hagen estat penjats prèviament pel Servidor de vídeo de l'UJI. Per fer-ho heu de fer clic en Afegir i seleccionar Vídeo UJI. S'obrirà el formulari amb les característiques del recurs. Com s'ha mencionat, s'aconsella que almenys introduïu el Títol llarg i el Títol i, seguidament, ompliu els camps que es descriuen a continuació:
Fitxer MP4: enganxeu l'adreça que us facilite el personal del Servei de Comunicació i Publicacions que gestiona el Servidor de vídeo de l'UJI. Assegureu-vos que és l'adreça de l'arxiu mp4.
Imatge pòster: heu d'especificar l'enllaç URL de l'arxiu .jpg i que s'utilitzarà com a clip de portada del vídeo. Si no en poseu cap, emprarà el clip del primer frame del vídeo (en molts casos, un clip en negre).

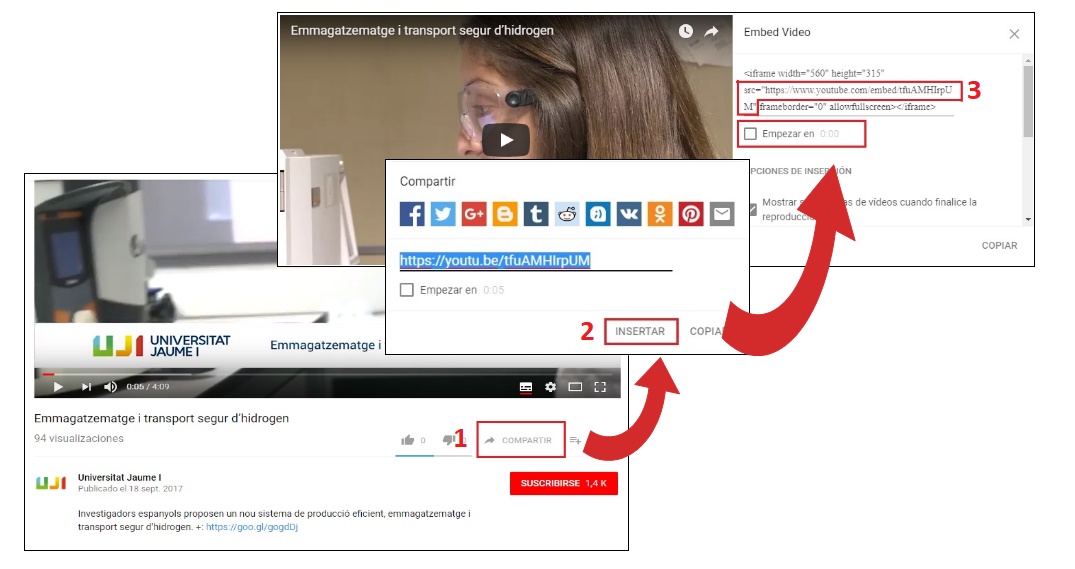
Per agregar un vídeo des de la plataforma Youtube heu d'introduir l'adreça del vídeo al camp URL vídeo. Per tenir més garanties es recomana que agafeu l'enllaç del vídeo des de Compartir > Inserir > copiar l'adreça src > enganxar en URL vídeo. Aquesta xarxa social permet agregar el vídeo des d'un punt determinat. L'heu d'assenyalar en el camp Començar en: minuts i segons.

L'aplicació també permet incloure vídeos des d'aquesta altra xarxa social. En aquest cas, també heu d'enganxar l'adreça del vídeo de Vimeo al camp URL vídeo. Com en el cas de Youtube s'aconsella que obtingueu l'URL del vídeo fent clic en Compartir > Inserir > copiar adreça src > enganxar en URL vídeo.

A través de l'opció Altres tipus podeu agregar pàgines web HTML amb metadades. Com podeu veure en la imatge de sota, podeu escollir una de les plantilles de metadades que hagen definit i personalitzat prèviament els administradors l'aplicació. Per a més informació consulteu Com s'agreguen plantilles de metadades?

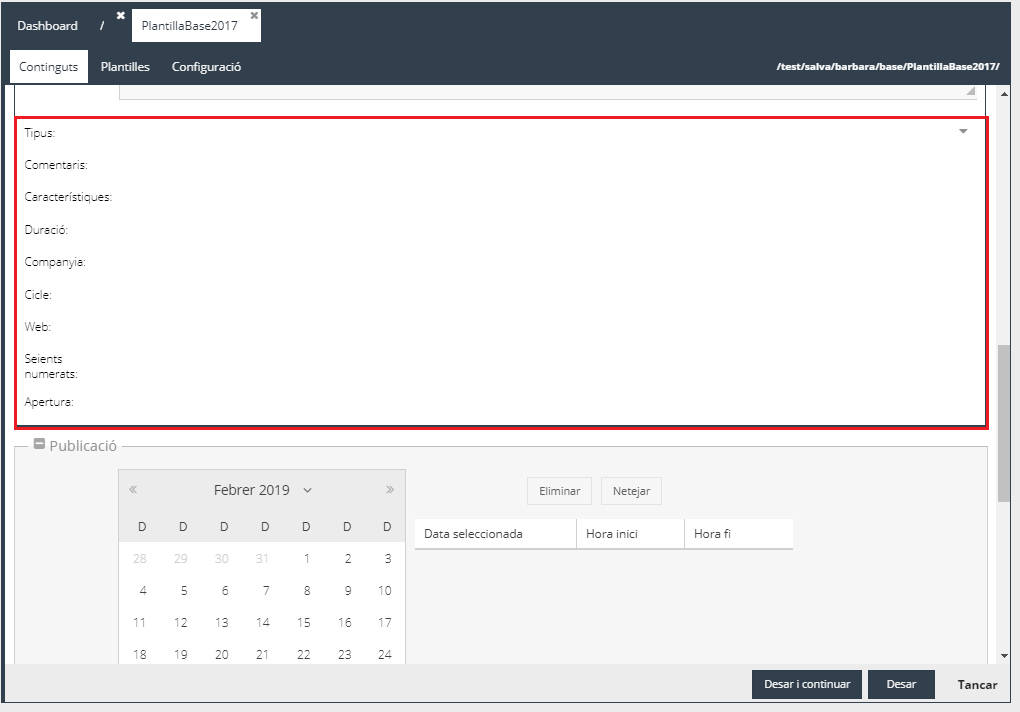
Un cop escolliu el tipus de plantilla, veureu que s'obri un formulari igual que el dels recursos HTML, on heu d'omplir els camps amb la informació i característiques del contingut. Vegeu Afegir pàgina HTML per a conèixer més detalls. L'única diferència, com podeu veure en l'exemple de la imatge de sota, és que entre els apartats Contingut i Publicació es mostren tots els camps de metadades que té aquesta plantilla perquè els empleneu. En alguns només haureu de posar un text i, en d'altres, haureu d'escollir una data del calendari o triar una opció entre una llista desplegable.

Com passa amb les pàgines HTML, un cop definits tots els camps, podeu fer clic en Desar i continuar per guardar les dades emplenades i seguir treballant en el formulari o polsar Desar si voleu guardar-les i eixir d'aquesta pestanya. Teniu el botó Cancel·lar per si us heu equivocat i no voleu guardar cap dada.
Com s'ha mencionat, hi ha diversos noms reservats, tant per a arxius com per a nodes. És una manera de distingir-los de la resta, de manera que l'aplicació identifica el nom de la imatge o de la carpeta amb unes característiques determinades i, per tant, mostra el contingut en la publicació d'una o d'altra forma.
Aquest nom es reserva per a les imatges que es volen mostrar únicament en el nivell anterior acompanyant a les referències (enllaços) al contingut relacionat (en la portada d'un servei, per exemple) i sempre que ho preveja la plantilla amb què estigueu treballant. Per tant, el node ha de contenir la imatge amb el nom index.jpg i, així, en el node anterior es mostrarà la imatge acompanyada d'un enllaç al seu contingut. Per a treballar amb aquest tipus d'elements heu de tenir en compte aquestes consideracions:
En un node no pot haver-hi més d'una imatge amb el nom index.jpg. Si intenteu afegir una altra imatge amb aquest nom, el sistema mostrarà un missatge d'avís i no us deixarà.
Si voleu que la mateixa imatge aparega en la publicació final, haureu d'afegir-la com a un altre recurs i amb un nom diferent del d'index.jpg.
La imatge index.jpg ha de tenir unes mides concretes en funció del tipus de plantilla per mantenir una estètica i un criteri comú. Podeu trobar més informació en Imatges al Portal UJI. Guia de formats.

És un nom reservat per a subnodes. Permet presentar una o més imatges en la part superior de la pàgina, com a encapçalament, ocupant tot l'ample de la pantalla. Haureu de crear una subcarpeta amb el nom /megabanner/ i, dins un subnode per a cada imatge que vulgueu afegir. Cal que tingueu en compte les següents indicacions:
Ha d'incorporar una imatge en .jpg o .png. Per a obtenir més informació vegeu Afegir imatge.
El recurs imatge (en la pestanya Continguts) ha de constar de Títol (com a mínim en valencià i castellà). Aquest títol es mostra en una franja semitransparent acompanyant la imatge en la publicació.
Podeu incorporar a cada imatge un Enllaç destí, és a dir, un enllaç a la pàgina que completa el contingut o informació.
Si voleu que roten diverses imatges en el megabanner, heu de crear un subnode per cadascuna d'elles. En aquest cas, en la publicació es mostren uns punts a la part inferior esquerra que permet anar d'un banner a un altre.

És un nom reservat per a un subnode que mostra automàticament el contingut d'un recurs HTML en la part inferior del web, a peu de pàgina. Com podeu veure en la imatge de sota, apareix just després del contingut relacionat, a peu de pàgina i just per sobre de l'origen de la informació. Perquè es mostre en la publicació cal que creeu un subnode amb el nom /footer/ i afegiu el recurs HTML del qual vulgueu mostrar el contingut. Heu de tenir en compte que no totes les plantilles suporten aquest tipus de node. Per a més informació vegeu Característiques de les plantilles web.

El node amb el nom reservat /destacat/ mostra automàticament un apartat com a destacat en les plantilles que suporten almenys 2 nivells de subnodes. Tot el contingut d'aquesta carpeta es mostra entre el contingut del node principal i la relació de subnodes. Per defecte, fica el text en negreta Et pot interessar, tot i que es pot personalitzar (pestanya Configuració > Publicació). Tots els subnodes que continga es mostren dins del destacat en forma de llista per punts amb enllaços.
Heu de tenir en compte que aquest node està pensat per a destacar de manera temporal, informació de la pàgina web. Per això, es recomana que els continguts del subnode siguen proposats des d'altres llocs. D'aquesta manera, quan ja no cal destacar un contingut, es pot esborrar en el node /destacat/, sense perdre la informació original.

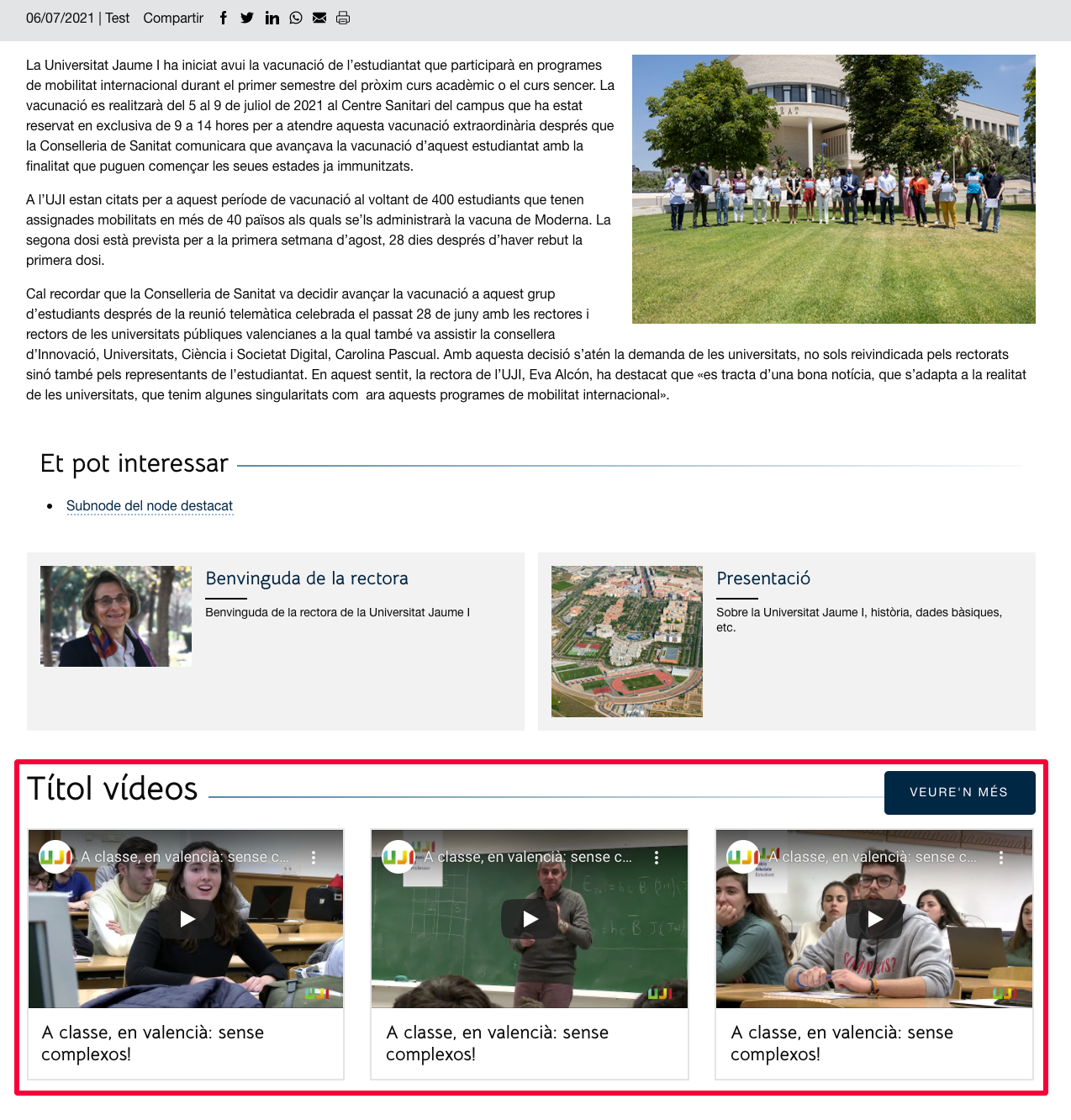
El node amb el nom reservat /videos/ visualitza automàticament una secció amb tres vídeos, per sota del contingut principal de la pàgina, el destacat i el contingut relacionat dels subnodes, si en té. Només es mostra en plantilles que suporten almenys dos nivells i el node ha de tenir, com a mínim tres subnodes amb un vídeo cadascun i en l'ordre que vulgueu que apareguen, d'esquerra a dreta. Per defecte, fica el text en negreta Vídeos, encara que el podeu personalitzar (pestanya Configuració > Publicació).

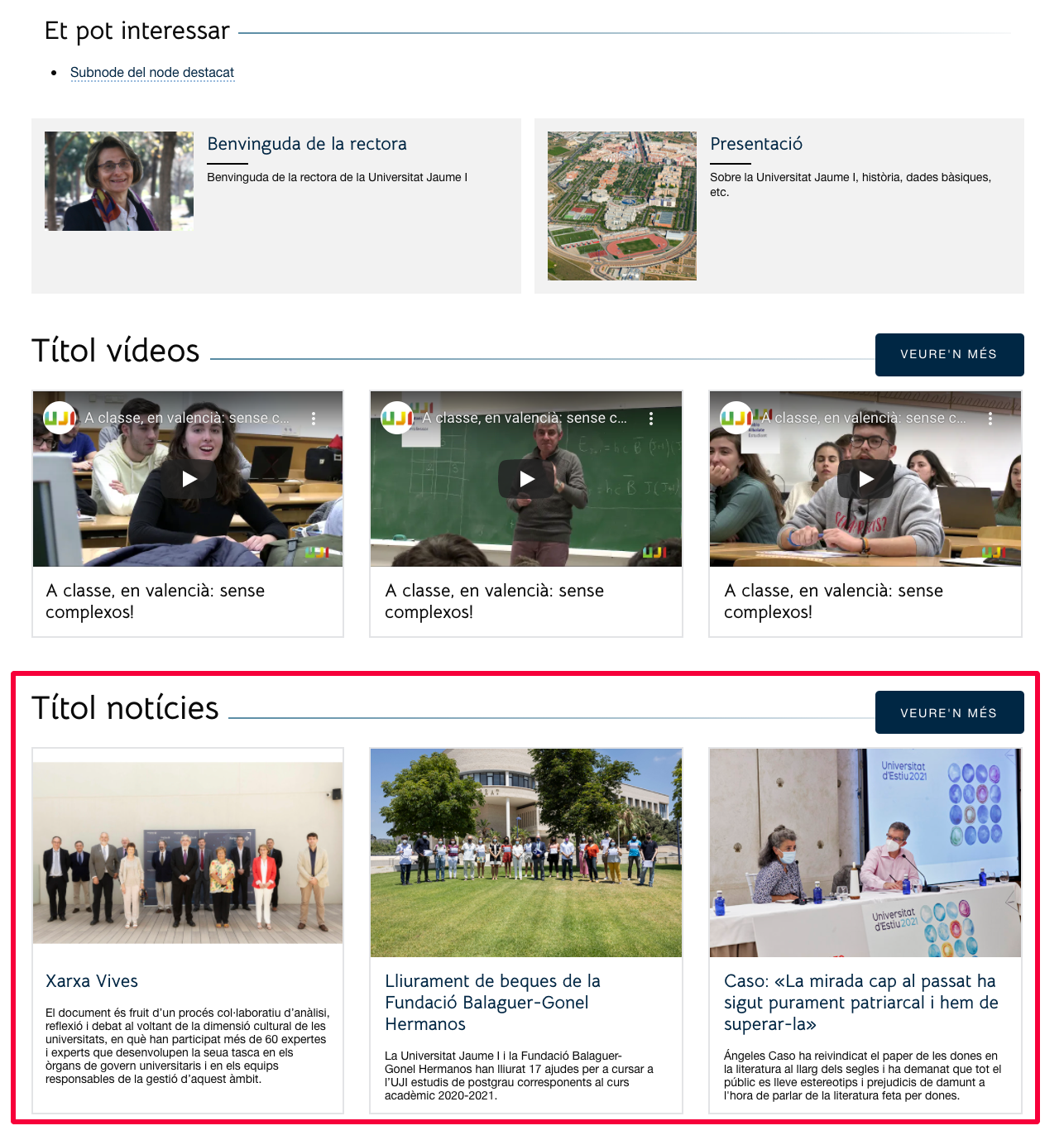
El node amb el nom reservat /noticies/ visualitza automàticament una secció amb tres notícies, per sota del contingut principal de la pàgina, el destacat, el contingut relacionat dels subnodes i l'apartat vídeos, si en té. Només es mostra en plantilles que suporten almenys dos nivells i el node ha de tenir, com a mínim tres subnodes amb una notícia cadascun i en l'ordre que vulgueu que apareguen, d'esquerra a dreta. Per defecte, fica el text en negreta Notícies, encara que el podeu personalitzar (pestanya Configuració > Publicació).

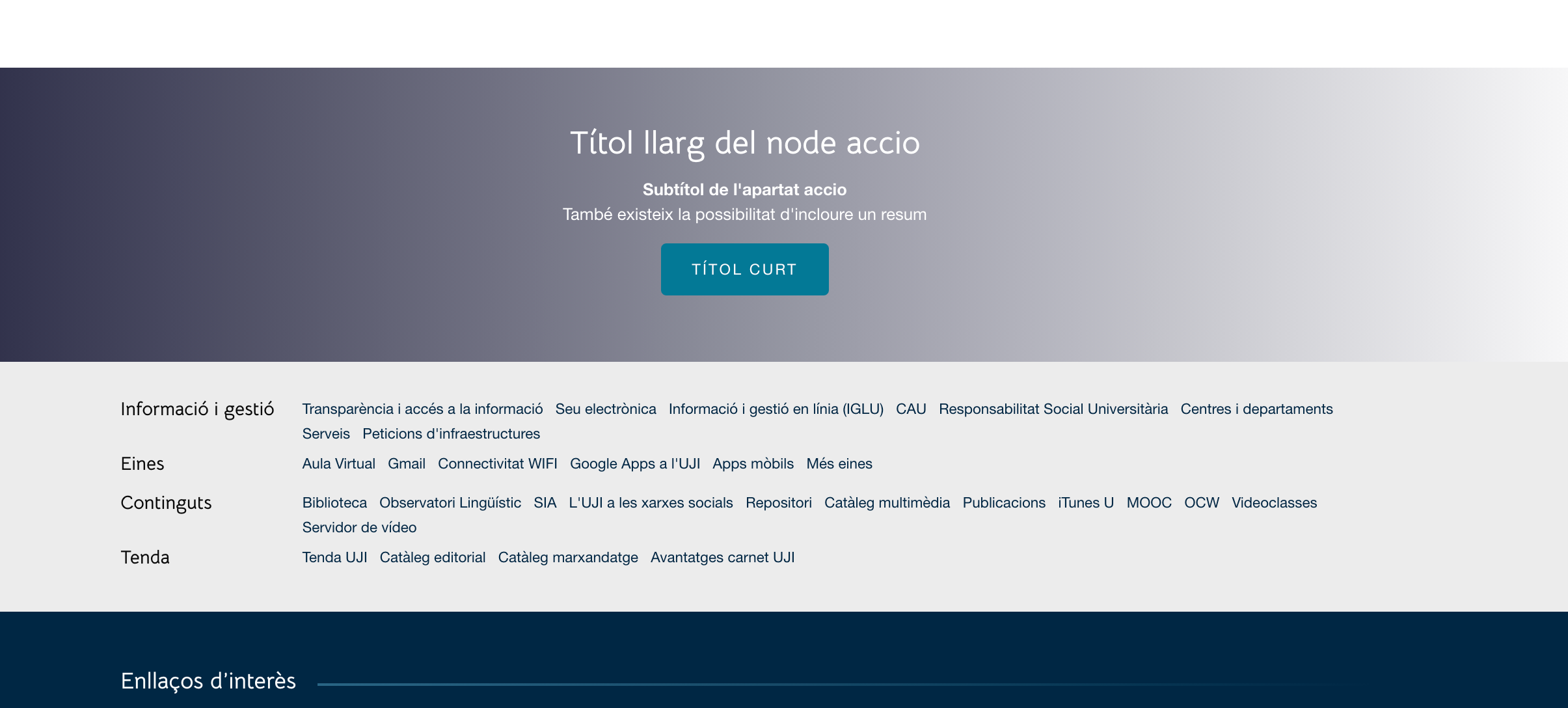
El node amb el nom reservat /accio/ mostra una imatge de banda a banda de la pàgina, per sobre del menú amb un text. Aquest node permet visualitzar la imatge que continga o un degradat si no n’hi ha cap i un recurs HTML amb Títol llarg, Subtítol i Resum. També permet mostrar el Títol curt en format botó que permet anar a l’enllaç destí del contingut. Cal que tingueu en compte que si no fiqueu el Títol curt, no es pintarà el botó i si no incloeu l’enllaç destí, no es mostrarà aquest apartat en la pàgina. Aquest element és un apartat pensat per a cridar a l’acció i, per tant, es recomana que els textos siguen curts. Aquest node el suporten les plantilles Base, Base 2 columnas, Base 3 columnas, Indice-2-niveles, Indice-3-niveles, Indice-3-columnas i Indice-listado. Per a més informació consulteu el document Plantilles Portal (UPO).

Una persona editora pot proposar publicar el o els continguts d'una carpeta en una altra encara que no tinga permisos per operar-hi. Si suggereix un contingut a un altre node on no té permisos, serà la persona administradora de la franquícia l'encarregada d'acceptar o rebutjar la seva publicació. Heu de tenir en compte que quan feu la proposta, el node quedarà bloquejat (en color roig) fins que l'administrador ho aprove. Si us heu equivocat, podeu eliminar el node proposat.
Per proposar un contingut, teniu dues opcions:
Proposta de tots els continguts d'un node. Us heu de situar en l'arbre de nodes de la part esquerra de l'aplicació i cal que arrossegueu el node que voleu proposar i el solteu dins del lloc on voleu que tots els recursos que conté apareguen publicats. Aleshores, s'obri una finestra on heu de polsar el botó Proposar per confirmar que voleu suggerir la publicació de tots els recursos d'un node en un altre lloc. Recordeu que si també voleu proposar els continguts dels subnodes, també heu de marcar l'opció Incloure tots els nodes descendents.

Proposta d'un únic recurs. Si només voleu suggerir la publicació d'una pàgina HTML, una imatge o un vídeo, cal que arrossegueu el recurs fins al node on voleu proposar-lo. A continuació, s'obri un missatge de confirmació per assegurar que voleu donar curs a la proposta.

La proposta no duplica el contingut sinó que habilita un accés directe a l'origen de la informació. Podeu comprovar que es tracta d'un contingut proposat perquè va acompanyat de la icona d'un enllaç. Heu de tenir present que si esborreu un contingut proposat, també s'eliminarà de la carpeta de destí on heu fet el suggeriment, excepte si l'administrador de la franquícia l'ha fet propi.
Si feu la proposta en un node on teniu accés i hi podeu operar, veureu que en la pestanya de Continguts del node de destinació s'activen dues opcions:
Fer propi (Editar>Fer propi): permet desvincular el recurs del lloc d'origen perquè el pugueu editar. Heu de ser conscients que si feu aquest pas i l'original canvia, el vostre contingut no es modificarà perquè ja no està associat a l'origen. Podeu observar que si feu propi un contingut proposat, desapareix la icona de l'enllaç del recurs corresponent.
Anar a l'original: permet situar-vos directament en el recurs original i, si teniu permís, el podreu editar i treballar sobre ell.
En cas que la proposta la feu a una carpeta on no teniu permís per actuar, l'administrador de la franquícia de destí rep un correu de notificació per cadascun dels recursos que proposeu en què s'informa que té un contingut pendent de Moderar. Aleshores podrà aprovar o rebutjar la seva publicació, com s'explica en el punt següent del manual.

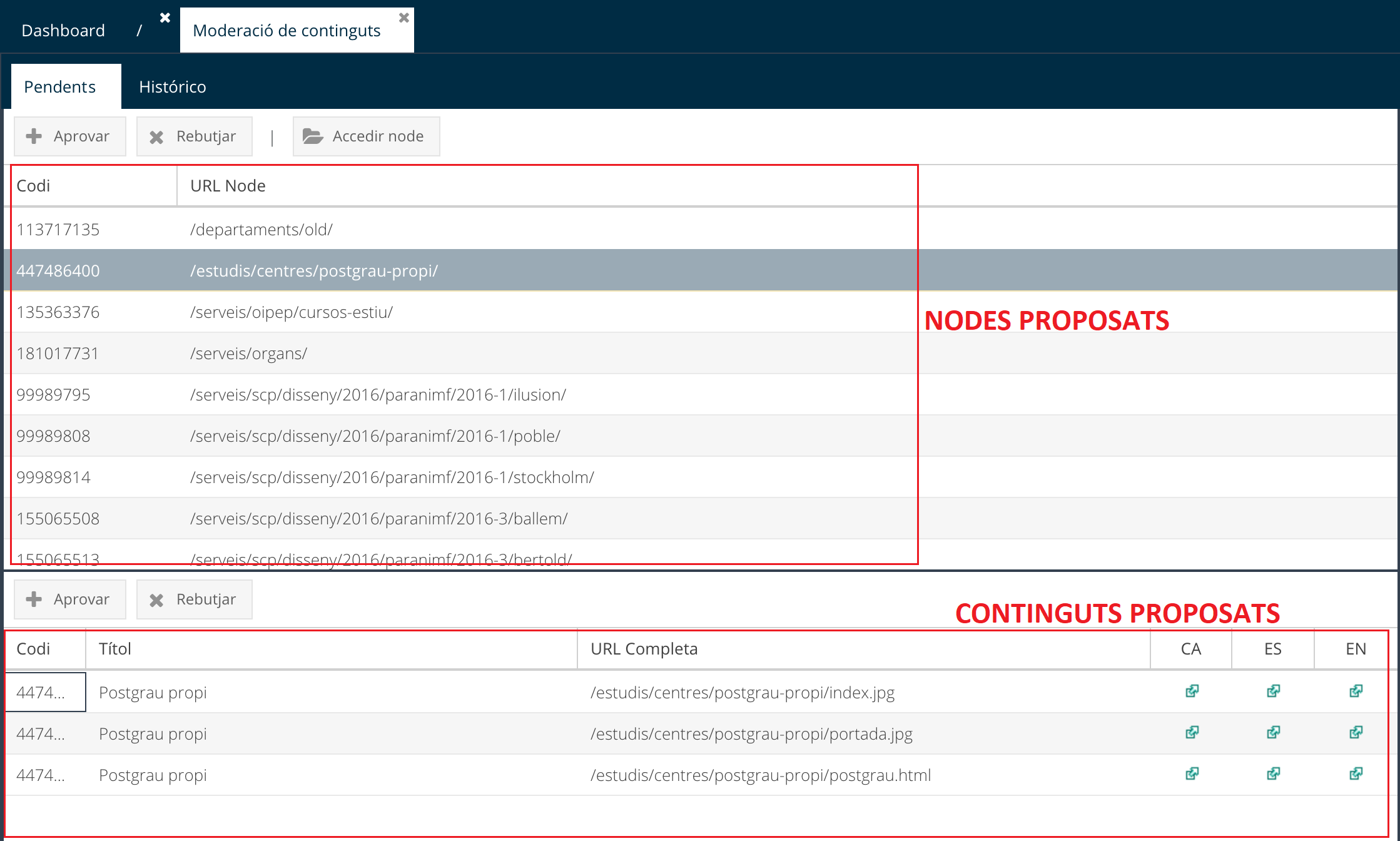
Com ja s'ha esmentat, són les persones administradores d'una franquícia les responsables de moderar els continguts que els proposen altres persones usuàries, és a dir, d'acceptar o rebutjar publicar-los en un node que gestionen. Quan un usuari faça una proposta a un node del qual en sigueu administrador us arribarà un correu electrònic de notificació, un per cada recurs proposat.

Heu de gestionar les propostes polsant Moderació des del botó del menú. Ací veureu en dues pestanyes les propostes que encara estiguen Pendents d'aprovar o rebutjar i l'Històric amb el detall de totes les que heu gestionat.

En la pestanya Pendents veureu que hi ha una taula amb totes les propostes que han fet als vostres nodes. En la part de dalt es mostren els nodes i, en la de sota, els continguts pendents de moderar que depenen d'ells (imatges, pàgines HTML o documents). Cal que seleccioneu els nodes i/o continguts i feu clic en Aprovar perquè es publiquen o Rebutjar per evitar la seva publicació en el vostre node i que només es mantinguen en el lloc d'origen. Cal que tingueu en compte que si aproveu o rebutgeu un node, tots els continguts pendents de moderar que pengen d'ell i els seus descendents seran aprovats o rebutjats de cop. I en cas que el rebutgeu, la proposta de node desapareix d'aquesta pantalla de moderació.
Com podeu observar en la imatge de sota, en la taula de dalt apareix el Codi de la proposta i l'URL del node i, en la de sota, el Codi, el Títol que li ha ficat el seu autor/a, l'URL completa i si està publicat en català, espanyol o anglès. A més, els recursos proposats incorporen un enllaç directe perquè pugueu previsualitzar el contingut i decidir si el voleu acceptar o no. En aquesta pantalla disposeu del botó Accedir node per anar directament al node que s'està proposant.

Convé remarcar que quan s'aprova o es denega un node o un contingut s'envia un missatge a la persona que ha fet la proposta perquè en tinga constància. També és convenient destacar que l'aplicació mostra en roig els recursos que han estat proposats però que estan pendents d'aprovació per part de l'administrador de la franquícia. A més, com s'ha explicat en Com es proposa contingut en un altre lloc del portal? quan us facen una proposta, en la pestanya Continguts, s'activaran els botons Fer propi i Anar a l'original. Igualment, podreu modificar i configurar les dates del calendari i l'ordre d'un contingut proposat. Per a més informació vegeu els punts Vigència i dates de l'esdeveniment i Ordre dins d'Afegir pàgina HTML.
La sincronització és una opció que ofereix l'aplicació per automatitzar l'actualització d'una part del portal. Per tal que els continguts d'un node formen part d'una sincronització han de ser vigents, visibles i publicables. UPO aplica una sincronització sobre un conjunt de recursos d'un node, perquè apareguen en una publicació organitzats periòdicament a partir dels criteris de prioritat, dates de vigència, ordre prefixat i data de creació (per aquest ordre). Per tant, heu de configurar tant els nodes d'origen (els candidats) com el de destí on es farà la sincronització.
Primer, heu de configurar des de la pestanya Continguts els nodes que voleu sincronitzar. Per a obtenir més informació vegeu Afegir pàgina HTML. Si definiu tots els criteris, el sistema organitzarà els continguts fixant-se primer en la prioritat, després en les dates de vigència i, per últim, en l'ordre. Si no en fiqueu cap, ho farà a partir de la data de creació de cada recurs.
Prioritat: quan l'aplicació fa una sincronització és el primer criteri en què es fixa. Podeu assignar-li'n una perquè el sistema li done una preferència i, per tant, el situe en una posició o una altra. Heu d'especificar les dates i hores en què voleu que el recurs tinga una prioritat i l'heu de definir segons aquesta classificació:
Urgent: per al contingut que vulgueu que aparega en primera posició.
Alta: per al recurs que ha de situar-se en segona posició.
Normal: equival a quan el contingut no té cap mena de prioritat. Per tant, si no n'especifiqueu cap, l'aplicació entén que és normal.
Baixa: per a la informació que voleu que estiga en l'última posició.
Vigència: heu d'especificar les dates de vigència des de l'apartat Publicació. Recordeu que si marqueu Ajustar a dates de vigència, l'aplicació només utilitzarà el contingut per a una sincronització dins del termini establert, mai abans o després.
Ordre: dins de l'apartat Paràmetres podeu indicar l'ordre en què voleu que apareguen els continguts d'un node.
Data de creació: és la data que indica el dia de la creació d'un recurs en la pestanya Continguts. L'aplicació assenyala automàticament la data en què es genera un recurs, però es pot modificar manualment.
En segon lloc, heu de configurar el node on es farà la sincronització. Així, heu d'apuntar el nombre de recursos que voleu que participen en la sincronització, cada quant temps voleu que es faça i a partir de quin node de l'estructura es troben els continguts candidats. Són característiques que heu de posar en l'apartat Sincronització de la pestanya Configuració del node. Primer, heu de marcar l'opció Sincronitzat i, seguidament, assenyalar el Núm Items, la Periodicitat, el Número de nivells de profunditat dels subnodes que se sincronitzen i la ruta del node que acull els subnodes que participen en la sincronització (Des de Node). Heu de tenir present que si no especifiqueu la periodicitat, l'aplicarà cada 10 minuts. Per a més informació consulteu Configuració de les característiques d'una carpeta. És important que tingueu en compte que en un node sincronitzat, no podeu crear un subnode, de forma manual, ja que l'aplicació l'esborrarà quan l'aplicació es refresque automàticament de forma periòdica.
Les plantilles són el patró d'estil i format per presentar i visualitzar un contingut. N'hi ha de diversos tipus i, segons la plantilla que assigneu a un node, els continguts que tinga es mostraran d'una manera o d'una altra. Per defecte, quan s'afig un node, aquest hereta la plantilla del node pare, és a dir, del nivell immediatament superior al qual esteu treballant. És important que sigueu conscients amb quin tipus de plantilla esteu treballant perquè això condicionarà la presentació dels continguts, ja que cadascuna té unes peculiaritats.
Tota la informació sobre les característiques i la configuració de les noves plantilles del portal web la podeu consultar en el document Plantilles Portal (UPO). |
Per definir o canviar la plantilla d'un node heu de situar-vos en la pestanya Plantilles de la part dreta de la pantalla, fer clic en Afegir i seguidament, omplir els següents camps:
Nom: trieu el tipus de plantilla entre les opcions que es despleguen.
Nivell: especifiqueu el nivell de plantilla, és a dir, l'escala de subnodes que es visualitzen com a contingut relacionat. Cada plantilla en pot suportar un de diferent i marca el nivell de subnodes que es mostren en la pàgina web. Així, per exemple, el nivell 0 no visualitza el contingut de cap subnode relacionat, l'1 els dels subnodes situats en la posició immediatament inferior i, el 2 fins a dos nivells inferiors al node en què esteu treballant.

Quan definiu la plantilla d'un node heu de tenir presents els següents condicionants:
Cada node ha de tenir assignada únicament una plantilla. Si l'heu de canviar, primer cal que l'esborreu i, després, n'afegiu una de nova.
Per tal que la referència a un subnode es veja en una pàgina s'ha d'especificar que es mostre com a contingut relacionat. Si no teniu marcada aquesta opció, encara que la plantilla permeta visualitzar diversos nivells, no apareixerà el contingut en la publicació (Configuració node > Publicació > Mostrar com a contingut relacionat). Per a més informació vegeu Gestionar contingut addicional.
Per qualsevol dubte o consulta relativa al funcionament o desenvolupament de l'aplicació, heu de contactar amb David González de la Unitat de Tecnologia de la Informació i la Comunicació del Servei de Comunicacions i Publicacions de l'UJI. Podeu telefonar al 964 72 88 29 o enviar les vostres consultes a l'adreça electrònica sic@uji.es.
Davant qualsevol problema en el funcionament de l'aplicació, us podeu posar en contacte amb el Centre d'Atenció a Usuaris (CAU) del Servei d'Informàtica de la Universitat Jaume I de Castelló. Podeu telefonar al CAU al (964 38) 7400 dins de l'horari d'atenció telefònica (de dilluns a dijous de 08.30 a 19.00h i els divendres de 09.30 a 17.00h), enviar les vostres consultes a l'adreça electrònica cau@uji.es o crear una incidència a través de l'aplicació CAU. Serà atesa tan ràpidament com siga possible i amb el millor servei disponible.
Accessibilitat. Qualitat d'un portal o una pàgina web que permet que qualsevol usuari hi accedisca o l'utilitze amb independència de les seves limitacions visuals, sensorials, motrius o cognitives o d'aquelles que es deriven del context tecnològic o ambiental (com ara una connexió lenta o la necessitat d'adaptació als diferents tipus de dispositius). Això vol dir que tots els usuaris poden accedir als continguts en condicions d'igualtat. L'aplicació de Portal només permet publicar contingut en el web institucional de l'UJI que siga accesible. Si no ho és, el sistema ho detecta i, encara que deixa guardar-lo, no el publica. Podeu consultar els errors detectats per corregir-los en la finestra d'accessibilitat de l'editor de text. Podeu trobar més informació en FAQ Problemes d'accessibilitat a Portal (UPO).

Accio. Nom reservat (URL) en algunes plantilles concretes per a la carpeta que visualitza automàticament un apartat amb una imatge o un degradat amb un recurs HTML amb Títol llarg, Subtítol i Resum i un Títol curt que enllaça en forma de botó al subnode, és a dir, el contingut de destí. Se sitúa per sobre del menú de la pàgina.
Administrador/a de l'aplicació. Persona que té la responsabilitat d'implementar, configurar, parametritzar i mantenir el correcte funcionament de l'aplicació. S'encarrega, per exemple, d'atorgar els permisos i assignar les franquícies als usuaris, perquè puguen gestionar contingut al portal web de l'UJI. També és responsabilitat seva definir els nodes principals, d'arrel, que marquen l'estructura inicial del portal.
Administrador/a de la franquícia. Un dels dos tipus d'usuari d'una franquícia. Té permís per a crear, modificar o eliminar continguts i per a aprovar o rebutjar la publicació d'informacions que li proposa un altre usuari des d'una franquícia diferent de la seva, és a dir, des d'un altre espai diferent. S’encarrega d'acceptar la proposta o rebutjar-la.
Anar a l'original. Acció que permet anar directament des d'un recurs proposat a l'original, situat en una altra carpeta diferent de la qual esteu treballant en aquell moment.
Arbre. Representació de l'estructura de nodes o carpetes del portal relacionats jeràrquicament entre si. Hi ha un node que fa d'arrel de l'estructura i a partir d'ell es desglossen la resta en forma d'arbre.
Autor/a. Font d'una informació. L'autor/a sol coincidir amb l'acrònim atorgat a la franquícia però es pot canviar per identificar una persona o servei en concret.

Banner. Imatge en format anunci i generalment de forma rectangular, a la qual, quan s'hi fa clic, permet accedir a una altra pàgina del portal de l'UJI.
Binari. Tipus de recurs que pot contenir un node, i que pot ser tant una imatge com un document pdf o altres elements binaris, com ara zips o fulls de càlcul.
Contingut. Informació en format digital que es genera a partir dels recursos que conté un o més nodes. Un node pot tenir un o més recursos. El principal és el que té l'extensió .HTML. A cada node se li assigna una plantilla i, per tant, segons el seu disseny presentarà d'una manera o una altra el contingut dels recursos.
Contingut relacionat. És el contingut que actua com a referència a un subnode i que algunes plantilles permeten visualitzar en la pàgina del node pare (Títol i Resum del recurs).
Destacat. Nom reservat (URL) per a la carpeta que visualitza automàticament un apartat com a destacat en les plantilles que suporten almenys 2 nivells de subnodes. Tot el contingut d'aquesta carpeta es mostra entre ratlletes i, per defecte, fica el text en negreta Et pot interessar (tot i que es pot personalitzar). Tots els subnodes que continga es visualitzen dins del destacat en forma de llista. Ara per ara, el suporten les plantilles Indice 2 niveles, Indice 3 niveles i Base 3 columnes.
Editor/a. Un dels dos tipus d'usuari d'una franquícia. Pot crear, modificar i esborrar els continguts als quals té accés a partir de la franquícia assignada i proposar publicar informacions del seu àmbit d'actuació a altres llocs del portal (nodes). Els encarregats d'aprovar o rebutjar aquestes propostes són els administradors de la franquícia a través de l'opció Moderació del menú principal.
Editor en línia. Part de l'aplicació que serveix per a editar el contingut principal de les pàgines HTML. A través de diversos botons ofereix les mateixes opcions bàsiques que qualsevol processador de textos.
Etiqueta (tag). Paraula clau que identifica un element. Si es configura, es poden mostrar les etiquetes que s'hagen vinculat a una publicació. Apareixen per sota del títol i per sobre de la resta de continguts.

Fer propi. Acció que permet desvincular un recurs proposat del lloc d'origen per poder-lo editar com si fóra propi.
Fil d'Ariadna. Migas de pan en castellà o breadcrumbs en anglès. Sistema d'enllaços que facilita la navegació per les pàgines web de l'estructura del web indicant la ubicació actual. Per defecte, UPO mostra en la part superior de la pàgina web el node arrel i el títol del node actual, separats pel signe major que >, però pot incloure en aquest camí referències als nodes del mig, si així estan configurats. Podeu obtenir més informació en Configurar el camí de navegació.
Footer. Nom reservat per al node que mostra automàticament el contingut en la part inferior del web, després del contingut relacionat, abans del peu de pàgina. Hi ha algunes plantilles que no suporten aquest tipus de node. Per a ampliar la informació vegeu Arxius i nodes amb noms reservats.
Franquícia. Permís que identifica un servei, departament o unitat de la Universitat, com a responsable del contingut d'una part del portal, i també determina quines persones concretes poden editar contingut en aquest àmbit.
Galeria d'imatges. Successió d'imatges de forma contínua una darrera d'una altra. Es genera, automàticament, quan s'afegeixen a una carpeta més d'una imatge com a recurs binari.
Grup. Agrupació d'ítems. Els grups formen part d'un menú i inclouen ítems que permeten enllaçar a continguts del portal.
Index.jpg. Nom reservat (URL) per a la imatge d'un node que es mostra automàticament en una publicació del nivell anterior al seu com a contingut relacionat.
Ítem. Cadascun dels elements que formen part d'un grup i un menú. Cada ítem enllaça a un contingut del portal. Podeu trobar més informació en Arxius i nodes amb noms reservats.
Megabanner. Nom reservat (URL) per a la carpeta que visualitza automàticament una imatge o diverses imatges en la part superior de la pàgina, sota el títol i subtítol. És a dir, si una pàgina ha de mostrar un megabanner, ha de tenir un node amb aquest nom amb una imatge com a mínim, encara que en pot mostrar diverses en forma de rotatori. Consulteu Arxius i nodes amb noms reservats per a ampliar més informació.
Menú. Llista formada per un conjunt de grups i ítems que permeten enllaçar a un contingut per facilitar la navegació pel portal web.
Moderació. Acció d'aprovar o rebutjar la publicació d'un contingut proposat per un usuari en un node on no té permisos per operar. L'encarregat de moderar les propostes és l'administrador/a o adminsitradors de la franquícia.
Navegació. Acció de moure's pels diversos serveis, recursos i continguts del portal web de l'UJI.
Nivell. Escala de subnodes que pot visualitzar un node pare en una publicació com a contingut relacionat i definit per la plantilla que se li aplica. Cada plantilla en suporta un de diferent i marca el nivell de subnodes màxim que es mostren en la pàgina web. Així, per exemple, el nivell 0 no mostra el contingut de cap subnode (únicament presenta el contingut del node principal), l'1 el dels subnodes situats en la posició immediatament inferior i, el 2 fins a dos nivells inferiors al node amb què esteu treballant.
Node. Carpeta a partir de la qual s'estructura la informació del portal de forma jeràrquica en la part esquerra de l'aplicació. Hi ha diversos nivells de nodes i, alhora, es poden subdividir en més nodes. Cadascun ha d'estar assignat a una única franquícia, però una mateixa franquícia pot gestionar diversos nodes. A més, cadascun pot contindre diversos recursos (HTML, imatge, vídeo o pdf) que serà el contingut que es publica en el portal. Cal destacar que es poden trobar nodes sense recursos, però que tinguen subnodes amb contingut i que actuen com estructuradors.
Node arrel (principal). És el node principal, a partir del qual es desenvolupa tota l'estructura arbòria del portal. El node arrel és la carpeta de primer nivell que correspondria a la pàgina principal del web i a partir de la quals s'organitzen tota la resta de subcarpetes del portal.
Node base. Node intermedi que es recomana crear a l'usuari i a partir del qual genera altres subnodes per estructurar tots els continguts de l'àrea on pot operar. S'aconsella utilitzar-lo com a arxiu.
Node fill. És un node descendent directe d'un altre node, que representa un nivell immediatament posterior a l'estadi precedent. Els nodes fills són carpetes que neixen d'un node pare i que alhora poden subdividir-se en múltiples nodes formant l'estructura d'un arbre.
Node pare. És un node que representa un nivell immediatament anterior i del qual es desglossen diverses subcarpetes (nodes fills).
Nom reservat. Nomenclatura específica per a alguns nodes o imatges i que fa que l'aplicació automàticament li atribuïsca unes funcions determinades i només les publique i mostre en uns supòsits.
Noticies. Node reservat (URL) per a la carpeta que visualitza automàticament una secció amb tres notícies, per sota del contingut principal de la pàgina. i per sota de la secció vídeos (si la té). El node ha de tenir, com a mínim tres subnodes amb una notícia cadascun i es mostra en plantilles que suporten almenys dos nivells de visualització. Consulteu Arxius i nodes amb noms reservats per a ampliar més informació.
Origen. És el servei, unitat o departament que es responsabilitza d'una informació o contingut. En les pàgines del portal, l'identifica on apareix Informació proporcionada per.

Pàgina HTML. Document d'hipertext que es difon al portal web. És el principal recurs que conté un node.
Plantilla. Patró d'estil i format per presentar i visualitzar un contingut. N'hi ha de diversos tipus i segons la selecció que faça l'usuari el contingut es veurà en el portal d'una manera o d'una altra.
Plantilla Base. Tipus de plantilla web utilitzada en l'aplicació UPO. És la més freqüent a tot el portal i ha de contenir almenys un recurs HTML, tot i que pot incorporar també imatges, vídeos i documents PDF.
Portal. Lloc web institucional de l'UJI que allotja un conjunt de continguts, recursos i serveis relacionats amb la comunitat i vida universitària.
Privacitat. Condició d'una carpeta que fa que el contingut només siga visible per a la comunitat universitària i, per tant, siga necessari que l'usuari s'autentifique com a membre de l'UJI amb el seu Nom d'usuari i Clau d'accés.
Proposar. Acció en què un usuari proposa publicar un o diversos continguts d'un node en un altre, encara que no tinga permís per operar-hi. En aquest darrer cas, és l'administrador de la franquícia qui rep un correu de notificació perquè accepte o rebutge la proposta de publicació.
Protocol. Conjunt de característiques que regulen l'intercanvi o la transferència d'informació en una xarxa de telecomunicacions. Hi ha, per exemple, el protocol http:// , el https:// o el ftp://.
Publicable. Contingut que es pot publicar perquè compleix obligatòriament dos requisits: que s'hagen emplenat les dades del recurs almenys en català i espanyol i que no tinga cap error d'accessibilitat. A l'aplicació UPO s'indica que un recurs és publicable amb una boleta de color verd. Si no ho és, apareix en gris. Recordeu que encara que el sistema deixe guardar un contingut que no siga accessible, no el publicarà.
Recurs. Cadascun dels elements que conformen un node, ja siga una pàgina HTML, un document pdf, una imatge o un vídeo. El node ha de contenir almenys un recurs HTML per poder visualitzar-se en la publicació.
Recurs relacionat. Són documents PDF o word que es mostren en la publicació d'una pàgina amb un enllaç directe que permet la seva visualització completa. Perquè es veja ha de tenir, com a mínim, el Títol que servirà per a construir l'enllaç.
Resum. Escrit que exposa breument un contingut. Només es veu quan és un contingut relacionat en un node d'un nivell anterior.
Ruta d'accés (URL). Localització exacta d'una carpeta o node. Equival a tot el camí de nodes des de l'arrel fins al node concret, està separada per barres i vindria a ser la relació de nodes que formen part d'aquest recorregut. Per visualitzar el contingut d'una carpeta en el portal web només cal que afegiu la seva ruta a l'adreça principal del portal www.uji.es/...ruta.../. Permet fer la mateixa operació que Previsualització. Podeu comprovar la ruta d'un node (que tingueu seleccionat) des del Localitzador o des de la barra blava de la zona de treball (finestra lateral dreta) seleccionant el camí de barra a barra.
Sincronització. Opció que permet automatitzar l'actualització d'una part del portal. L'aplicació agafa els continguts d'un node i els organitza periòdicament en funció de la prioritat, dates de vigència, un ordre prefixat o les dates de creació. S'ha de configurar tant el node on es fa la sincronització com el node on hi ha els continguts (també els subnodes si en té) que seran candidats a ser sincronitzats.
Subtítol. Frase que amplia i complementa el Títol llarg, ja que se situa just a sota. Es visualitza en les publicacions completes.
Títol. Frase més breu que el Títol llarg i que, funciona, principalment com a enllaç quan es mostra el node com a contingut relacionat. És convenient que no tinga més d'uns 150 caràcters.
Títol llarg. Frase que encapçala el contingut HTML que es visualitza en la majoria de plantilles en què es presenten informacions àmplies. És convenient que no tinga més d'uns 500 caràcters.
Videos. Node reservat (URL) per a la carpeta que visualitza automàticament una secció amb tres vídeos, per sota del contingut principal de la pàgina. El node ha de tenir, com a mínim tres subnodes amb tres vídeos i es visualitza en plantilles que suporten almenys dos nivells. Consulteu Arxius i nodes amb noms reservats per a ampliar més informació.
Vigència. Temps en el qual un contingut pot ser candidat a ser sincronitzat.
Visibilitat. Qualitat d'un contingut pel qual és visible en la publicació i per tant, es pot previsualitzar.
A més de conèixer el significat d'aquests conceptes també us pot ajudar el Glossari de termes clau.